Embed Google Forms
Google offers a range of free, web-based tools within its Google Drive service. One of these is Google Forms.
Google Forms allows you to collect information via a survey or quiz. The collected information is then automatically connected to a spreadsheet (Google Sheets).
Teachers and students use Google Forms for assessment tasks, event registration, surveys, feedback, reading logs, exit tickets, and more.
You can easily embed Google Forms into posts and pages using their embed code.
Copy The Embed Code
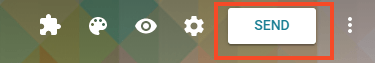
Open your Google Form and press Send in the top right-hand corner.

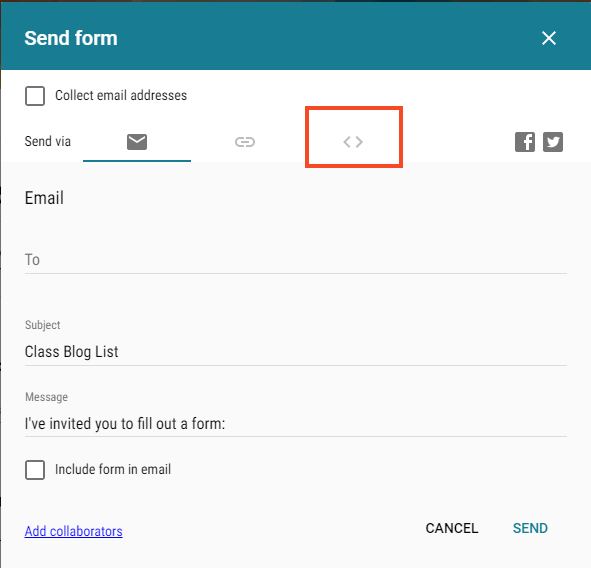
Click on the embed angle brackets.

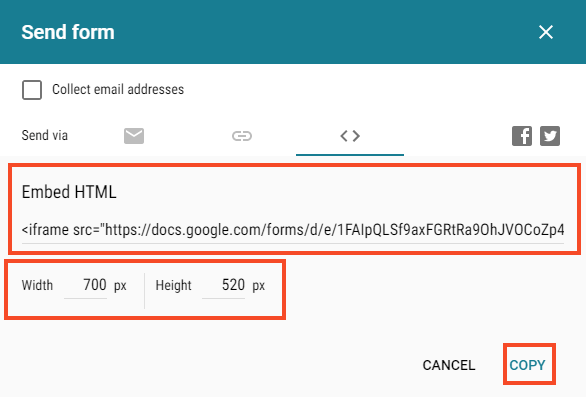
Copy the embed HTML code by highlighting the code and pressing Control/Command C (or right-click copy).
Optional: Change the width and height of your Form. If your Form is quite long you might want to make the visible length longer.

Add the Embed Code
How you add embed code depends on if you are using the block editor or the classic editor.
Block Editor
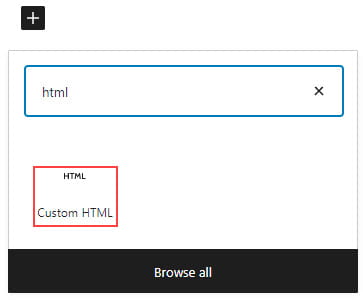
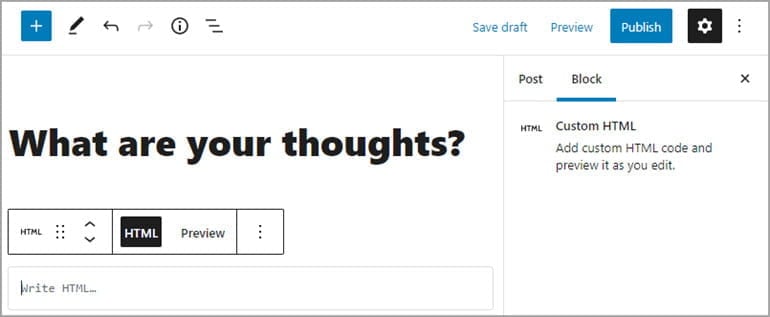
Add a custom HTML block if you are using the block editor.
To add custom HTML block you click on the + icon at the right of any empty block or at the top left of the editor then search for HTML and click on the custom HTML block icon.

Here’s what it looks like when it’s added to the Block Editor.

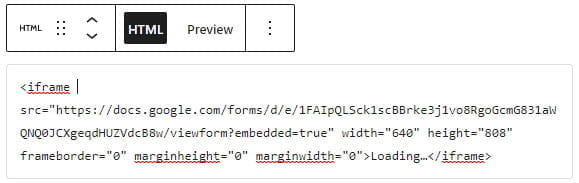
Paste the embed code into the custom HTML block.

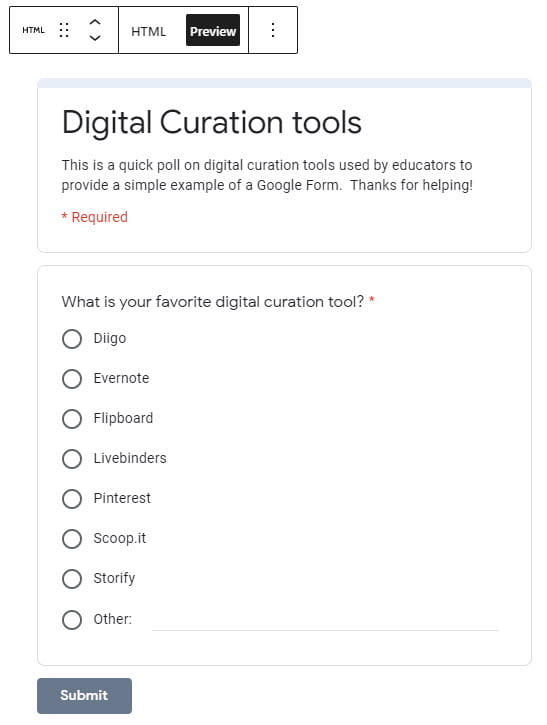
Click on Preview to view your form.

Classic Editor
Your Add Media button on your classic editor is used to add embed code to a post or page.
Place your cursor where you want the the video to appear and then click on the Add Media button.

In the Add Media window click on the Insert Embed Code tab.

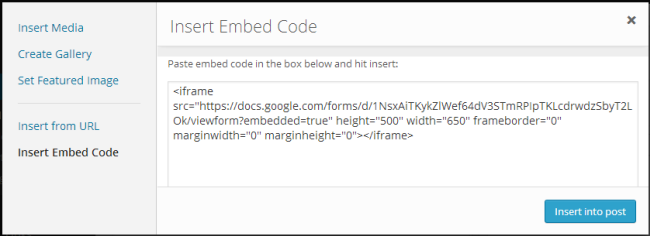
Paste the Google Form Embed code into the embed code field.

Click on Insert into Post.
Your Add Media window will close and the Form will appear in the visual editor.