WP SMO plugin is designed to optimize your content for social networks by improving the way your content is displayed when shared on a social media website. This helps achieve more re-shares, re-tweets, likes, and increased visits to your site.
It improves Social Media Optimization (SMO) by adding Twitter Cards and Open Graph meta tags to posts and pages of your website. These are how you control how the posts and pages are displayed on social media when you or someone else shares links to your site.
WP SMO plugin is a CampusPress only plugin.
Introduction to Open Graph (OG)
Open Graph (OG) information is used by Facebook, Twitter, Linkedin, and Google+ to identify what elements on a page you want to show when it is shared on social media.
The information is communicated by Open Graph meta tags.
When WP SMO plugin is activated it automatically adds the default Open Graph meta tags values for each post/page if you don’t fill the input field. For example, if you leave the OG title input field empty it will automatically be filled by the title of the post.
If Open Graph meta tags aren’t specified Facebook has to guess what information to use when your content is shared and may choose a poor image for your thumbnail or use a bad description.
Here’s what the Facebook update looked like before activating WP SMO plugin:

Here’s what the Facebook update looked like after activating WP SMO plugin:

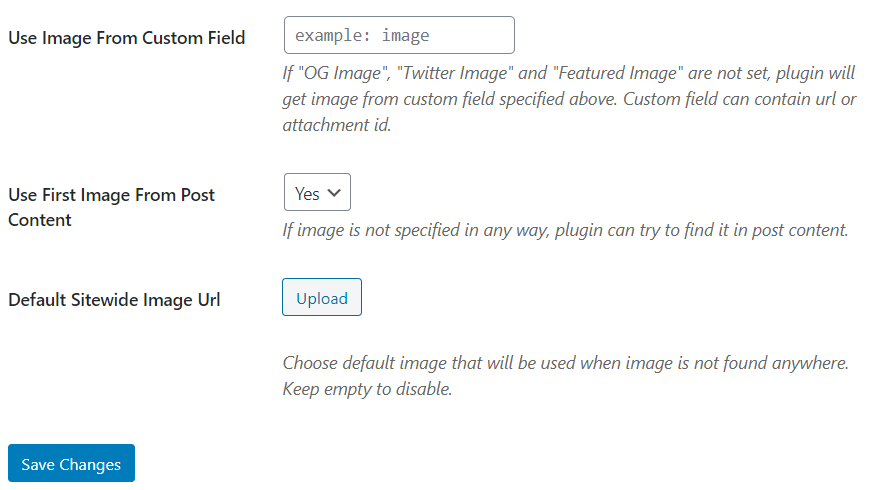
You set up your Image preferences after activating the WP SMO plugin in Plugins > All as follows:
1. Go to Settings > SMO.

2. Add your preferred default Image settings, and click Save Changes.

Here is a summary of how each setting is used:
- Use Image from Custom Field – If the fields for “OG Image”, “Twitter Image” and “Featured Image” are not set in page or post edit, then the plugin will get the image you have set from the Custom Field specified above. The Custom field can contain either a URL or an attachment ID.
- Use First Image From Post Content – If no image is specified in any way, the plugin will attempt to find the first image from your post content if this is set to Yes.
- Default Sitewide Image URL – If you upload your own default sitewide image URL it will use that image if it can’t find an image in the post.
Working with Open Graph (OG)
When WP SMO plugin is activated it automatically adds the default Open Graph meta tags values for each post/page if you haven’t added your own custom Open Graph information.
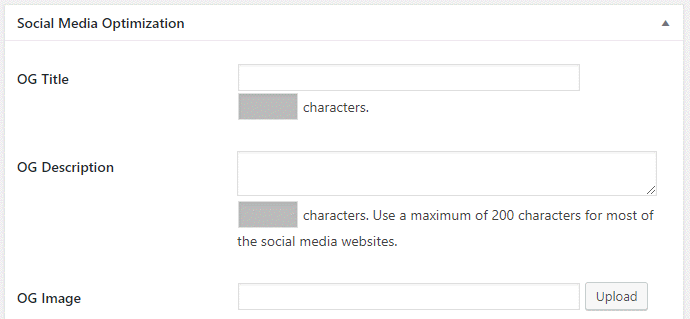
If you aren’t happy with the default Open Graph meta tags values that display in the Facebook feed you use the OG Title, OG Description, and OG Image input fields in the Social Media Optimization module to customize what is displayed.

