Post Formats
Themes that support post formats allows you to change how your post looks based on the content type in the post.
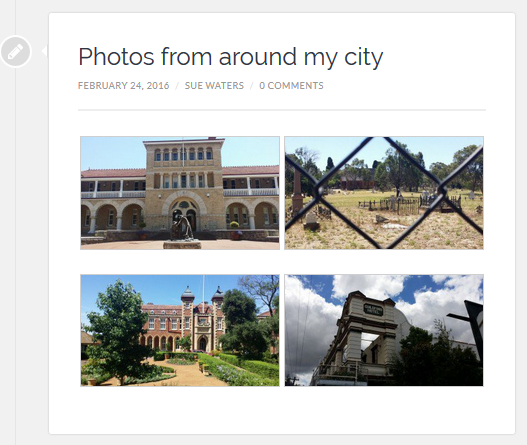
Below is a gallery in a post using the default Standard Post format on the theme Lingonberry:

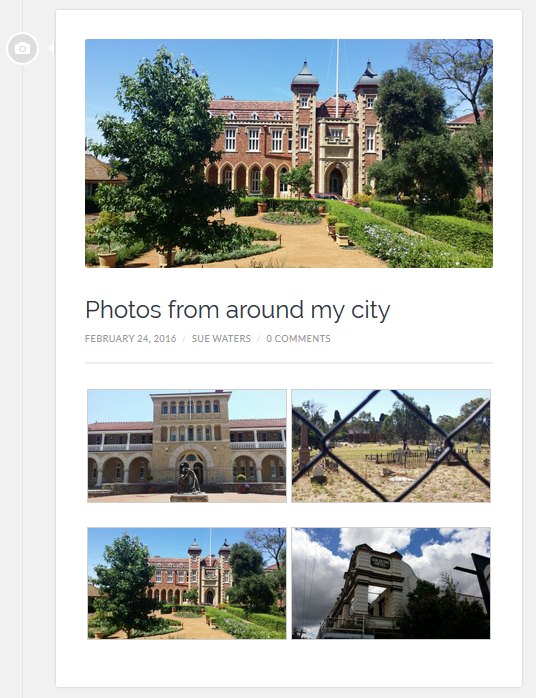
and here is what the post looks like when the Gallery Post Format is used on same theme:
The theme Lingonberry adds a slider of the gallery images above the post title when you use the Gallery Post Format.

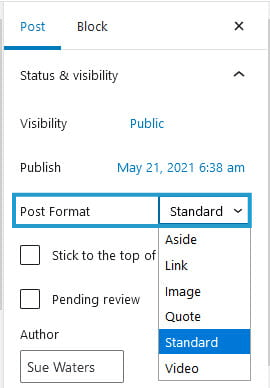
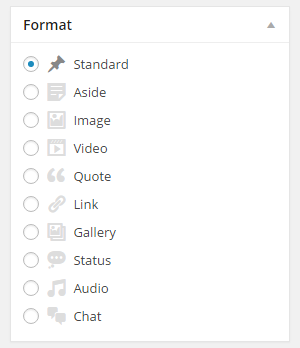
If your theme supports post formats, you’ll see a ‘Post Format” module in the right hand column of your post editor.
The Post Formats are located under Status & Visibility if you are using the block editor.

The Post format module is located below the Publish module if you are using the classic editor.

Post Formats is theme dependent. Some themes offer all ten formats, others have fewer and some themes don’t support post formats. The appearance of post formats varies based on the theme used.
Standard
Standard is the default post format that you use for your every day blog post and includes any type of content you would normally add to a post.
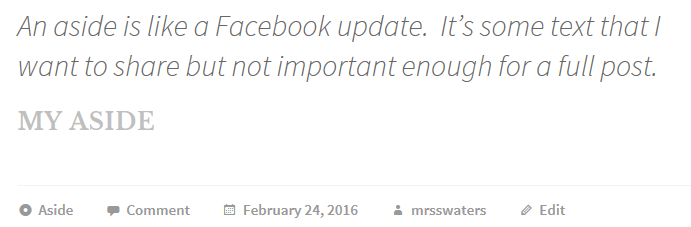
Aside
Aside is for brief snippets of text that aren’t quite a whole blog post. An aside is normally no more than a paragraph and usually appears without a title.

