Embedding content like slides, videos, comic strips, quizzes, polls takes your posts to the next level; providing opportunities for readers’ engagement and interaction in ways not achievable using plain text and images.
Most online tools provide embed code that you can use to embed what you’ve found or created into your posts and pages.
Check out this list of popular web tools, used by educators and students, that can be embedded.
How you embed content depends on if you are using the classic editor or the block editor.
Block Editor
The following section explains how to embed content using the block editor. If you are using the classic editor, refer to embed content using classic editor section.
You add embed code to posts or pages using the block editor as follows:
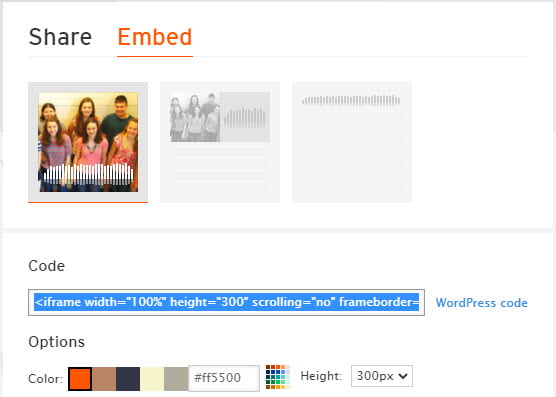
1. Locate the embed code for the media you created or want to embed.
Websites use a range of different icons to represent Embed code. Look for icons like </>, the word Embed or hover your mouse over icons until you see the word Embed.
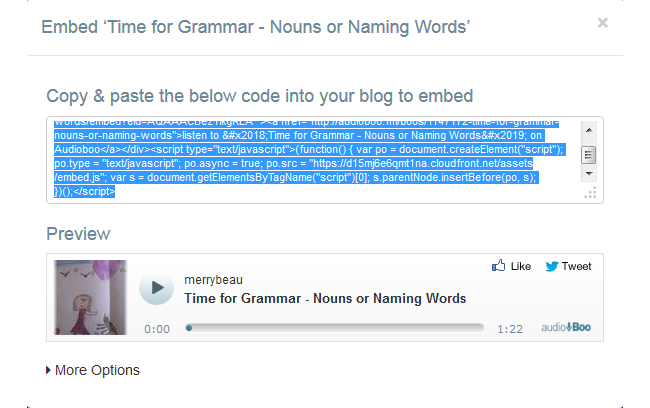
2. Copy the embed code.

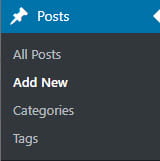
3. Go to Posts > Add New

4. Give your post/page a title and add your content.
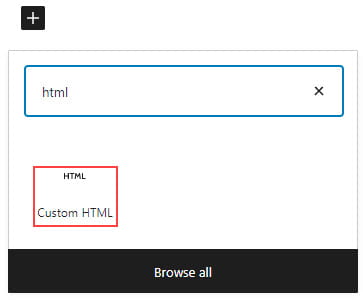
5. Place your cursor where you would like to embed the content and add a Custom HTML Block.
To add custom HTML block you click on the + icon at the right of any empty block or at the top left of the editor then search for HTML and click on the custom HTML block icon.

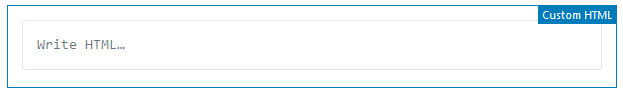
Here’s what it looks like when it’s added to the Block Editor.

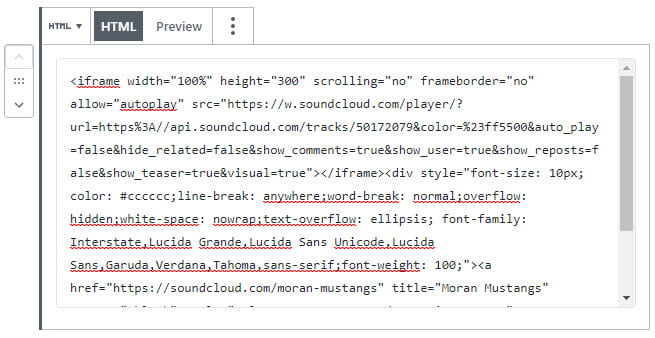
6. Paste the embed code into the Custom HTML block.

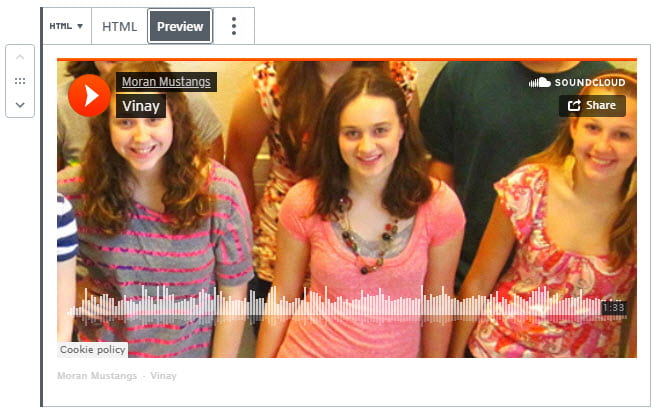
Click on Preview to view your code directly inside the block.

7. Click Publish when you have finished writing your post/page.
Classic Editor
The following section explains how to embed content using the classic editor. If you are using the block editor, refer to embed content using the block editor section.
You add embed code to posts or pages using the classic editor as follows:
1. Locate the embed code for the media you created or want to embed.
Websites use a range of different icons to represent Embed code. Look for icons like </>, the word Embed or hover your mouse over icons until you see the word Embed.
2. Copy the embed code.

3. Go to Posts > Add New.

4. Place your cursor where you want the video to appear and then click on the Add Media button.

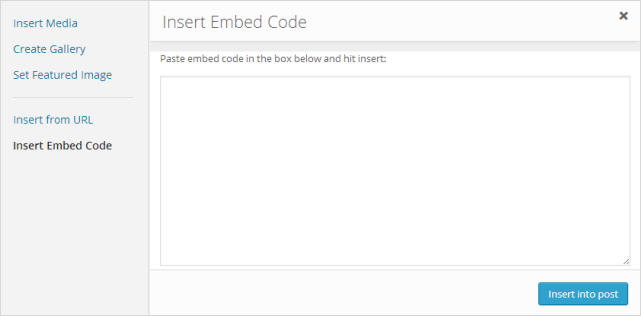
5. In the Add Media window click on the Insert Embed Code tab.

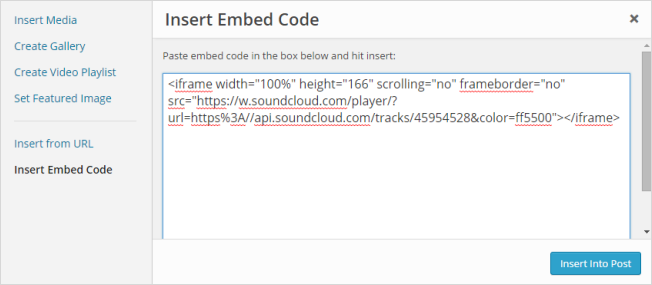
6. Paste the embed code into the Insert Embed code box and click Insert into post.

7. Click Publish when you have finished writing your post/page.
8. You should now see your embedded content when you view the published post.