Here is a summary of how each field is used:
- OG Title – the title of the post or page. If you leave the OG Title input field empty it is automatically be filled by the title of the post or page. The title text in a Facebook feed is bold to grab the readers’ attention.
- OG Description – the description of the post or page. If you leave the OG Description input field empty it is automatically filled by your excerpt if you created a custom excerpt using the Excerpt module, or as an excerpt of 250 characters using the text from the start of your post or page. Your description should be compelling to encourage people to click on it.
- OG Image – the image used when the post or page is shared. Your featured image is used automatically if an OG image hasn’t been uploaded. If no featured image has been set all images in the post are included and you need to scroll through the image thumbnails on Facebook to select the one to use in the Facebook update.
Here is where it is displayed in a Facebook Feed:

Recommendations:
- Set a featured image or upload an image to the OG Image in the Social Media Optimization module. This ensures that your preferred image thumbnail is shown whenever it is shared. The recommended size for an OG image is 1200 pixels x 627 pixels but must be less than 5 MB.
- Add an engaging description to a custom excerpt or use the OG Description input field in the Social Media Optimization module to compel people to click on it.
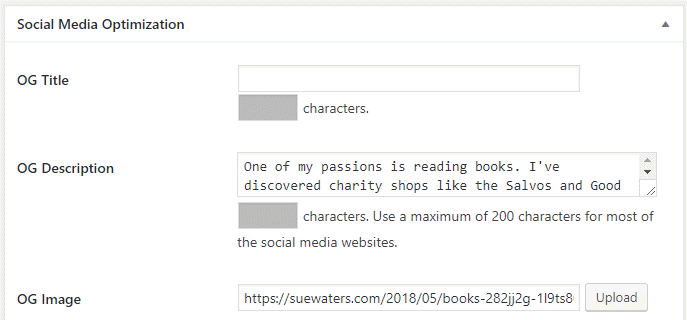
Example of customized Open Graph meta tags

The simplest way to test your Open Graph meta tags values is to paste your link into a Facebook update. If you customize any of the values after adding the link you need to wait a few hours before pasting the link again into an update as Facebook caches the information.
Introduction to Twitter Cards
Twitter Cards work like Facebook’s Open Graph tags but are specific for Twitter only whereas Open Graph tags are used by Facebook, Twitter, Linkedin, and Google+. Twitter defaults to Open Graph tags if a Twitter card isn’t added.
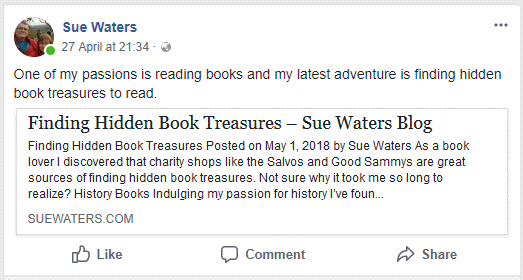
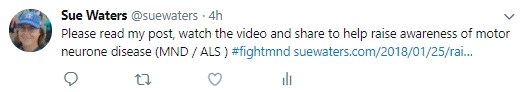
Here’s what a tweet like without Twitter Card:

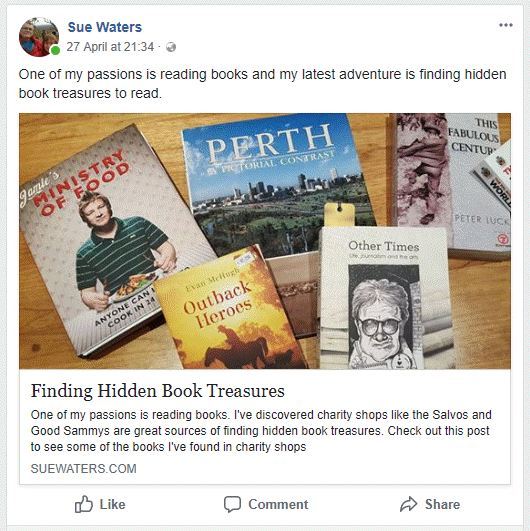
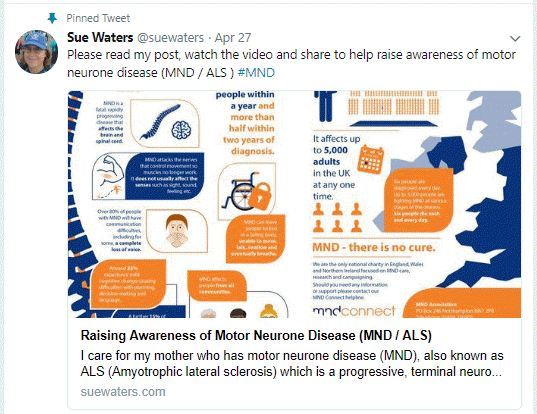
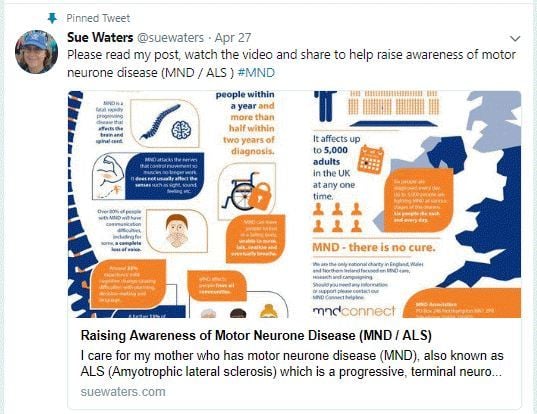
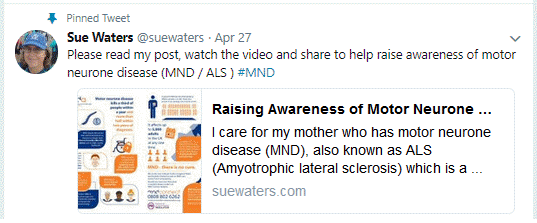
Here’s what a tweet looks with a Twitter Card:

You set up Twitter card after activating the WP SMO plugin in Plugins > All as follows:
1. Go to Settings > SMO

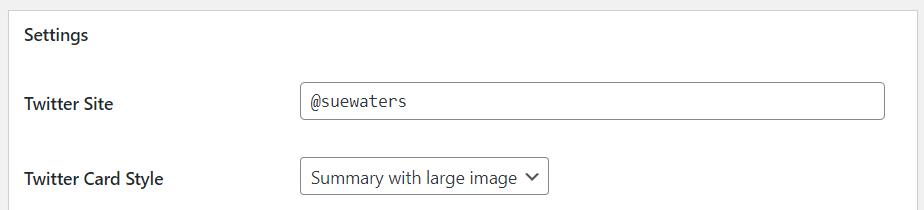
2. Add your Twitter username, select your Twitter card style, and click Save Changes.

Summary with large image
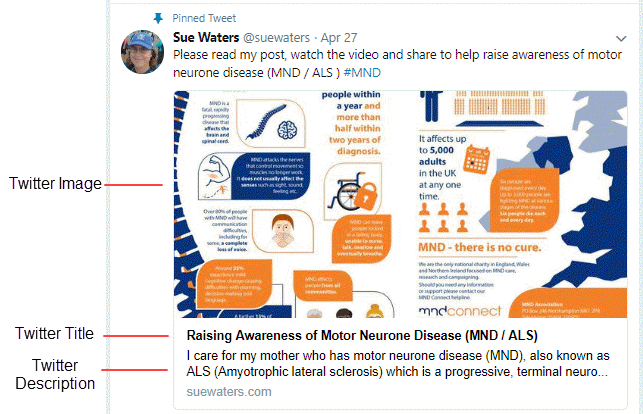
The Summary Card with large image includes a title, description, and a large, full-width prominent image with a direct link to the content. It is designed to give the reader a rich photo experience. Clicking on the image takes the reader to your website.

Summary
The Summary card includes a title, a description, and a small thumbnail image with a direct link to the content.

