The Live Shortcodes plugin lets you quickly add cool things to posts and pages with minimal effort by configuring and inserting shortcode.
Shortcode is a WordPress-specific code that enables you to do things that normally would require lots of complicated, ugly code.
To get started you need to activate the Live Shortcode plugin in Plugins > All Plugins.
Cool things you can add using the Live Shortcode plugin include:
- Accordions
- Toggles
- Tabs
- Dividers
- Buttons
- Sidebar
- List Posts/Pages
- List Categories/Tags
- Reader Content
- RSS
- My Class Blogs
- My Class Recent Posts
- Slider
- Reader Content Slider/Grid
Add Shortcodes
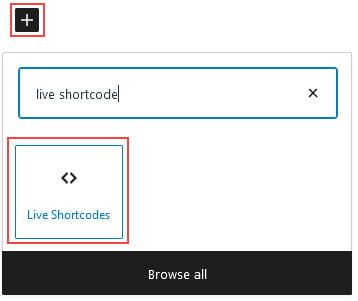
Once you have activated the Live Shortcode plugin in Plugins > All, a Live Shortcode block is added if you are using the block editor.
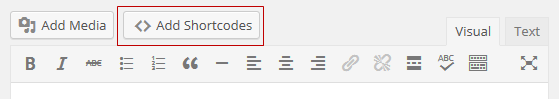
If you are using the Classic editor you will see the Add Shortcodes button next to the Add Media button.

Add the Live shortcode block to your post or page where you want the shortcode to be embedded.

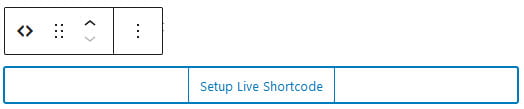
Then click on Set up Live Shortcode.

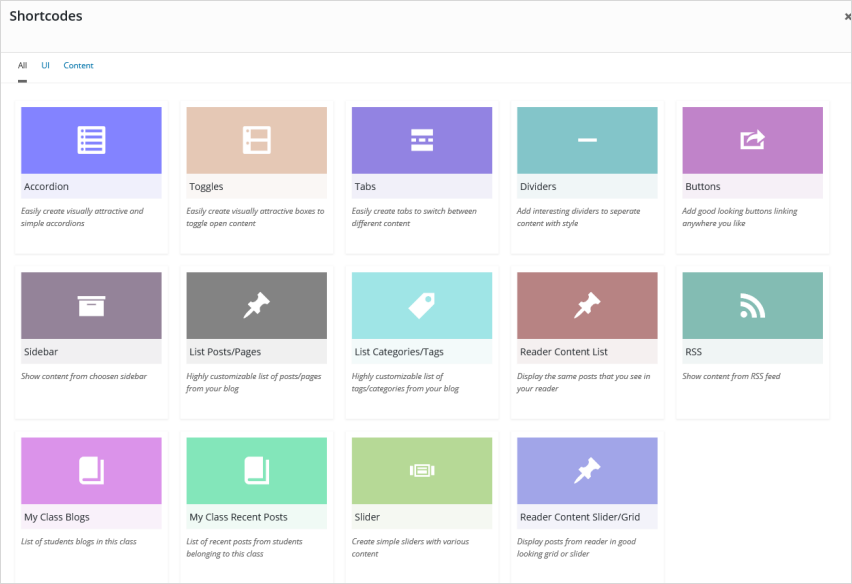
When you click Set up Live Shortcode, a window will open showing you everything that can be added to your post using a shortcode.
To select a shortcode, simply click on the one you want to add to your post.

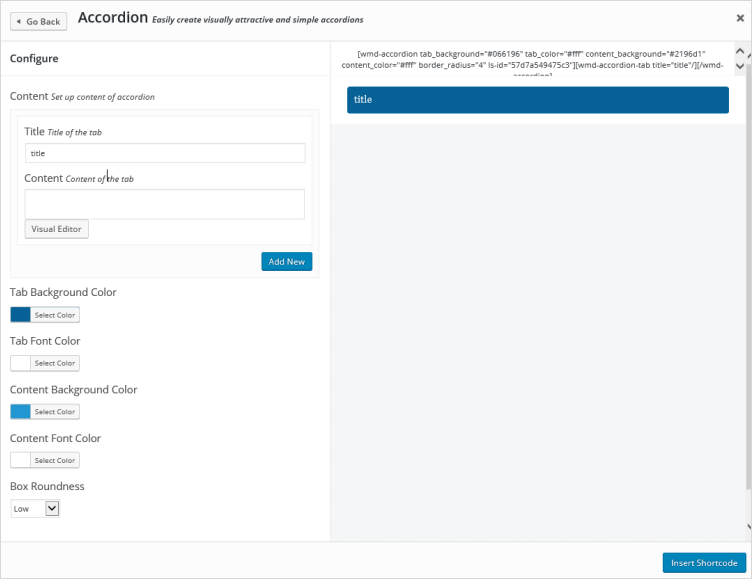
Once you click a shortcode feature, a window will open allowing you to configure the feature before inserting it into your post.

