H5P Campus plugin allows H5P content built on h5p.org to be uploaded for storage and use on your site. H5P content can’t be directly built on your site; this plugin is intended to allow you to upload your H5P content to your site and works as a H5P player.
The content is added to a post or page using the H5P Package block if you are using the block editor or using the H5P shortcode if you are using the classic editor.
H5P Campus plugin is a CampusPress only plugin.
Once you have activated the H5P Campus plugin in Plugins > All, you will see a new H5P menu item added to your main navigation.

Create H5P Content
Refer to H5P tutorials for Authors to learn how to create H5P content. You can also check out examples and downloads H5P content to test on your site before creating your own content.
Ignore any information on the h5p.org related to the H5P plugin for WordPress as this plugin is different from our H5P Campus plugin.
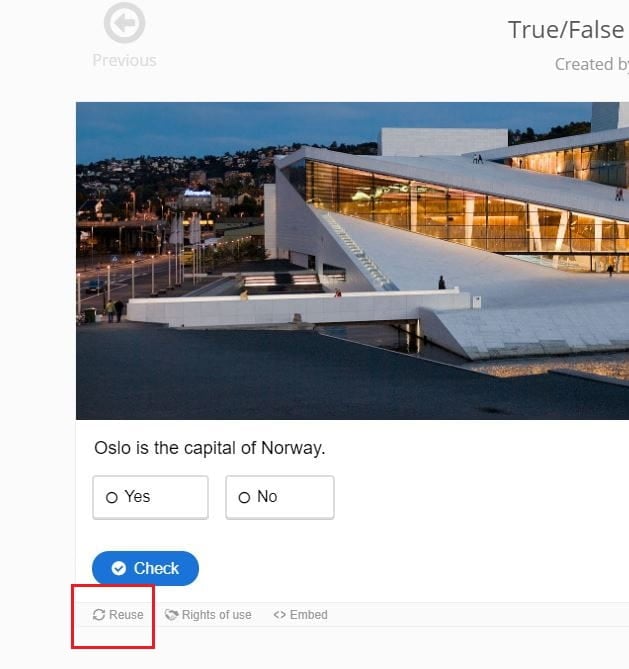
Click the Reuse button that is located on the bottom of the content frame once you have created your interactive content on h5p.org.

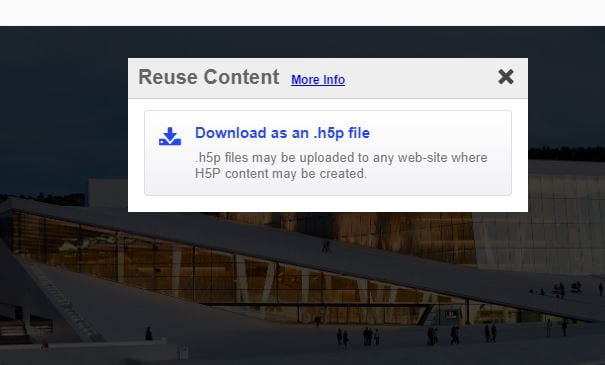
Click on Download as an .h5p file and save onto your computer.
There is no limit to the number of packages you can upload to your site but the maximum upload size of an .h5p file must not exceed 2MB. This limit cannot be increased.
If your .h5p file is larger than 2MB you need to use the Embed option to add to your site.

The downloaded file is a standalone, exported version of the content you created. Any changes made to your content on H5P after you’ve downloaded the file won’t be reflected in the content.
Upload H5P Content To Your Site
Your H5P content is added to your site using the H5P Campus plugin as follows:
1. Go to H5P > Packages.

2. Click on Add New.

3. Click on Choose File, locate the h5p file on your computer and then click on Upload.
If your .h5p file is larger than 2MB you need to use the Embed option to add to your site.

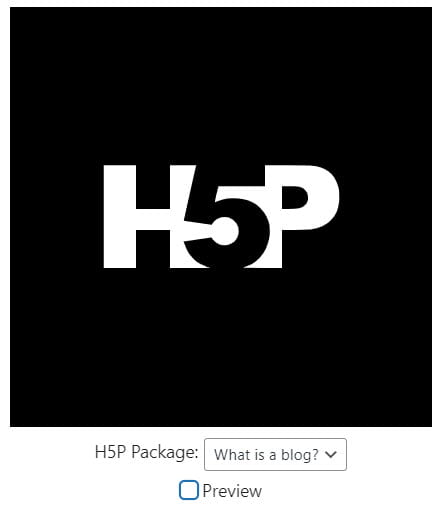
4. If you are using the block editor, you add a H5P Package block to your post/page.

