Twitter Timeline (Jetpack) Widget
Twitter Timeline (Jetpack) widget shows your latest tweets in your sidebar.
It is added to Appearance > Widgets when the Extra Sidebar Widgets module in the Jetpack plugin is activated.
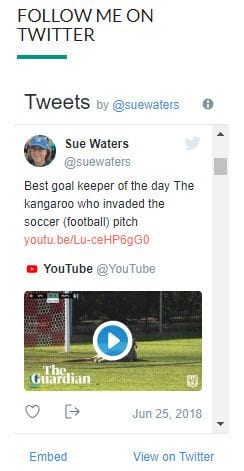
Here is an example of what the Twitter Timeline widget looks like:

Settings
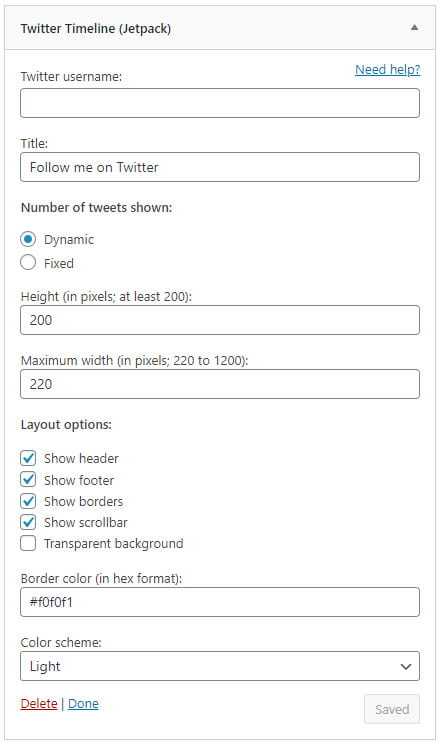
Once you add the widget to your sidebar in Appearance > Widgets, you’ll see that the widget settings look like this:

- Twitter Username: The Twitter user whose public tweets will be displayed in the timeline widget.
- Title: Allows you to add your own custom title. For example, My Tweets.
- Number of Tweets shown: Choose between dynamic or fixed
- Maximum Width: You can set a specific width (in pixels) for your timeline.
- Height: You can set a specific minimum height (in pixels) for your timeline.
- Layout Options: Used to customize your Twitter Timeline layout.
- Border Color: Allows you to change your border color to match your theme better
- Color Scheme: Choose between a dark or light color theme for the timeline.