After you have configured your shortcode feature, click the Insert Shortcode button to add the shortcode to your post.
There are different configuration options for each shortcode item.
Accordions
Accordions allow you to add content to your post in attractive expandable/collapsible areas. This is a great space saving feature that lets you add a lot of content without creating a long page.
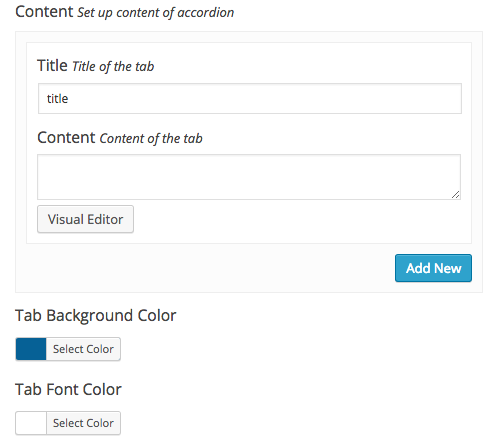
The configuration options for the accordions allow you to enter content, select the colors of your accordion tabs and the tab’s text, and select the shape of your accordion.

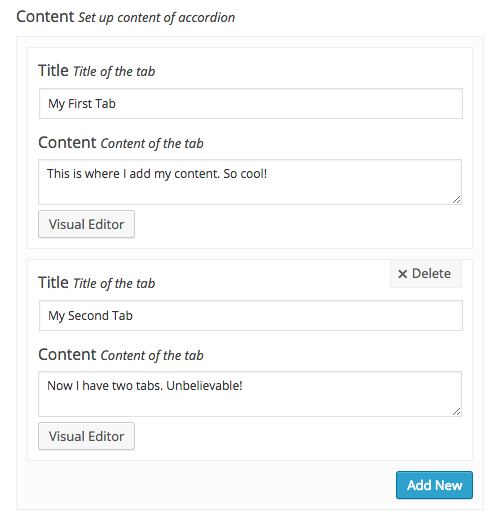
As you add content to your accordion…

…your changes will update in the live accordion preview.

Once you are happy with your accordion, click the Insert Shortcode button to add it to your post.
Toggles
Toggles are like accordions but don’t close when already open content when you open new toggles.
Toggles allow you to add content to your post in attractive expandable/collapsible areas. This is a great space saving feature that lets you add a lot of content without creating a long page.
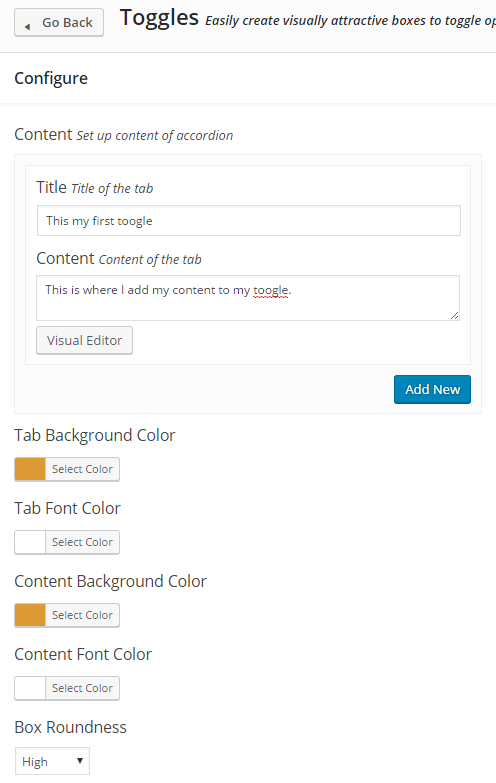
The configuration options for the toggles allow you to enter content, select the colors of your accordion tabs and the tab’s text, and select the shape of your toggle.
As you add content to your toggles…

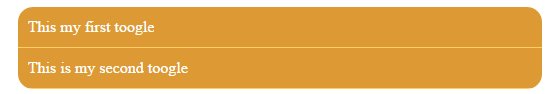
…your changes will update in the live toggle preview.

