Hide Pages
Occasionally there are situations where you may want to hide some pages from appearing in the top navigation area of your blog or in the pages widget in your sidebar.
The most common reason for hiding a page is you’ve set up a static front page and your theme has added an extra Home link to your top navigation. You can end up with two Home links when you create a static Home page because some themes hard coded to display “Home” link even when there are no other pages on the blog.
The easiest way to hide a page from your navigation menu is to set up a custom menu as follows:
1. Go to Appearance > Menu

2. Give your menu a name – ‘Main’ will work great!
3. Click on the ‘Create Menu‘

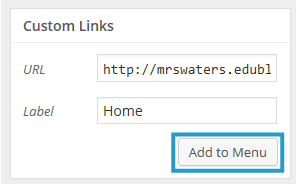
4. Create a custom link for home by adding your blog URL, the name Home and click Add To Menu.

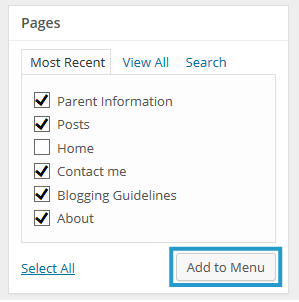
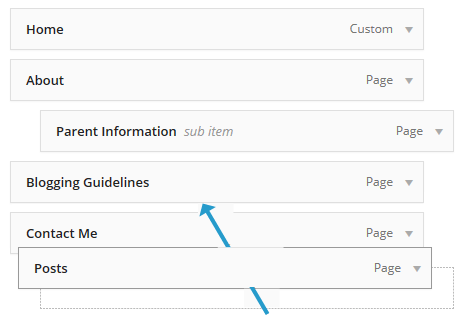
5. Select the pages you want to add to your menu then click Add To Menu.
You don’t select the Home page because you use the custom link for the Home page.

6. Now drag/drop the menu items to change their order in your menu.

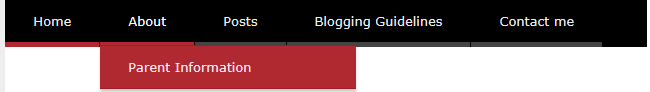
Here’s what my custom menu will look like in the main navigation area of my blog header.

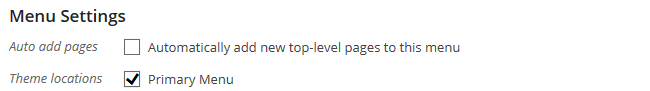
7. Select Primary menu if you want your new menu to display in the top navigation on your blog.

8. Click Save Menu.
Custom menus can be used for a wide range of purposes. You can read more about working with custom menus here.
Hide from Pages widget
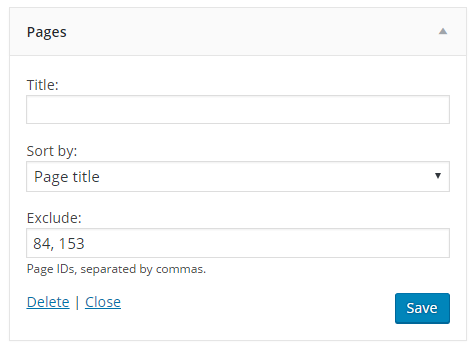
Pages can be hidden in the Pages widget using the Exclude option.
If you would like to exclude any pages from being displayed, you can enter the Page IDs (separated by commas).
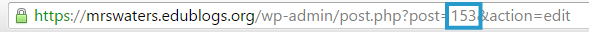
To find the page ID, go to Pages > All Pages, click the title of the page. When the page opens in edit mode you’ll see a numeric ID in the URL in the address bar of the web browser. This number is the page ID.
The page ID in the example below is 153.

The following would exclude page IDs 84 and 153 from the pages widget in the sidebar.

The alternative option is to use the custom menu widget to exclude specific pages.
To use you first need to set up your custom menu in Appearance > Menu.
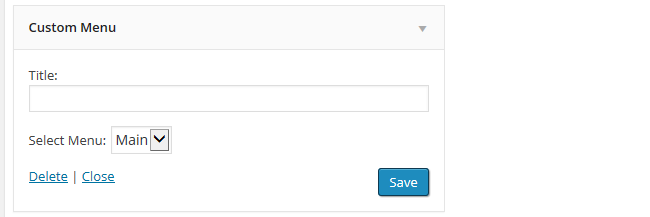
Once you add the widget to your sidebar in Appearance > Widgets, you’ll see the widget settings look like this:

Title: Allows you to add your own custom title. For example, Class Information.
Select Menu: Use this to select which of the custom menus you want to display.