The Paragraph block is a simple text only block that you use for adding a single paragraph of content. Most of the content you add to your posts and pages are added using paragraph blocks.
By default, the first block under the title block is a paragraph block. This allows you to start writing your content immediately. Just start writing your content as you would in a regular document and each paragraph is automatically added to a new paragraph block as you write.
Here’s what it looks like in your Block Editor.
![]()
You can also add a Paragraph block by clicking on the + icon at the left of any empty block or at the top left of the editor then search for Paragraph, or locate it in the Common Blocks section, and click on the Paragraph icon.

More detailed instructions for adding blocks can be found here.
Block Toolbar
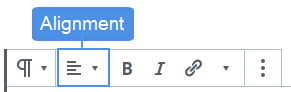
You reveal the paragraph block’s toolbar by selecting the paragraph block.
The paragraph block toolbar has options to change block type, alignment, bold, italics, hyperlink, inline code, inline image and strikethrough.
The change block type can be used to transform to a list, heading, quote, preformatted, verse or group block.

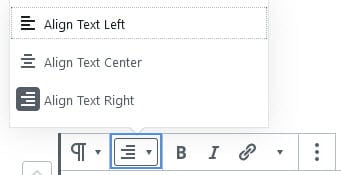
By default, the text is aligned left. Click on the change text alignment icon and select the preferred alignment.

Block Settings
Additional options for the paragraph block are located in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.
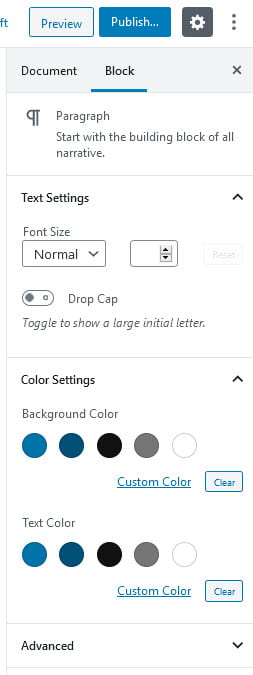
You reveal the paragraph block’s settings by selecting the paragraph block.

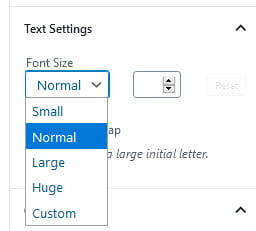
The text settings allows you to alter the text size and drop capitalization.

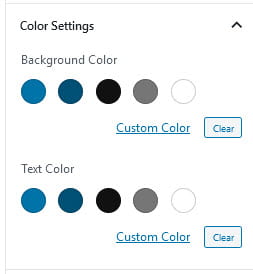
Color settings are used to change the color of the background of the text block and text color.

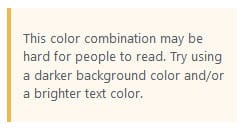
The editor includes accessibility parameters and displays a warning below the color settings if the color combination you choose make the the text illegible for those with reading impairments.

The advanced tab lets you add a CSS class to your block allowing you to write custom CSS and style the block.