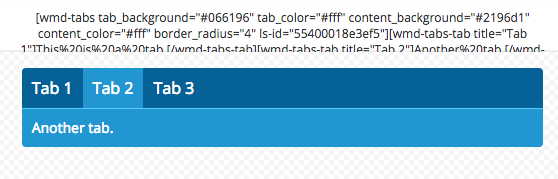
Tabs
Tabs shortcode allows you to enter content into tabbed areas. Users can click on the different tabs to view the tab’s content.
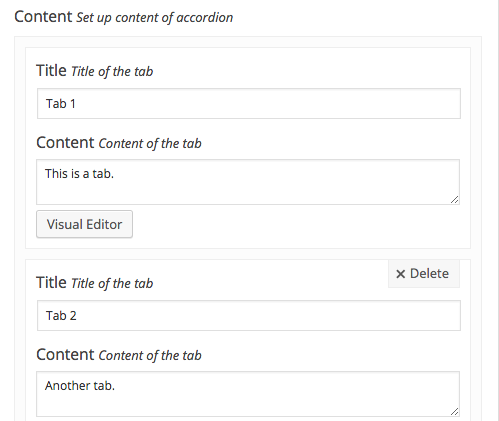
Tabs configuration allows you to first enter the content for each of the tabs you want to include.

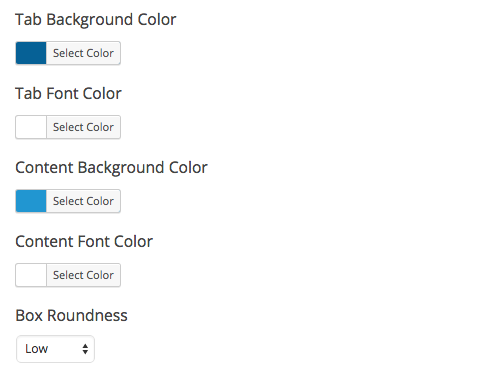
After entering your content, you can use the styling options to select tabs’ background and font colors as well as choose their shape.

As you make changes to your tabs, the changes will be reflected in the live tabs preview.

Once you are happy with your tabs, click the Insert Shortcode button to add them to your post.
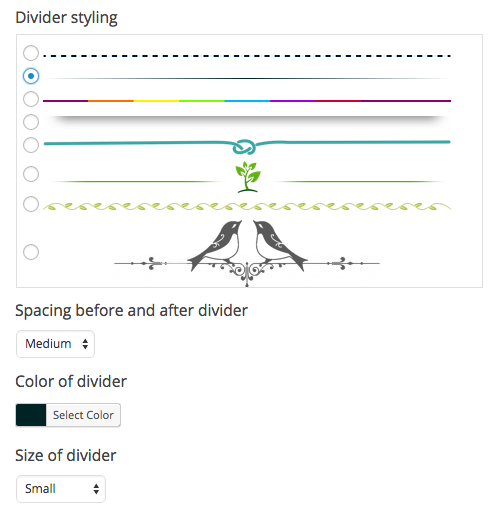
Dividers
Dividers add visual interest to your post and are a stylish way to divide content.
When adding a divider, you will be able to choose the style of the divider. All dividers allow you to set the spacing before and after the divider, but only the first three dividers allow you to use the color and size options.

Once your divider is styled the way you want it, click Insert Shortcode to add it to your post.
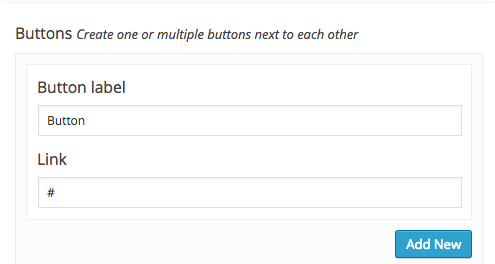
Buttons
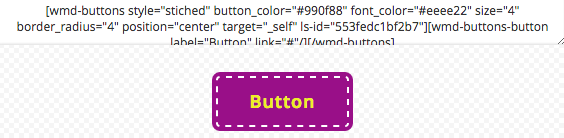
You can add nice looking buttons to your blog with a shortcode. The configuration options will allow you to edit the button label and the URL to which it links.

