The list block is designed to make it easier to organize your content into lists.
Here’s what it looks like when it’s added to the Block Editor.

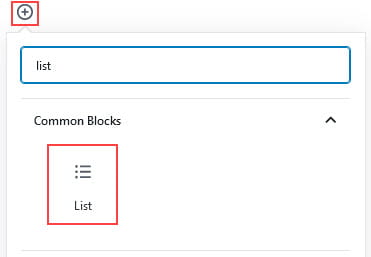
To add a list block to a page you click on the + icon at the left of any empty block or at the top left of the editor then search for lists, or locate it in the Common Blocks section, and click on the Lists icon.

More detailed instructions for adding blocks can be found here.
Add List
Once you’ve added your list block you type the items you want to add to your list.

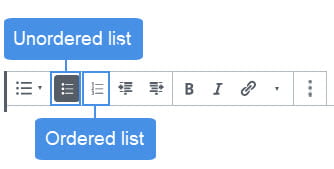
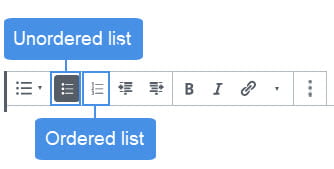
By default, the list is displayed as a bullet (unordered) list. To change to a numbered (ordered) list click on Convert to ordered list icon.

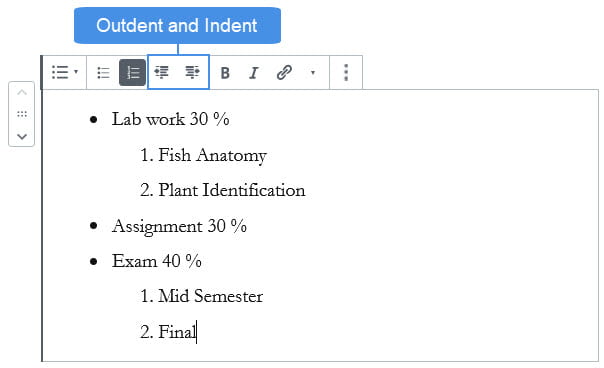
Lists can be indented and support mixed ordering such as bullets followed by numbers and vice versa.

You can turn a set of paragraphs into a list by highlighting the paragraphs.

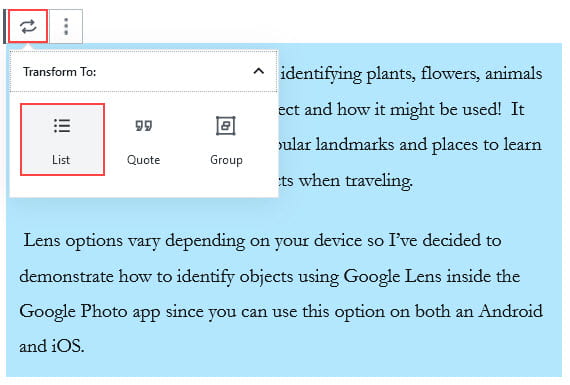
Click on the Transform icon and then select List icon to transform to a list block.

Here’s what it looks like when transformed to a list.

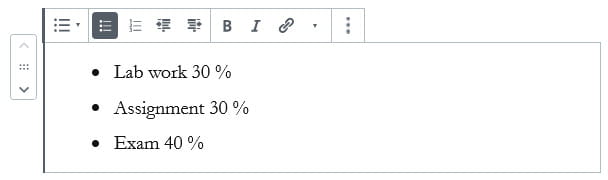
Block Toolbar
You reveal the block’s toolbar by selecting the block. The list block toolbar has option to change block type, bullet (unordered) list, numbered (ordered) list, outdent, indent, bold, italics, hyperlink inline code, inline image and strikethrough.
The change block type or style icon is used to transform the block to a paragraph, group or quote block.

Block Settings
Unlike most other blocks the list block only provides the option to add Additional CSS Class in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.