Media Tree Plugin
The Media Tree plugin allows you to easily group files into categories and display them in “tree” view in a post or page using shortcode.
Shortcode is a WordPress-specific code that enables you to do things that normally would require lots of complicated, ugly code.
Here’s what a media tree looks like when added to a post:
Media trees are a great way of organizing important documents like Tasks, Assignments, Homework for students to easily find and download.
Using Media Tree
To get started you need to activate the following two plugins in Plugins > All:
- Media Tree
- Live ShortCode
Add Categories to Media files
To display files in a Media tree you need to assign categories to files.
New Media Files
The simplest way to add categories to new media files is to upload the files to your media library as follows:
1. Go to Media > Add New Media File

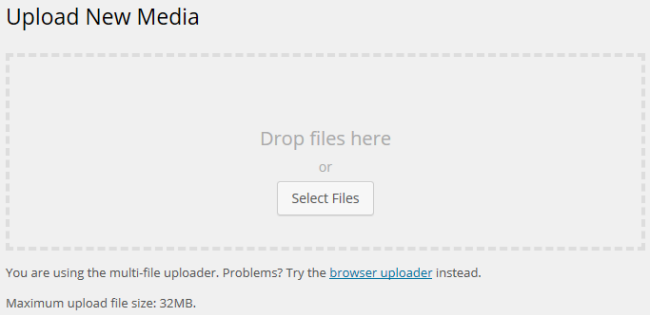
2. On the Upload Media page click on the Select Files to choose a file from your computer to upload.

3. Locate the file(s) on your hard drive
4. Click Open to start uploading the file
5. While your file(s) are uploading you will see a progress bar.
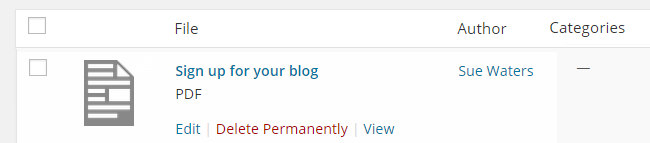
6. When a file has finished uploading, you will see a Edit link on the right.
![]()
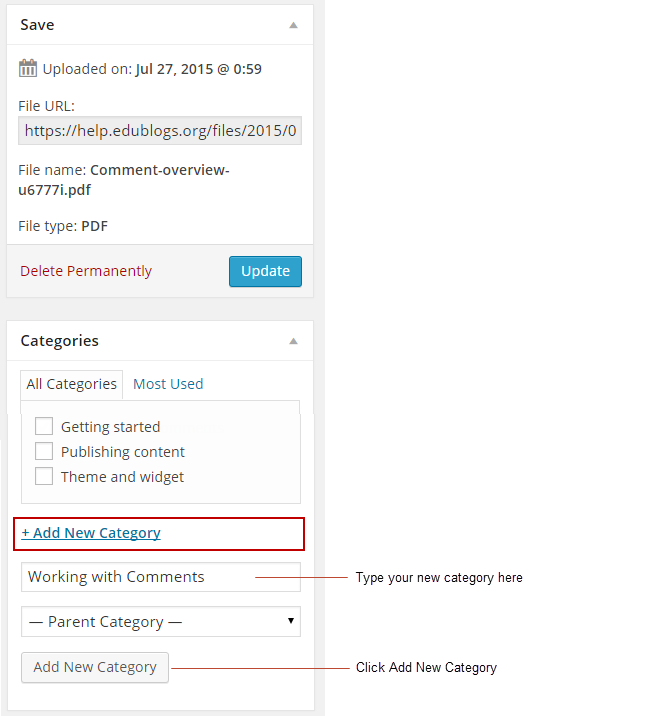
7. Click on the Edit link to add the category to the file by selecting from an existing category or adding a new category then click Update.

Existing media files
The simplest way to add categories to existing media files is to:
1. Go to Media > Library

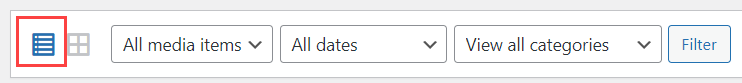
2. Change to List View.

3. Click on the Edit link to add the category to the file by selecting from an existing category or adding a new category then click Update.