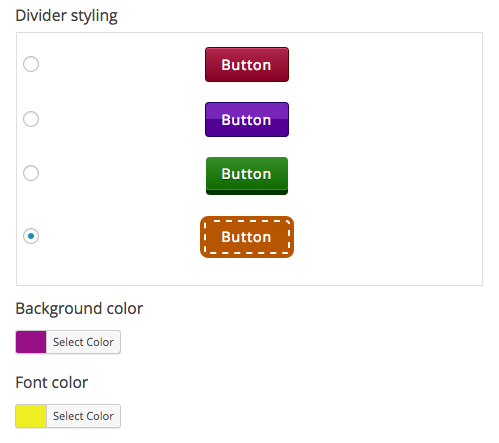
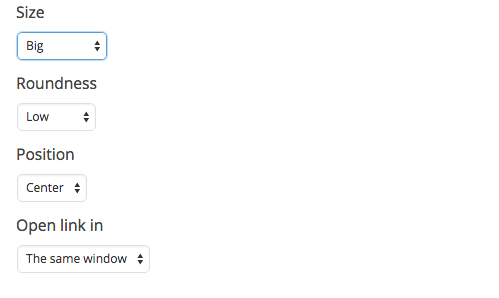
The styling options let you choose the color, size, shape and position of the button. You can also choose whether the button opens your link in the same window or a new window.


As you update your button styling, the live button preview will update to reflect your changes.

Once you are happy with your button, click the Insert Shortcode button to add your button to your post.
Latest Posts
The Latest Posts shortcode allows you to easily add your most recent posts to a post or page.
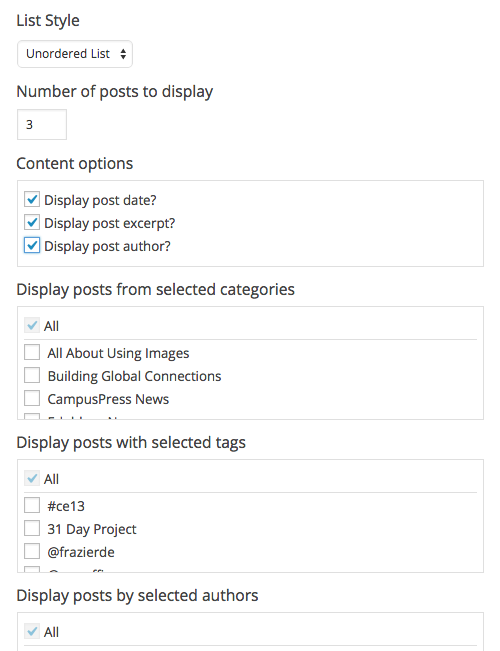
The configuration options for Latest Posts let you choose an ordered list, an unordered list, or a list with no style applied. You can choose the number of posts to display (up to 20), and whether or not to include the publish date, a post excerpt, or the post author. You can also choose specific categories or tags to from which to pull posts.

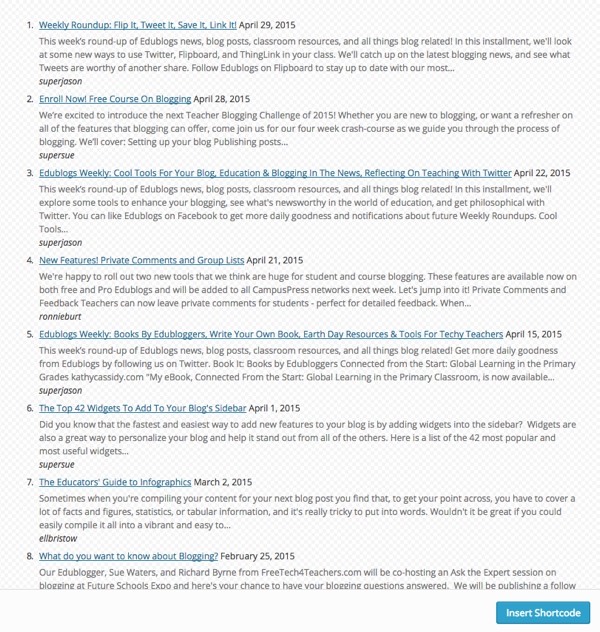
As you change the configuration, your changes is reflected in the live preview of your Latest Posts list.

