You can display your latest Tweets in your sidebar by pasting embed code for a Twitter widget in a text widget.
Here is an example of what it looks like:

Add a Twitter widget
1. Go to publish.twitter.com
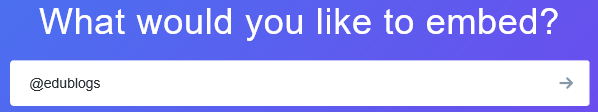
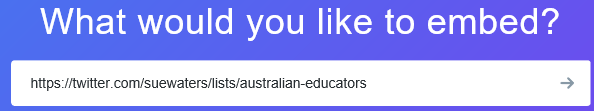
2. Select what you want to embed.
- For a User Timeline, enter the username of the user whose tweets you want to display.

- For Lists, enter the URL of the list you want to display.

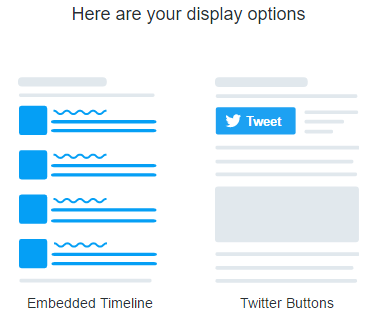
3. Choose your display option. We are using the Embedded Timeline option.

4. Click on set customization option.

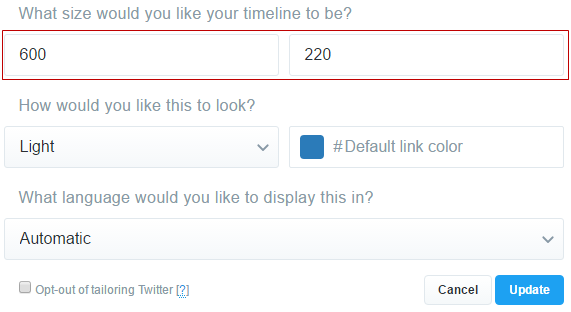
5. Set the height and width of the widget and click Update. You can also change the widget color and default link color.
- We recommend 600 high by 220 wide.

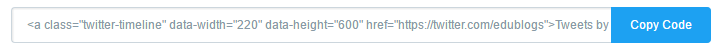
6. Copy the embed code.

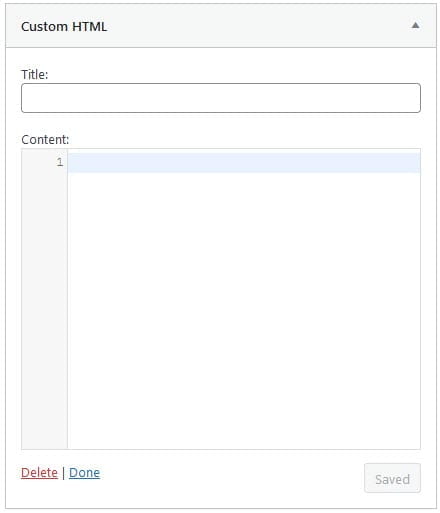
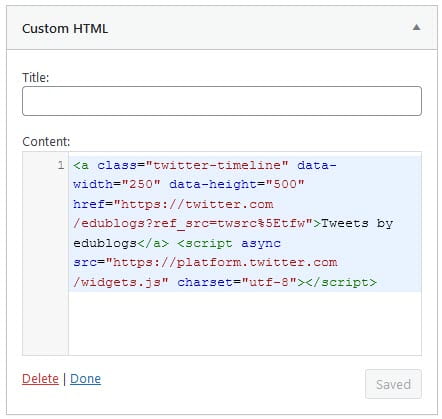
7. Go to Appearance > Widgets in your dashboard and add a Custom HTML Widget to your sidebar.

8. Paste the embed code into the custom HTML Widget and click Save.

9. You should see a Twitter widget in your sidebar.