You can easily hide or show widgets on certain pages using the Widget Visibility module in the Jetpack plugin.
For example, you could use this to show the Links widget on Pages but not Posts, or only show specific widgets on certain pages.
Enable Widget Visibility
Once you’ve activated the Jetpack plugin you enable widget visibility as follows:
1. Go to Jetpack > Settings

2. Click on Writing tab.

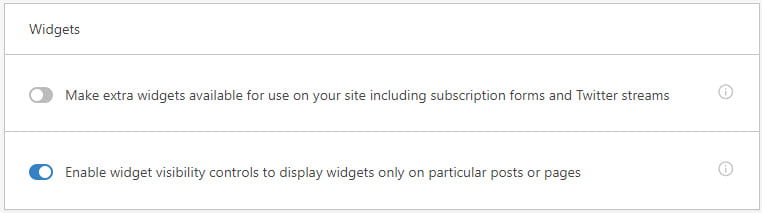
3. Scroll down to Widget and toggle on the switch next to “Enable widget visibility controls to display widgets only on particular posts or pages“.

Using Widget Visibility
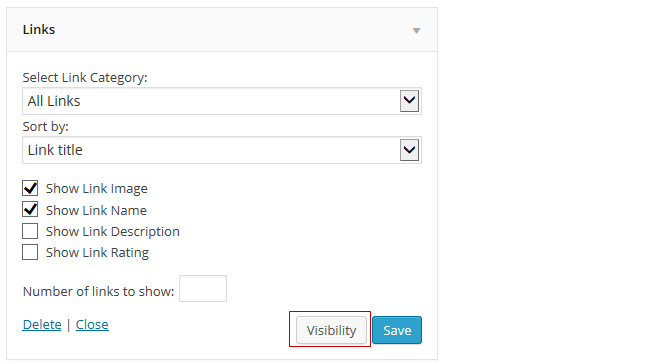
When you go to Appearance > Widgets and edit a widget, you will see a new Visibility button.
To control where widgets appear:
1. Click on the Visibility button.

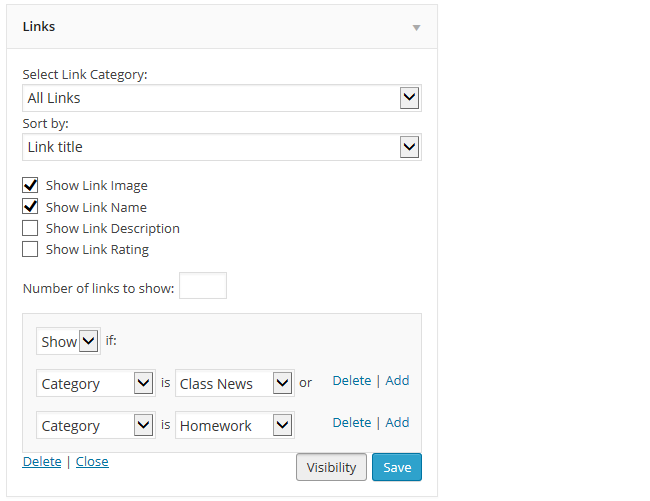
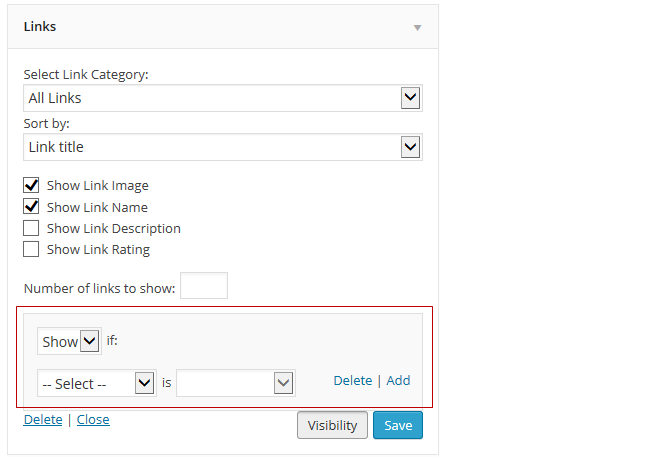
This opens the Visibility panel.

2. Use the visibility panel to show or hide the widget on certain pages.
3. Click Save at the bottom of the widget.
About Widget Visibility
Visibility is controlled by five aspects: Category; Author; Tag; Date; and Page Type.
Each Visibility rule is handled separately. It isn’t possible to display a widget on posts categorized “Homework” and tagged “Blogging”.
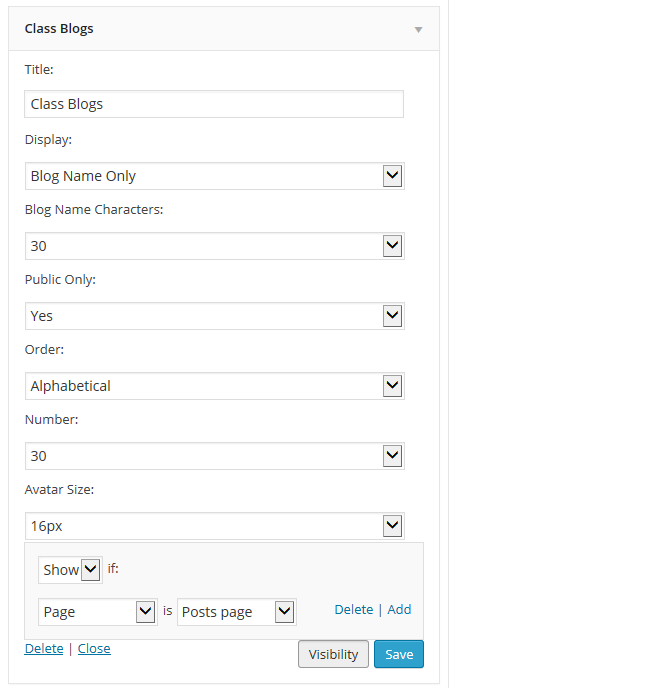
For example, if you only wanted the Class blog widget to appear on your post page you would choose Show from the first drop down menu and then select “Page is Post Page“

If you wanted the Links widget to only appear on Category pages assigned the category Class News and Homework you would choose Show from the first drop down menu and then select “Category is Class News” and “Category is Homework“.