Most themes support custom menus which makes it easy to change the links displayed at the top of your site.
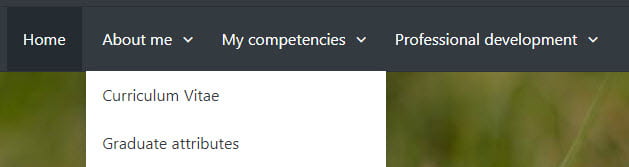
Below is an example of a custom menu with the sub-menu items Curriculum Vitae and Graduate attributes under About me:

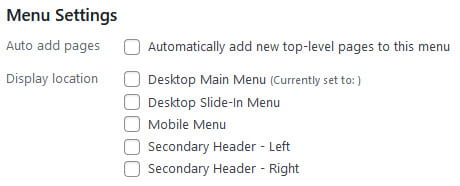
The number of display locations of a menu is theme dependent. Some theme only provide an option to display the menu in the primary menu while others like the CampusPress Flex theme include 5 different display locations.

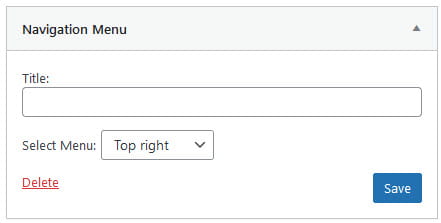
You can also add custom menus to any sidebar or footer using the Navigation Menu widget.
Create Custom Menu
Here is how to create a custom menu to display in your primary menu location:
1. Go to Appearance > Menus

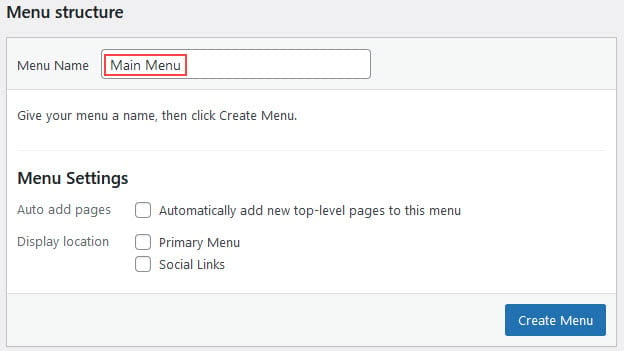
2. Add your menu name such as Main Menu and click ‘Create Menu‘

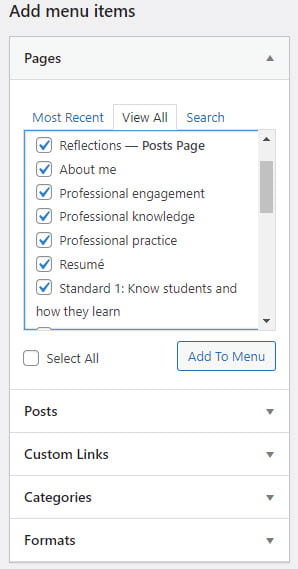
3. Select the pages you want to add to your menu and then click Add to Menu.

You can also add links to posts, categories, tags.
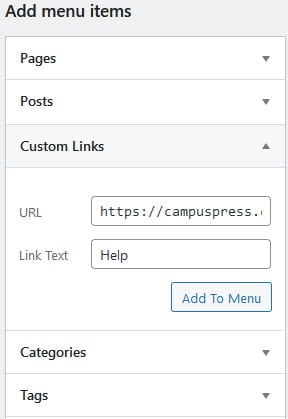
Custom links allows you to add a link to another website.
To add a custom link you add the URL where you want to take someone when they click on it, add Link Text to specify what the tab will say, and then click Add to Menu.

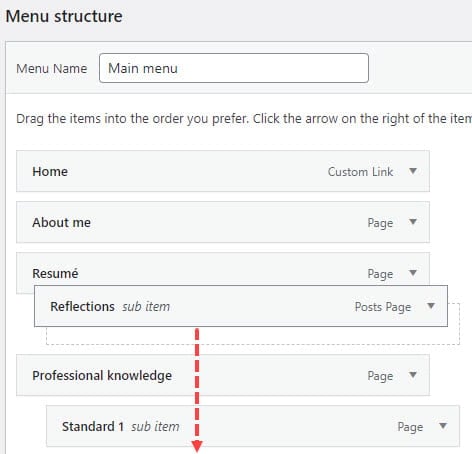
4. Drag and drop the items you’ve added to the menu structure to change their order in your menu.

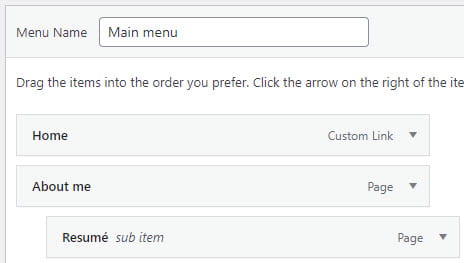
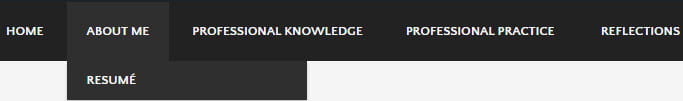
Any menu item that is indented under another item will appear as a sub-menu under that the parent. In the following menu the Resume page is indented underneath the About me page. The Resume will load in the drop down menu under About me when a site visitor hovers their cursor over About me.

