The Custom CSS plugin enables you to modify the theme’s fonts, colors, border and backgrounds by adding custom stylesheets to your blog.
CSS (Cascading Style Sheets) is a kind of code that tells the browser how to render a web page.
You need to know CSS to make these changes. Start with the CSS Beginner Tutorial to learn more about CSS, or try this interactive CSS Tutorial.
Once you’ve activated the Custom CSS plugin in Plugins > All you’ll see a new Custom CSS menu item added.
You add custom CSS as follows:
1. Go to Appearance > Custom CSS

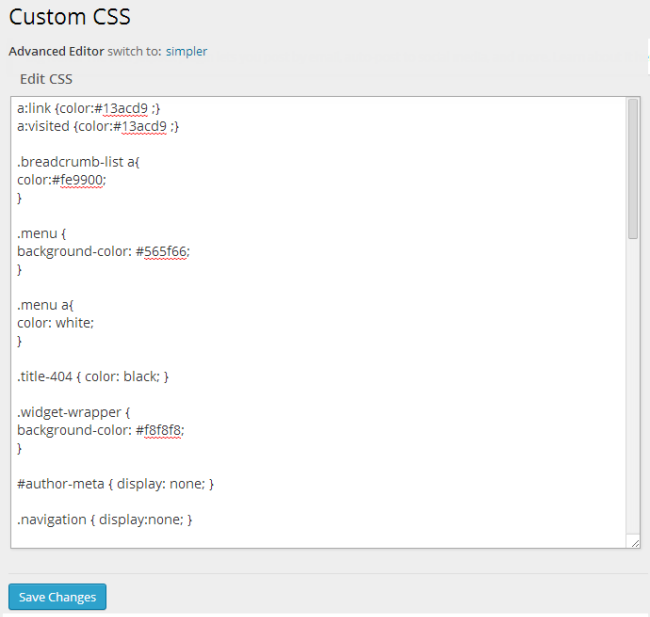
2. Add your CSS

3. Click Save Changes.
4. Reset and try again if the CSS changes don’t work as you intended.
5. Email support if you need assistance.