The term widget refers to any tool or content that you add, arrange or remove from the sidebar(s) of your blog — these are the blocks that make up your sidebar.
To change widgets visit the Appearance > Widgets screen in your dashboard or the widget area in the Customizer.
Intro to Widgets
Add Widgets
You add a widget as follows:
1. Go to Appearance > Widgets

2. Click on the triangle on the right side of desired Sidebar to expand (so you can add the widgets).

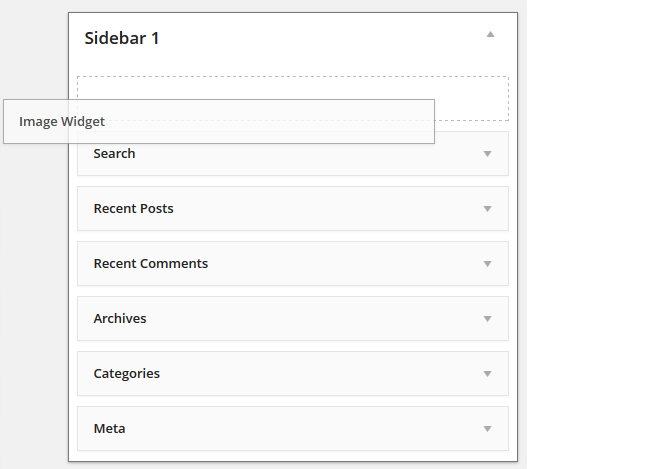
3. Drag and drop the widget from the Available Widgets into the desired Sidebar.

5. The widget will automatically open — just configure, click Save and then Close.
6. To open and close a widget click the small arrow on the right side of the widget.
Configure widgets
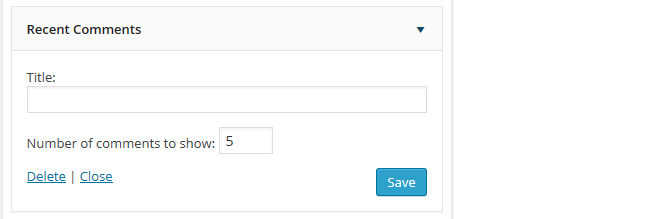
Each widget has configuration options.
To make changes to a widget click on the triangle on the right side of the widget.

The widget will open.
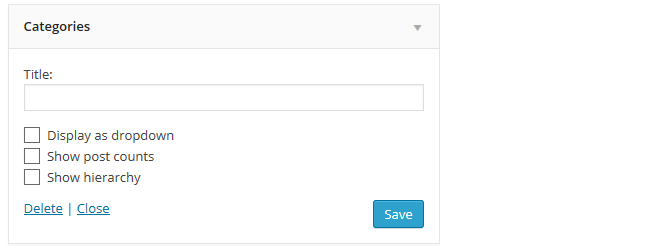
Each widget has different configuration options. Below is an example of the category widget.

After you’ve configured the widget click Save.
Remove Widgets
You remove widgets as follows:
1. Go to Appearance > Widgets

2. Click on the small arrow on the right hand side of the widget you want to remove.

3. Click Delete.

This returns the widget to the Inactive Widget area.
Widget Visibility
You can easily hide or show widgets on certain pages using the Widget Visibility module in the Jetpack plugin.
Refer to the Widget Visibility support page for more information.
Troubleshooting
Why are there widgets on my site that aren’t listed in Appearance > Widgets?
Some themes display default widgets if you haven’t added any widgets to your sidebar and you won’t see these default widgets list in the sidebar.
Add any widget to the sidebar automatically removes the default widgets replacing them with the new widget. Add an empty text widget if you want to remove the default widgets and don’t want any widgets to show in the sidebar.
A few themes have widgets hard coded into the theme. For example. Pages, Recent Posts, Categories, “What is this Place”, Friends & Links on the theme NotePad Chaos are widgets that have been hard coded in the theme. These widgets can’t be removed. If you don’t like these widgets you need to change to a new theme.