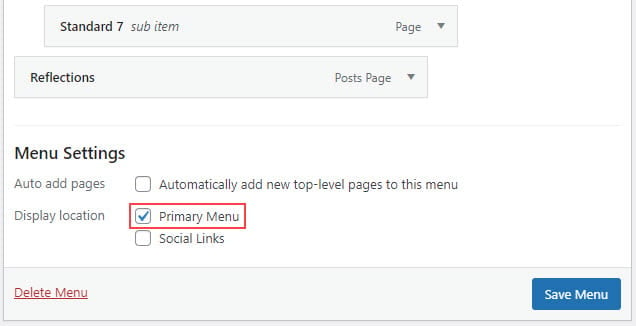
5. Select the display location for your menu and then click Save Menu.

When you view your site you should now see your menu displayed in the primary menu location when you view the front end of your site.
Here’s what my menu looks like:

Static parent tabs
You can create static parent tabs using a custom link if you just want a link name that doesn’t go to a page that exists. This is handy when you don’t want the parent (top-level) tab to be clickable.
To add static parent tab you create a custom link by typing the ‘#’ symbol in the URL field, add Link Text to specify what the tab will say, and then click Add to Menu.

Menu item settings
You can customize the text and other details of any item you add to your menu.
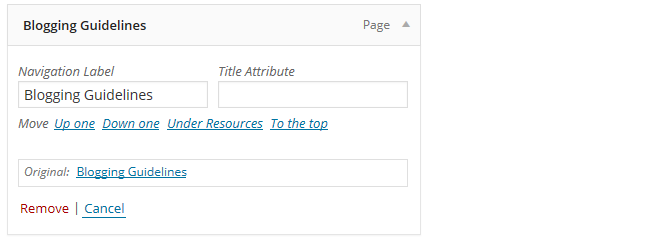
To edit a menu item you click on the down arrow to the right of the menu item.
Once expanded, you can modify the following:
- Navigation Label – used to over ride the default name of the menu item and replaces it with your own navigation label.
- Title attributes – adds custom hover text to improve usability for impaired visitors using assisted devices.
- Remove – lets you delete an item from the custom menu.
- Cancel – allows you to cancel any changes you made to a menu item.

Remember to click the Save Menu whenever you make changes.
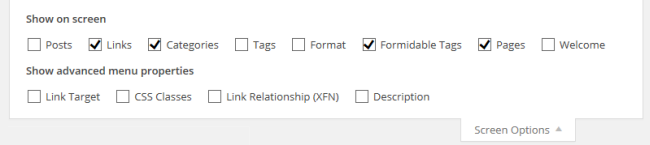
You can also enable advanced menu properties in screen options. Click on Screen Options at the top of the page and select the items you want to show on screen.

The most common advanced menu property you would use is Link Target.
Link Target is used to control if your menu links open in a new tab (or window) or the same window when a link is clicked. By default, links open in the same window.
Create New Menus
You can create as many custom menus as you want and switch between which custom menu is displayed using the display locations options.
You create a new menu by clicking on create a new menu.

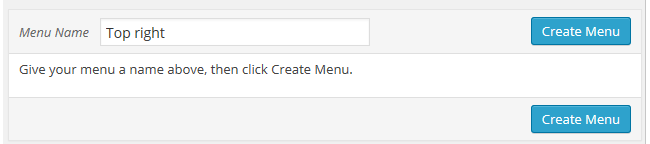
Now type in a menu name to help you remember what the menu is and then click Create Menu.

Add your menu items, select your display location and click Save Menu.
You can edit your menu’s at any time by returning to the Edit menu page in Appearance > Menu.
If you have more than one menu, you will see a menu selector. Select the menu you want to edit from the drop down menu and then click Select.

You should see your custom menu and its contents displayed, and you can make any changes you wish to update the menu. Once you’ve finished remember to click Save Menu to save your changes.
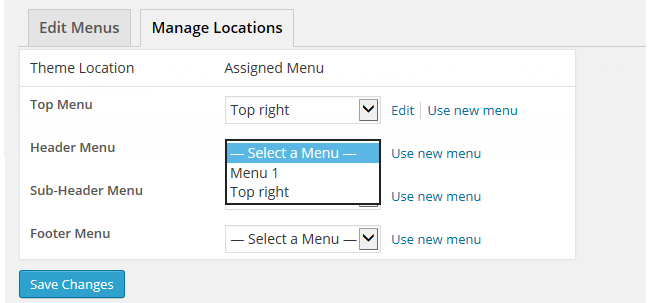
If you have more than one menu, you can manage the locations they are displayed using the Manage Locations tab at the top of Appearance > Menu.

You can create as many menus as you want and add them to a sidebar or footer using the Navigation menu widget in Appearance > Widgets.

Troubleshooting
Contact Edublogs Support if you need help setting up your menu.