Add media files to posts and pages
Once you’ve added the desired categories to your media files you add the media tree to a post or page as follows:
Classic Editor
To add Media Tree using the Classic editor:
1. Go to Posts > Add New (or Pages > Add New)

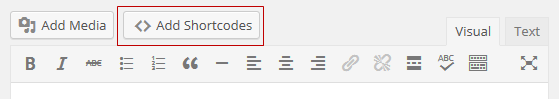
2. Click on Add Shortcode button

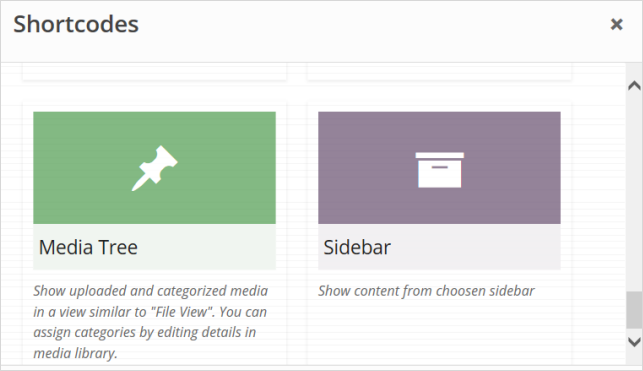
3. Click on Media Tree

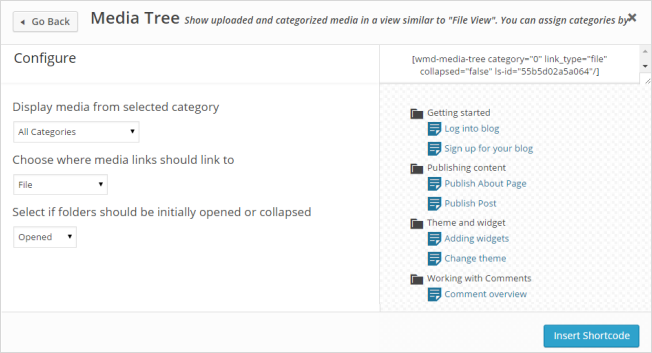
4. Select which media categories you want to display and if you want the folders to initially open or be collapsed and then click Insert Shortcode.

5. The media tree is now inserted into the post and readers just need to click on the name of a media file to view it on their computer.
Block Editor
To add Media Tree using the Block editor:
1. Go to Posts > Add New (or Pages > Add New)

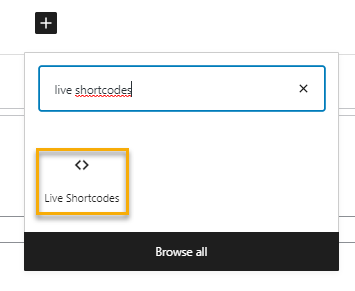
2. Click the + button to add the Live Shortcode block.

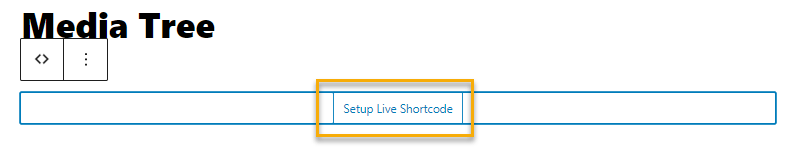
3. Click Setup Live Shortcode.

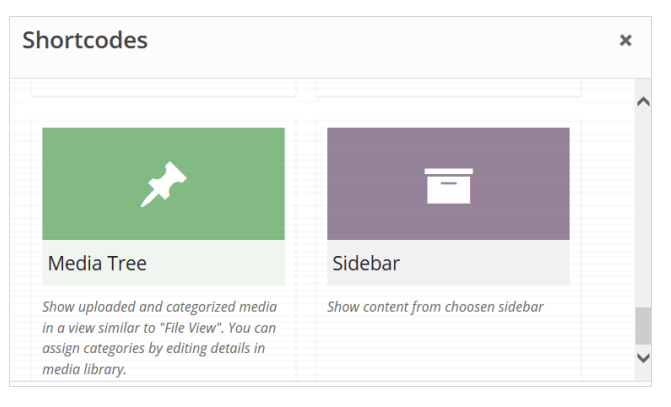
4. Click on Media Tree

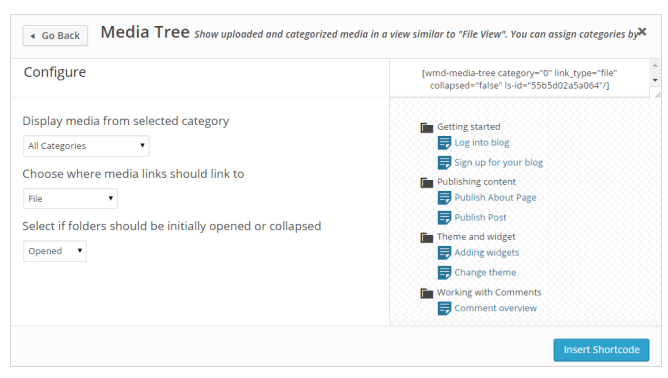
5. Select which media categories you want to display and if you want the folders to initially open or be collapsed and then click Insert Shortcode.

6. The media tree is now inserted into the post and readers just need to click on the name of a media file to view it on their computer.
SEARCH MEDIA FILES BY CATEGORY
You are able to filter your media files by category using either List view or Grid view by selecting a category from the dropdown.