The Editor is used for adding content to your site. Posts and pages use the same editor and below is an overview of the different editors you can use.
Block Editor
The Block Editor was launched late 2018 and is a major change to the Classic Editor that WordPress users used previously.

The Classic Editor uses WYSIWYG (What You See Is What You Get) for formatting and looks similar to Microsoft Word.

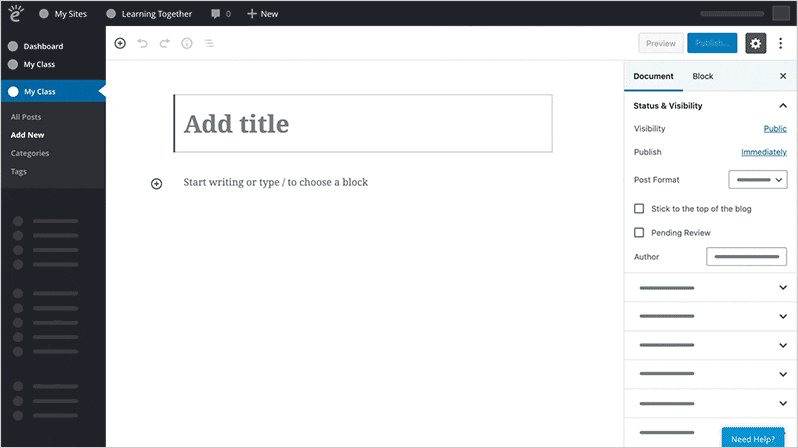
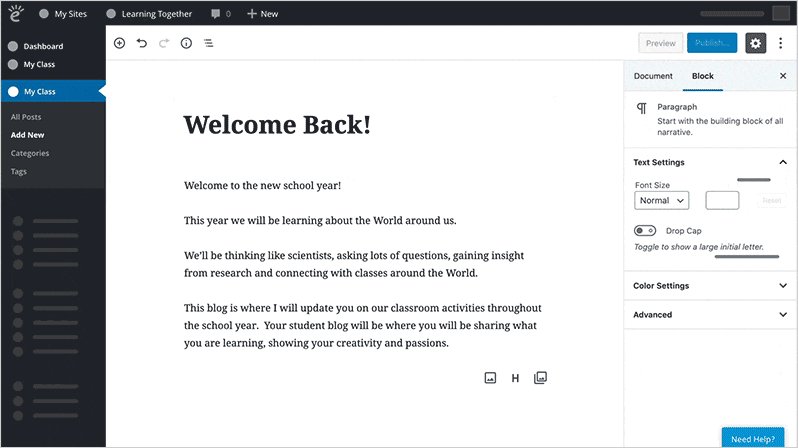
