The Image widget makes it easy to add images and badges to your sidebar.
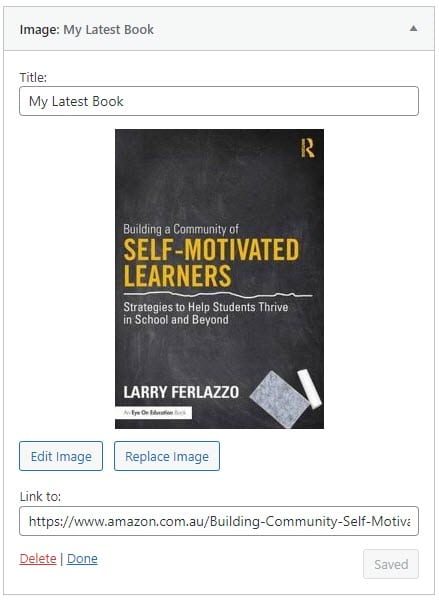
Here’s what it looks like when it’s added to a sidebar:

Settings
Once you add the widget to your sidebar in Appearance > Widgets, you’ll see the widget settings look like this:

- Title: The title displayed above the image.
- Add Image: Used to insert an image into the widget by uploading from your device or from your media library.
Customize Image Widget
Click on Add Image on the Image widget and then select a file from your media library or click on Upload Files to upload a new image.

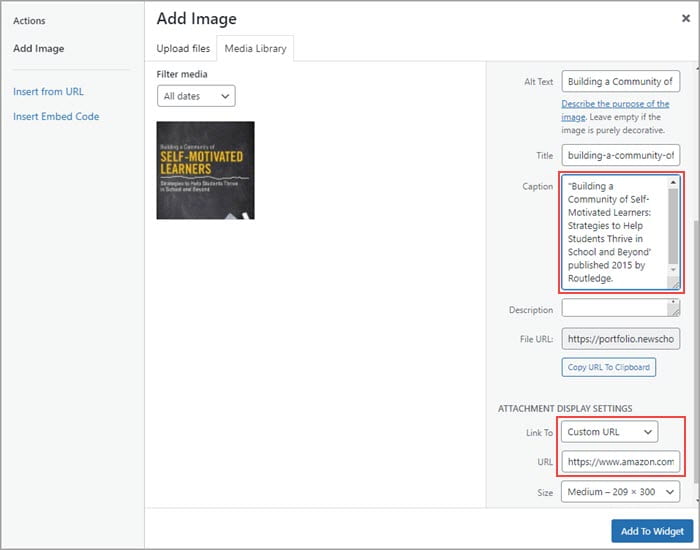
Once the image has been selected or uploaded you’ll have additional options including:
- Alt Text
- Title (of the image, not the widget)
- Caption – add the text you want to appear into the Caption field. HTML code is supported in caption field.
- Description
- Link to – Select Custom URL in the drop down menu next to Link to and add the website URL if you want to link the image to a specific website.
- Size – used to adjust the size if needed.

Once you’ve completed customizing your image options click on Add To Widget and then click Save.

Click on Edit Image if you need to change the caption, link URL or image size or Replace Image if you want to change the image.