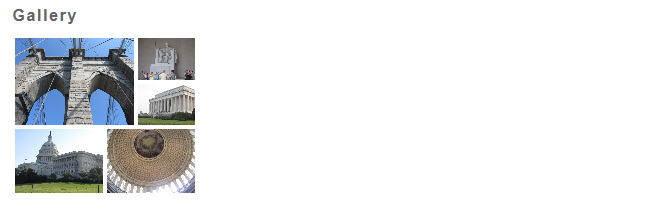
The Gallery widget makes it easy to display a photo gallery in your sidebar.
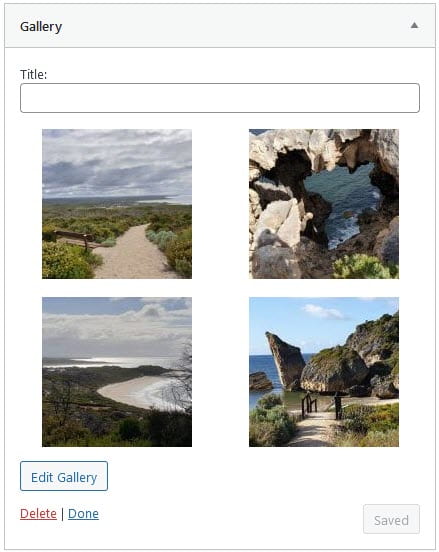
Here’s what it looks like when it’s added to a sidebar:

Settings
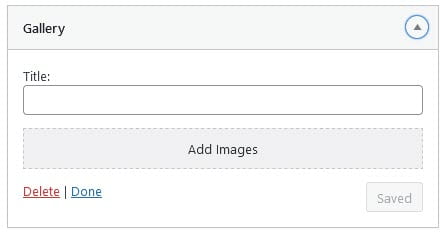
Once you add the widget to your sidebar in Appearance > Widgets, you’ll see the widget settings look like this:

- Title: Allows you to add your own custom title. For example, My Photos, Class Photos
- Add Images: Used to insert an image into the widget by uploading from your device or from your media library.
Customize Image Widget
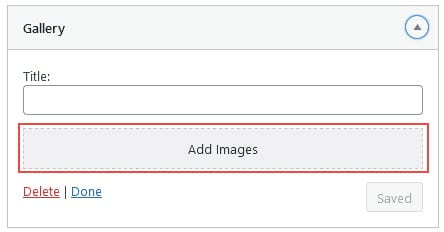
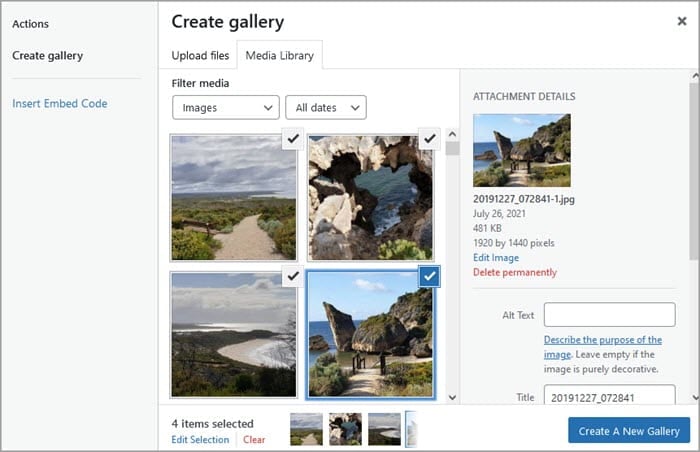
Click on Add Images on the Gallery widget and select the photos from your media library or click on Upload Files to upload photos from your device.

Next click Create A New Gallery.

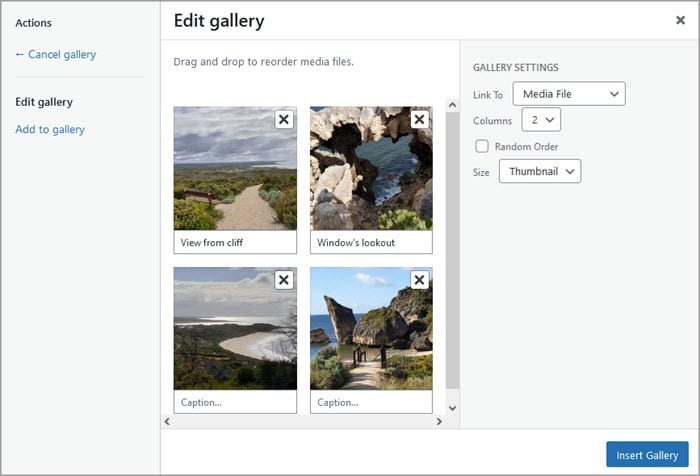
Once you’ve clicked Create A New Gallery you have additional options including:
- Caption – add the text you want to appear into the Caption field. HTML code is supported in caption field.
- Link to – attachment page, media file or none.
- Columns – can select between 1 to 9 columns.
- Size – used to adjust the size if needed.

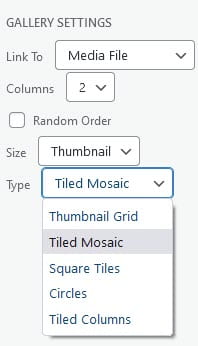
You will also see an option to select Gallery type if you have set up the Tiled Galleries module in the Jetpack plugin.

Click on Insert Gallery and then click Save once you’ve completed customizing your gallery

Click on Edit Gallery to add or remove images from your gallery.