Once you are happy with the configuration options, click the Insert Shortcode button to insert your latest posts into your page.
Sidebar
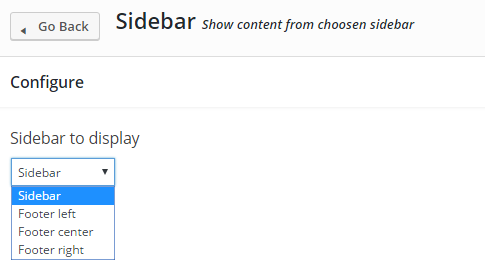
The sidebar shortcode enables you to display content from a chosen sidebar into a post or page.
Select the sidebar to display from the drop down menu…

As you select a sidebar the content is displayed in the preview window.

Reader Content
This shortcode allows you to add posts from your Reader into a post or page.
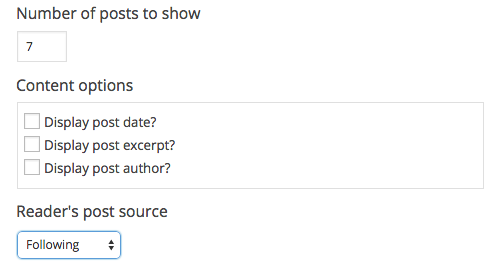
The configuration options for this shortcode allow you to choose the number of posts to display (up to 20), and whether or not to display the post date, the post excerpt, and the post author.
You can choose to display posts from one of four Reader feeds: Following, Recent Posts, My Posts, and My Sites.

As you update your Reader Content configuration, the live preview of your Reader Content will be updated.

Once you are happy with the Reader Content configuration, click the Insert Shortcode button to insert it into your post.
RSS
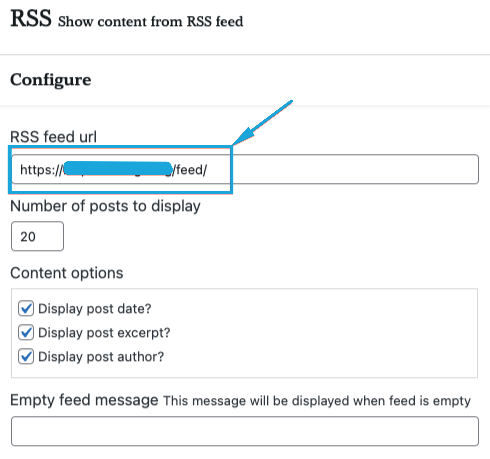
The RSS Feed shortcode allows you to display post feeds on a post or page from external websites.
The configuration options for RSS Feed let you choose how many posts you want to display (up to 20). You can choose whether or not to include the publish date, a post excerpt, or the post author. You can also set the RSS feed URL from which to pull posts. In case, the RSS feed is empty, you can select the message that should be displayed for empty feeds.

My Class Blogs
This shortcode is only visible to users who have a class blog set up using My Class. It will allow you to display a list of your Class blogs and Student blogs in your post.
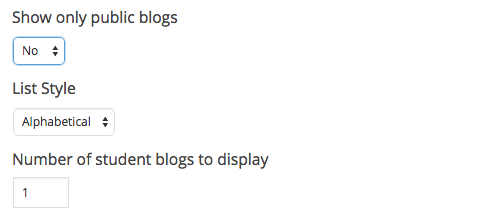
The configuration options allow you to choose whether or not to show only public blogs. You can choose whether to have your blogs listed alphabetically, by most recently updated, or randomly. Finally, you can choose how many student blogs to display (up to 100).

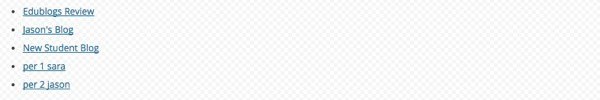
As you update the configuration options, the live preview of your Class Blogs list will be updated.

Once you are happy with the configuration of your Class Blogs List, click the Insert Shortcode button to add your list to your post.
My Class Recent Posts
This shortcode is only visible to users who have a class blog set up using My Class. It allows you to display the most recent posts from your Class blogs and Student blogs.
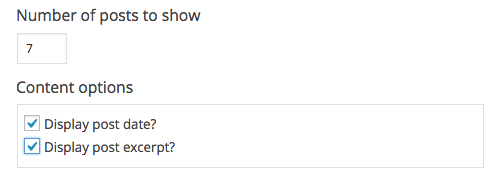
The configuration options for this shortcode simply allow you to choose the number of student posts to display (up to 20), and whether or not to display the post date and post excerpt.