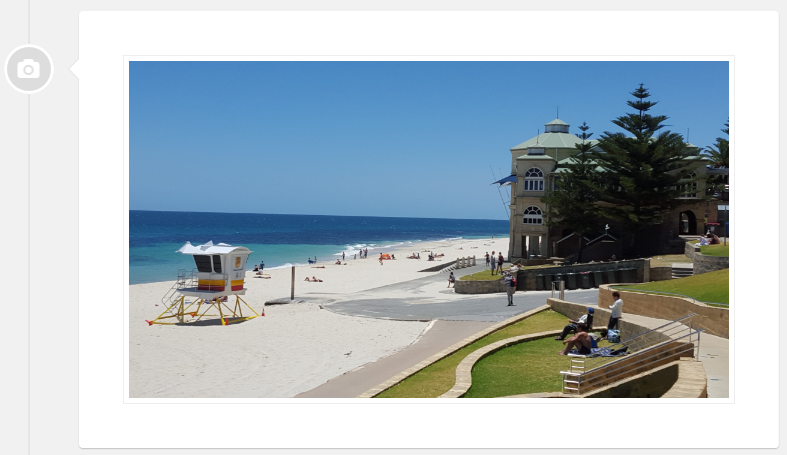
Image
Image is intended for a single image post. The image format is great for photoblogging.
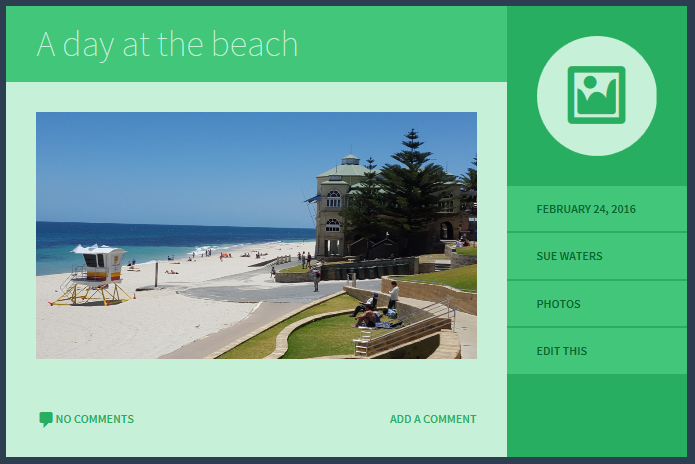
Check out these examples of what an image post looks like in two different themes:
Lingonberry removes the post title so the focus is on the image itself.

While Flounder adds a bright green background and an image icon.

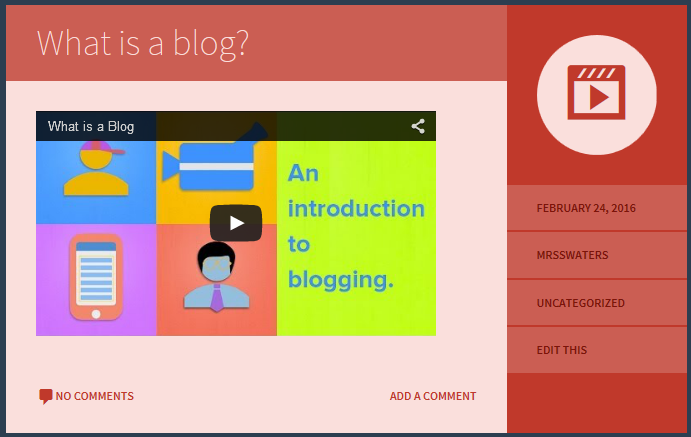
Video
The video format is intended for a single video or a video playlist. On the theme Flounder it adds a orange background and a video icon.

