Accessible Social Share Plugin
The Accessible Social Share plugin adds accessible social sharing buttons to every post and page, so readers can easily share your content on their social networks.
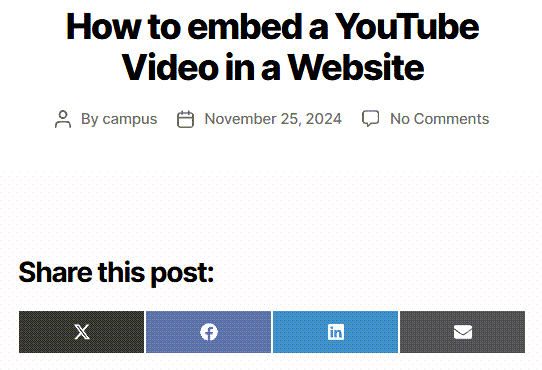
Here’s an example of what it looks like when activated to display at the top of posts:

Configure Plugin
Once you have activated the accessible social share plugin in Plugins > All, go to Settings > Scriptless Social Share to choose the look of your social share buttons and where they are displayed.

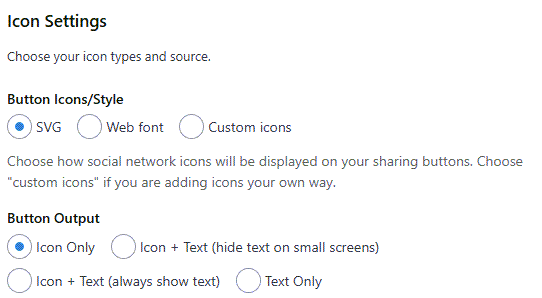
Icon Settings
Select your preferred button or icon style, as well as your button output.

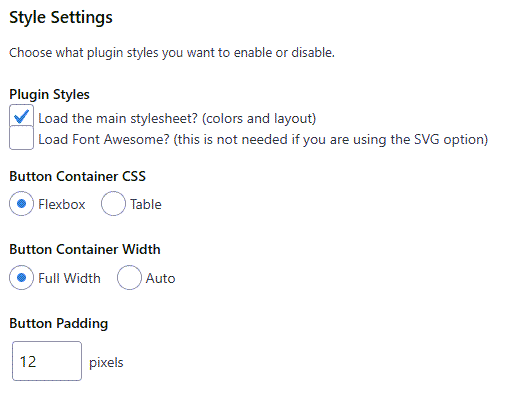
Style Settings
These settings allow you to choose what plugin styles you would like to enable or disable.

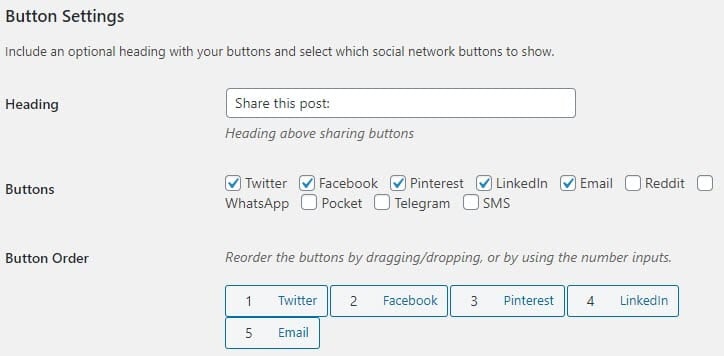
Button Settings
Select the buttons you want to display, their order and remove or change the optional heading.

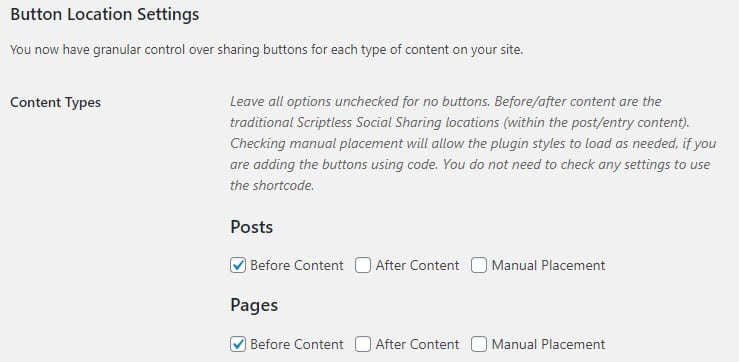
Button Location Settings
Select where you want the buttons to display.
- Buttons show on the post page; not the blog post page.

For manual placement, you can add your buttons directly to your content with a shortcode.
To add them just like you have them set up in your settings, use this shortcode:
[scriptless]
If you want to remove the heading, use this shortcode:
[scriptless heading=””]
If you only want to add certain buttons, you can add this shortcode with the attributes for the buttons you want separated by commas (no spaces):
[scriptless buttons=”email,facebook”]
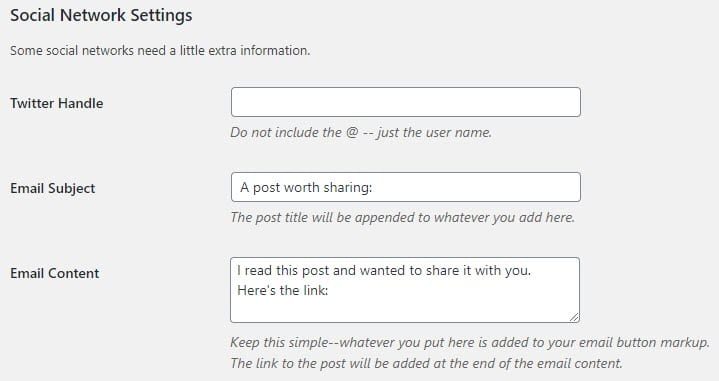
Social Network Settings
This section allows you to add extra information to your display.

Click Save once you have finished customizing your settings.
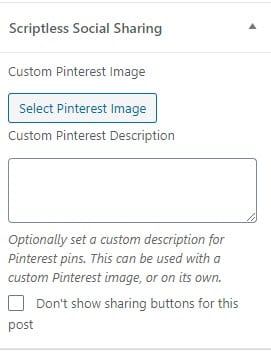
Post Editor
The post and page editor includes an option to add a custom pinterest image, set a custom description for your pins or disable the sharing buttons on a specific post or page.