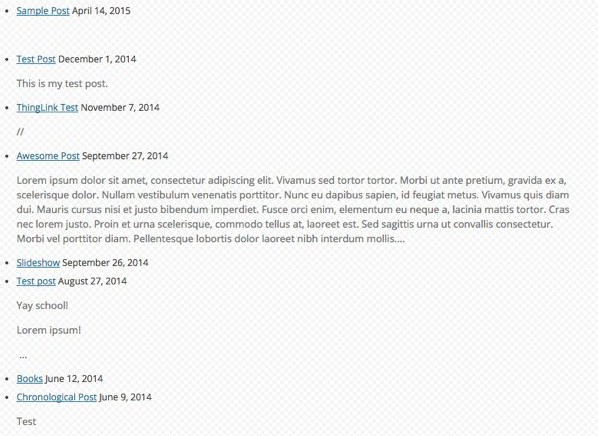
As you update the configuration options, the live preview of your recent posts list will be updated.

Once you are happy with the configuration of your recent posts list, click the Insert Shortcode button to insert the list into your post.
Slider
This shortcode is used to insert simple sliders into posts and pages.
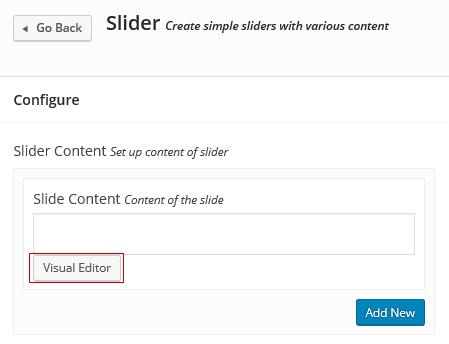
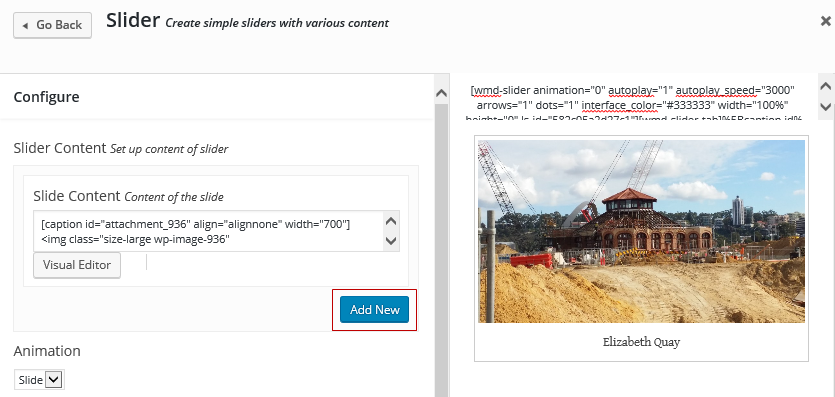
You add the first slide as follows:
1. Click on Visual Editor.

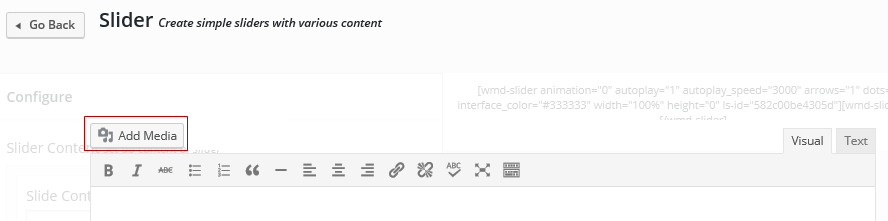
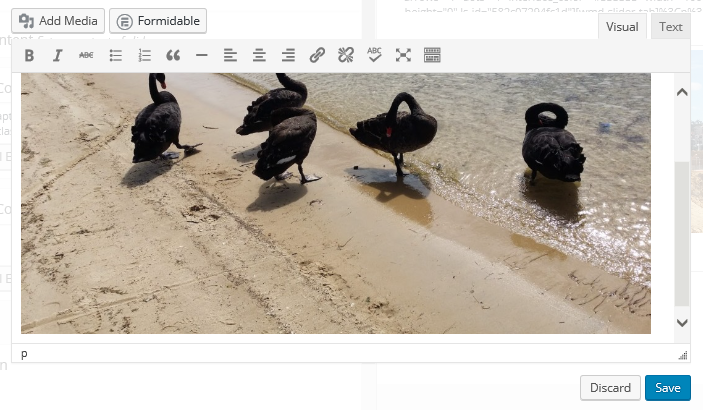
2. Click on Add Media.