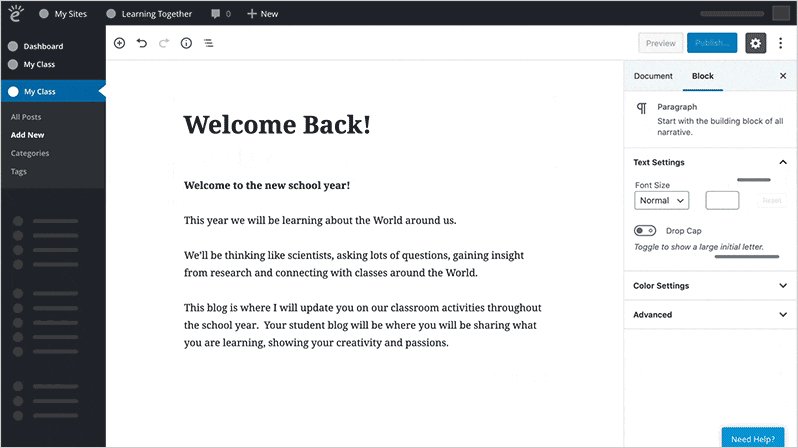
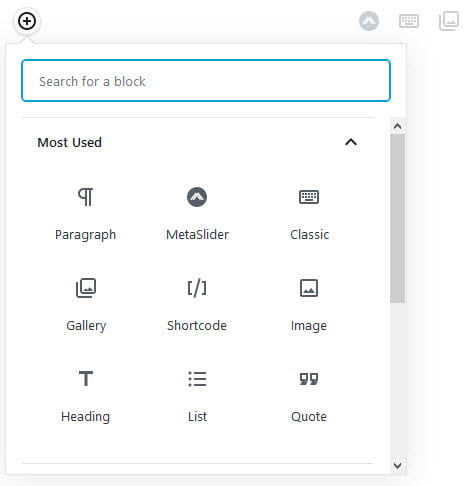
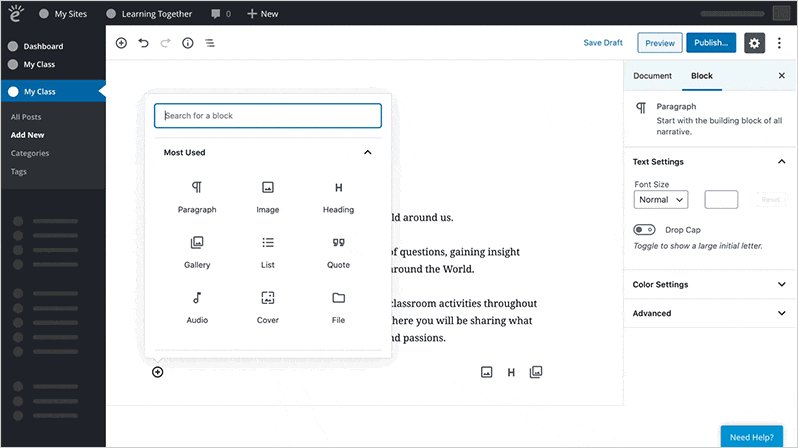
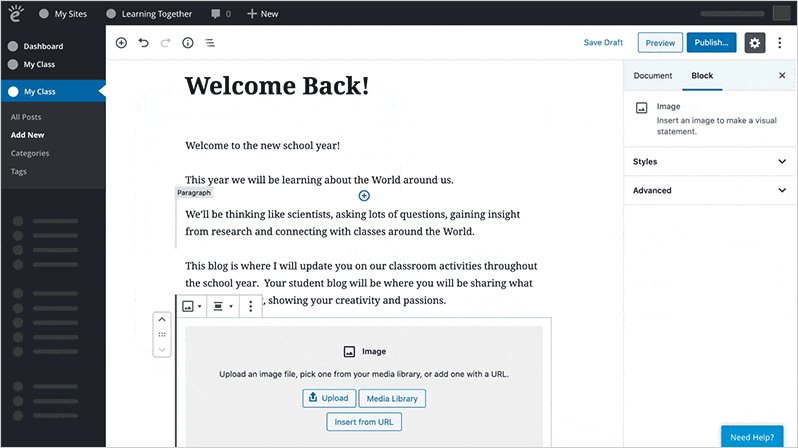
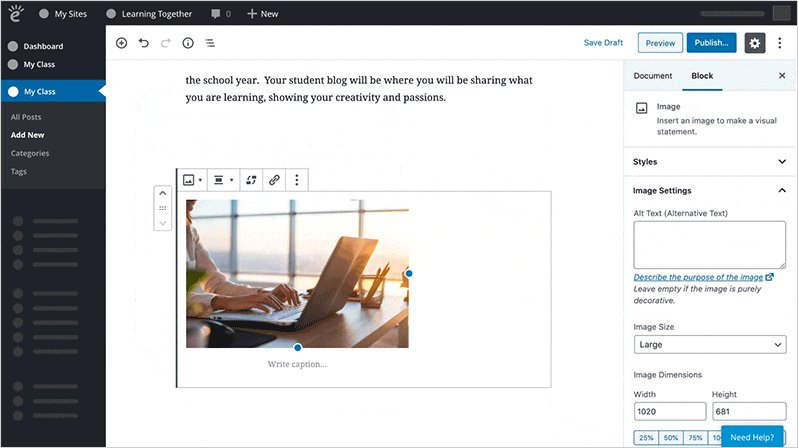
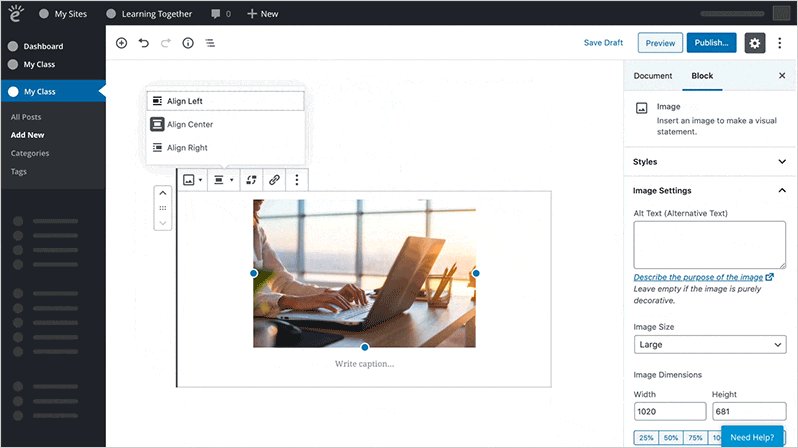
The Block Editor uses a totally different approach and each item you add to your post or page is a block. You can add blocks for each paragraphs, images, galleries, videos, audio, list, tables and more.