Working with Twitter Cards
When WP SMO plugin is activated it automatically adds the default Twitter Card meta tags values for each post/page if you haven’t added your own custom Twitter Card information.
Your blog must be set to “Allow search engines to index this site” in Settings > Reading for Twitter cards to work.
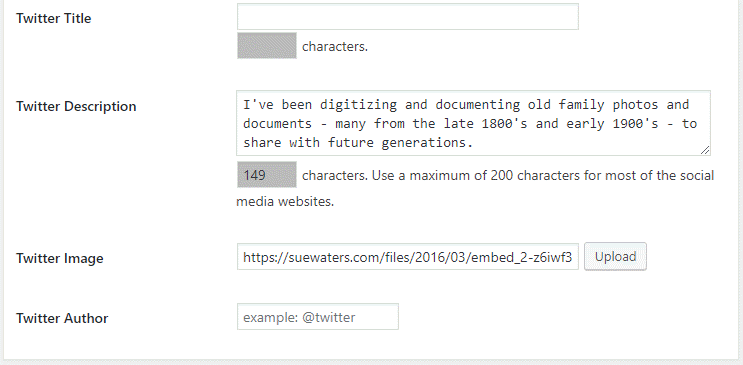
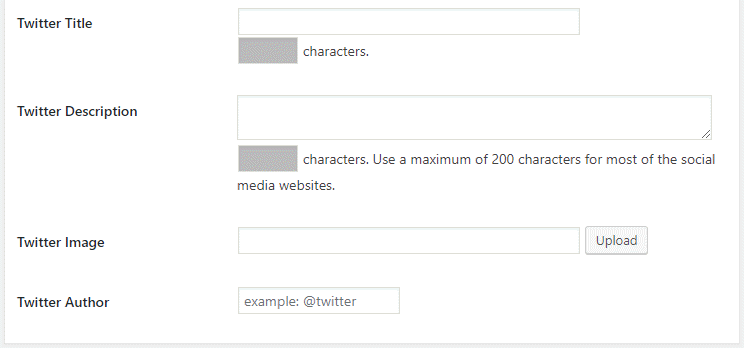
If you aren’t happy with the default Twitter Card meta tags values that display in the Twitter feed you use the Twitter Title, Twitter Description, and Twitter Image input fields in the Social Media Optimization module to customize what is displayed.

Here is a summary of how each is used:
- Twitter Title – the title of the post or page. If you leave the Twitter Title input field empty it is automatically be filled by the title of the post or page. The title text in a Twitter feed is bold to grab the readers’ attention.
- Twitter Description – the description of the post or page. If you leave the Twitter Description input field empty it is automatically filled by your excerpt if you created a custom excerpt using the Excerpt module, or as an excerpt of 150 characters using the text from the start of your post or page. Your description should be compelling to encourage people to click on it.
- Twitter Image – the image used when the post or page is shared. Your featured image is used automatically if a Twitter image hasn’t been uploaded. Twitter cards don’t pull images added to your post. Your Twitter card will display a blank placeholder image like shown below if you haven’t set a featured image or a Twitter image in the Social Media Optimization module.

Here is where it is displayed in a Twitter Timeline:

Recommendations:
- Your blog must be set to “Allow search engines to index this site” in Settings > Reading for Twitter cards to work.
- Set a featured image or upload an image to the Twitter Image in the Social Media Optimization module. This is needed for an image to be displayed on your Twitter card otherwise you’ll see a blank placeholder image. The recommended size for a Twitter Image is 120 x 120 pixels and less than 1 MB for a Summary Card. Recommended dimensions is a Twitter Image is 876 x 438 pixels and less than 1 MB for a Summary Card with Large Image.
- Add an engaging description of 150 characters or less to a custom excerpt or use the Twitter Description input field in the Social Media Optimization module to compel people to click on it.
- Test the appearance of your Twitter Card using Twitter’s Card Validator.
- Twitter caches Twitter card information for logged in users. Any changes you make to Twitter Card meta tags values may take several hours to change if viewed as a logged-in user. View your Twitter timeline as a logged-out user in an alternative web browser or use Twitter’s Card Validator.
Example of customized Twitter meta tags