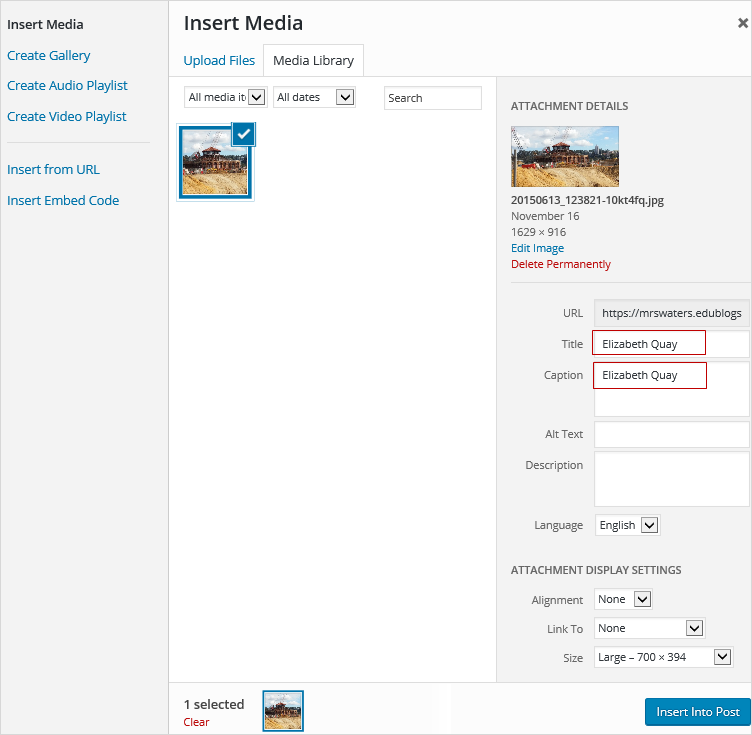
3. Upload the media file from your computer or insert it from your media library.
Sliders support a range of media files including images and videos.
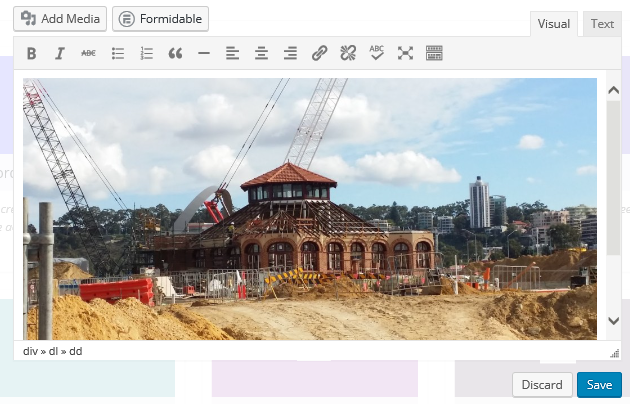
4. Add the title and caption then click Insert Into Post.

5. Click Save.

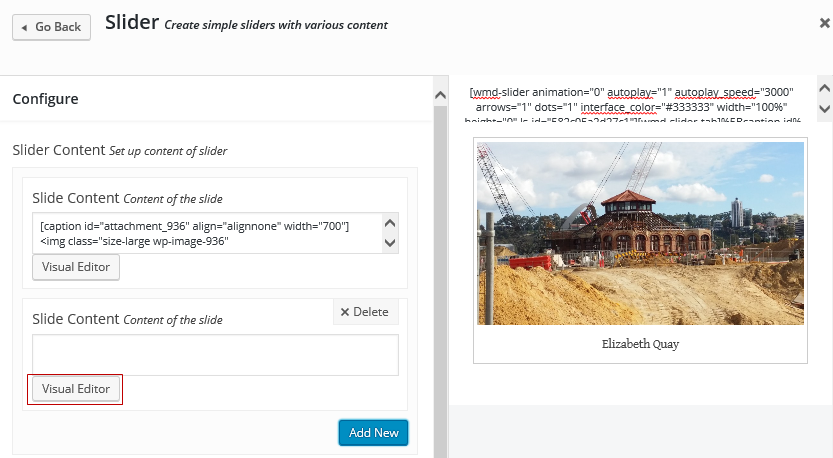
6. Click Add New to add your next slide.