It’s designed to offer a simple way of adding, moving and editing different types of content on your posts and pages.
The new block editor looks different from the Classic Editor but it does all the things you could do with the Classic Editor and more.
Learn more about how the Block Editor works.
Admin users can switch between Editors as follows:
1. Go to Settings > Writing.

2. Select Block Editor.

3. Click Save Changes.
Classic Editor
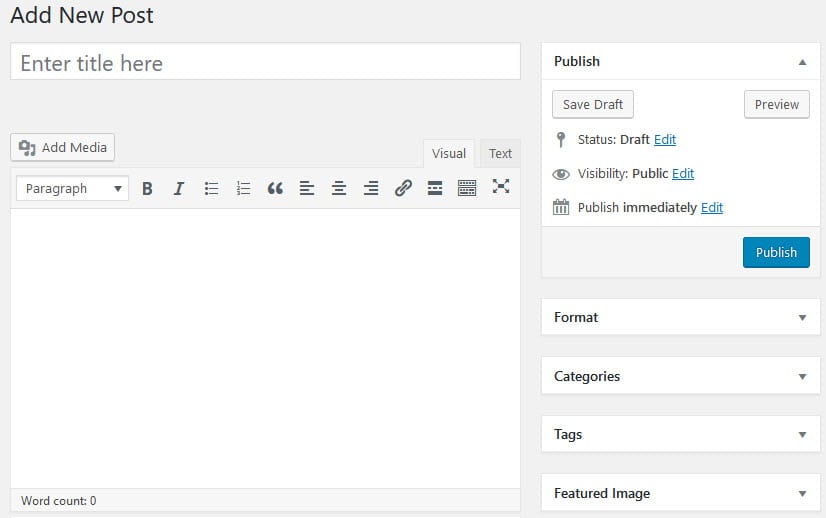
The Classic Editor was the original editor. The Classic editor is made of two editors: the Visual Editor and the Text Editor.

Visual Editor
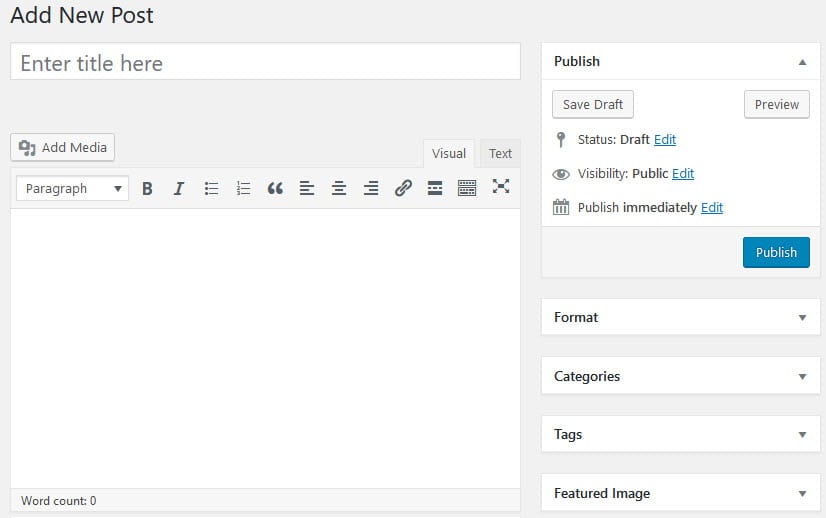
The area where you write your post is by default in Visual Editing mode which uses WYSIWYG (What You See Is What You Get) option for formatting.
It works similar to any Word processing software.
Write your post (or page), highlight any text you want to format and then click the appropriate icon in the toolbar to add formatting such as bold, italics, number list.
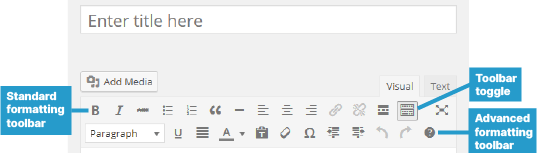
A small tool tip appears describing the icon and its purpose when you hover your mouse over an icon in the visual editor.
There are two rows of icons contained on the visual editor.
The visual editor displays a single row of icons when it is initially opened and you use the Toolbar Toggle icon to view the advanced formatting options contained in the second row. The advanced formatting options include font color, custom characters, undo, redo.

The Block Editor has a Classic Block that includes the same functionality found in the Visual Editor.
Learn more about how the Visual Editor works.
Text Editor
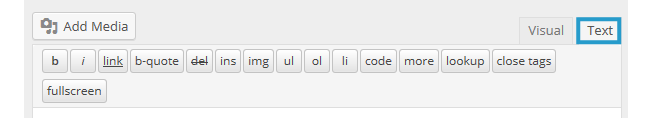
The text editor has fewer options. It allows you to write your posts in HTML and to add embed code. You use the Text editor to embed media such as slides, videos, comic strips, quizzes, polls. You can also insert embed code using the Insert Embed Code in Add Media.
You click on the Text Tab on post/page editor to switch to the Text editing mode.
This is what the editor looks like when changed to text editing mode.

Divi Builder
The Divi Builder plugin replaces the standard WordPress post editor with a drag and drop WordPress page builder that allows you to build beautiful designs and more diverse layouts quickly.
The Divi Builder works virtually with any theme and is ideal for designing websites.
Once you have activated the Divi Builder plugin in Plugins > All you see ‘Use the Divi Builder’ above your post editor.
Refer to Elegant Theme’s Divi Builder Documentation to learn more about using the Divi Builder.