The code block can be used for adding formatted code for others to view.
Here’s what it looks like when it’s added to the Block Editor.

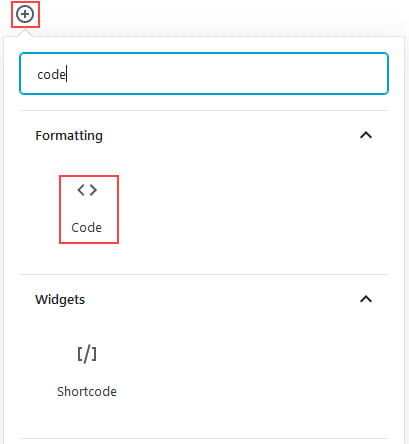
To add a code block to a page you click on the + icon at the left of any empty block or at the top left of the editor then search for code, or locate it in the Formatting section, and click on the Code icon.

More detailed instructions for adding blocks can be found here.
Add Code
Once you’ve added the code block you select the block and then type the code. This will wrap the content in tags.

BLOCK TOOLBAR
You reveal the block’s toolbar by selecting the block. The button block toolbar includes an option to change block type to a preformatted block or a group block.
![]()
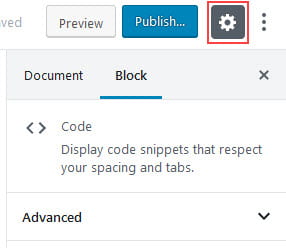
Block Settings
Unlike most other blocks the code block only provides the option to add Additional CSS Class in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.

The advanced tab lets you add a CSS class to your block allowing you to write custom CSS and style the block.