7. Click on Visual Editor on the new slide.

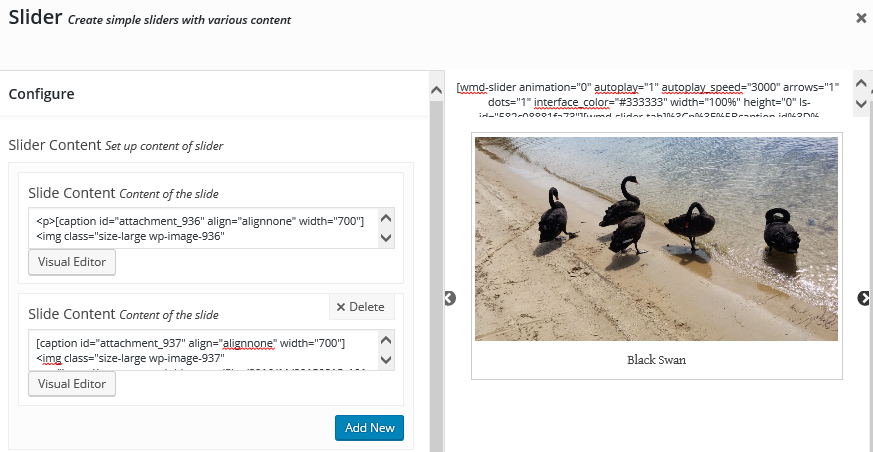
8. Click on Add Media, upload or insert your new media file, then click Insert into Post and Save.

9. You can add as many slides as you want by clicking on Add New each time you want to add a new slide.
10. As you add new slides, the changes are reflected in the live preview of your slider.

11. The configuration options lets you change animation, slider autoplay, navigation arrows, Navigation dots, color of arrows and dots, width of slider and height.
12. Once you are happy with your slider, click the Insert Shortcode button to add your slider to your post.
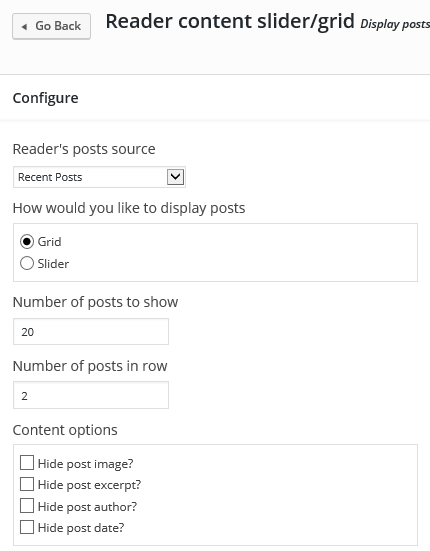
Reader Content Slider/Grid
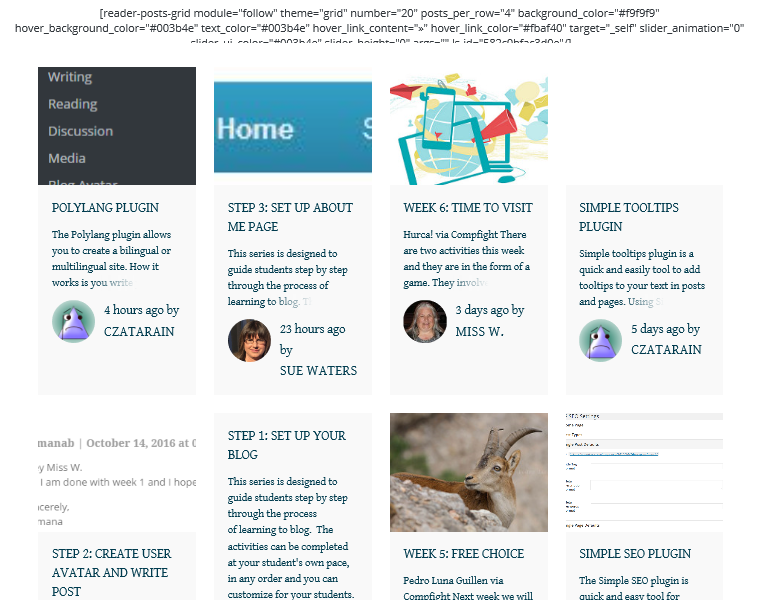
This shortcode allows you to add posts from your Reader into a post or page as a Grid or a Slider.
The configuration options for this shortcode allow you to choose to display as a grid or slider, the number of posts to display, and whether or not to display the post image, post date, the post excerpt, and the post author.
You can choose to display posts from the following Reader feeds: Following, My Posts, My Sites, My Class, Popular posts, Recent Posts and lists.

As you update your Reader Content Slider/Grid configuration, the live preview of your Reader Content Slider/Grid will be updated.