Page Break Block
The Page Break Block is used if you would like to add pagination, or page breaks, to a page or post. For example, you might do this if you wanted to break your page into a series of steps to create a step by step tutorial.
Here’s what it looks like when it’s added to the Block Editor.

And here’s what it looks like at the bottom of your page or post.
![]()
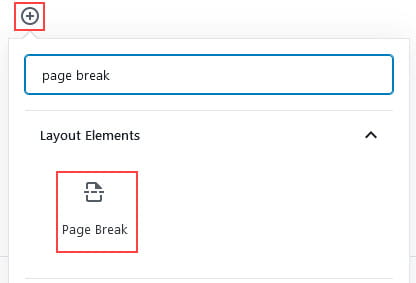
To add a Page Break block to a page you click on the + icon at the left of any empty block or at the top left of the editor then search for Page Break, or locate it in the Layout Elements section, and click on the Page Break icon.

More detailed instructions for adding blocks can be found here.
Add Page Break
Once you have added a Page Break block a link will be placed at the bottom of the post or page pointing your reader to the next page. A page break can be added anywhere in your page or post and you can add as many page break blocks as you wish.
Here’s what it looks like at the bottom of your page or post.
![]()
Block Toolbar
You reveal the block’s toolbar by selecting the block. The More block toolbar has the option to change block type to a Group block.
![]()
Block Settings
Unlike most other blocks the Page Break block doesn’t have any additional options in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.