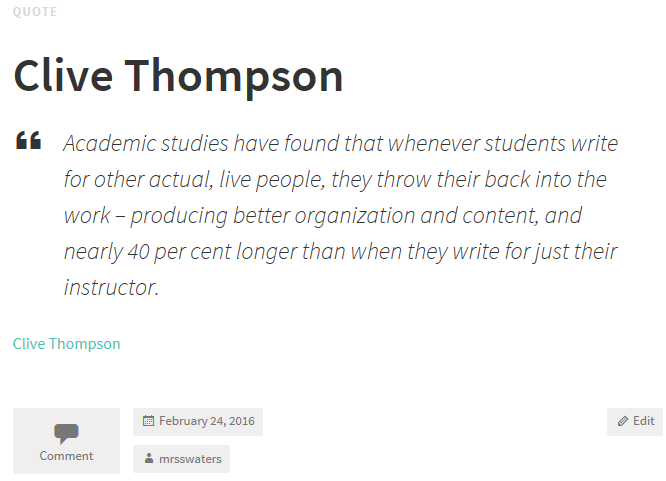
Quote
The quote format highlights your blockquote text in a bolder way than the default Standard format normally does. Its purpose is to make your quote stand out.

Link
A link is for those situations where you just want to share a link. A link is like an aside and usually appears without a title.

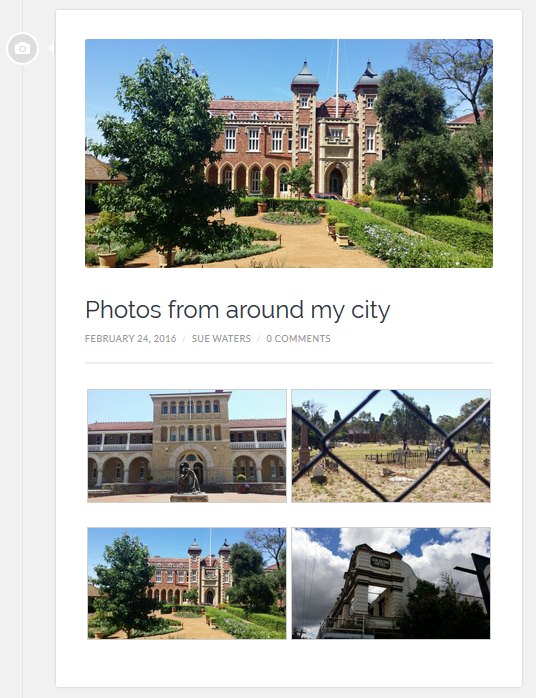
Gallery
Gallery format is for displaying galleries.
The theme Lingonberry adds a slider of the gallery images above the post title when you use the Gallery Post Format.

Status
Status is a quick update about what you are doing right now. It’s similar to a Twitter status update.

Audio
Audio is for an audio file or an audio playlist.
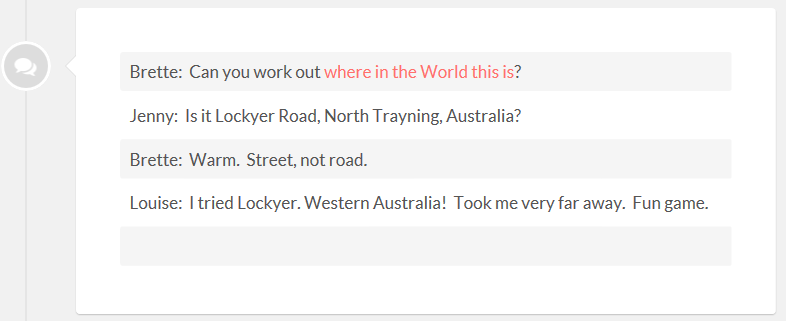
Chat
Chat is to highlight memorable conversations you have with friends, both on- and offline.
The chat is written in the following format:
John: This is what I think!
Jane: This is my reply.
John: And my response.