Select your H5P content from the drop down list and Preview if you want to view directly in the editor.

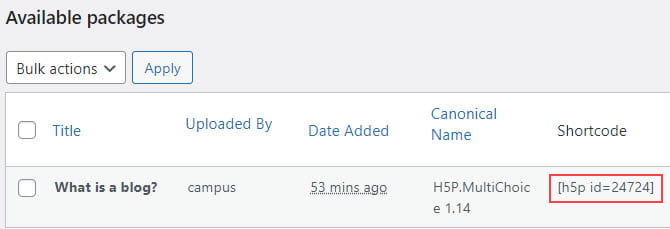
If you are using the classic editor, you need to copy the H5P shortcode in H5P > Packages.

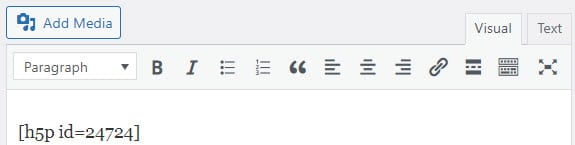
Then add the shortcode to the post or page.

You can paste the H5P package into your sidebar or footer by adding the H5P shortcode to a text widget.
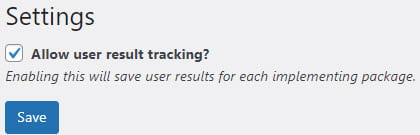
6. Go to H5P > Settings and select the option for Allow user result tracking.
This enable you to see the latest score per user. It’s also best to make sure users that take the quiz are logged in.

Embed H5P Content In Your Site
If your .h5p file is larger than 2MB you won’t be able to upload using H5P > Packages and you need to use the Embed option to add to a post or page on your site.
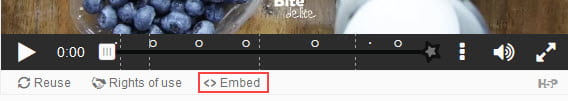
Click on the Embed icon that is located on the bottom of the content frame once you have created your interactive content on h5p.org.

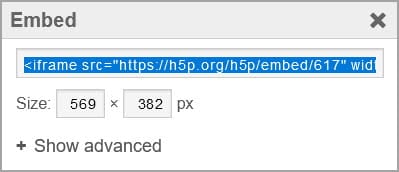
Copy the embed code.

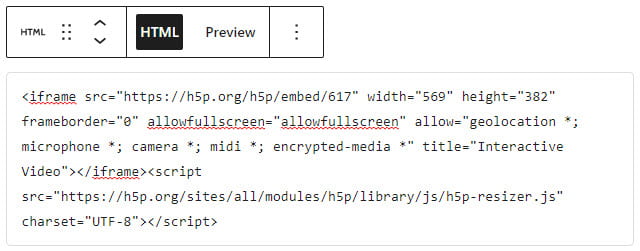
Paste the embed code into a Custom HTML block if you are using the block editor.

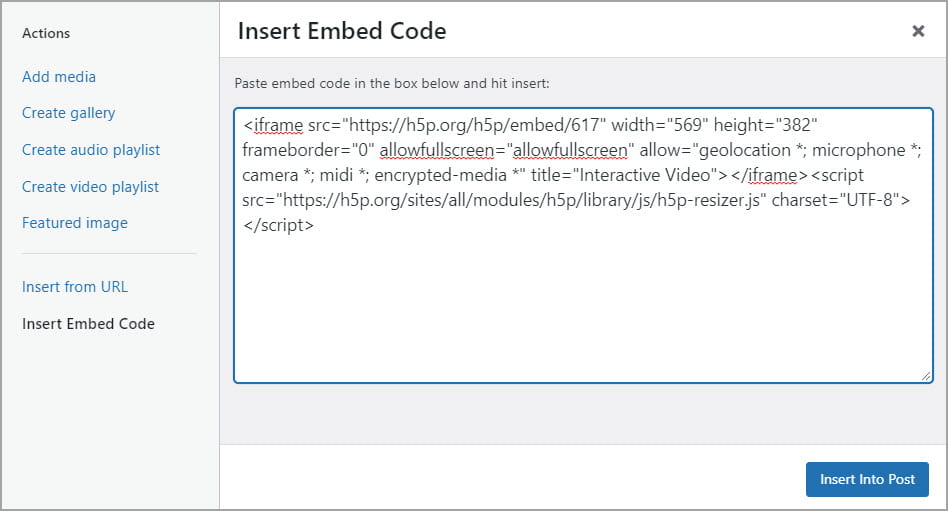
Or add to Insert Embed code in Add Media if you are using the classic editor.