The columns block allows you to insert text, media and other types of content into up to six columns.
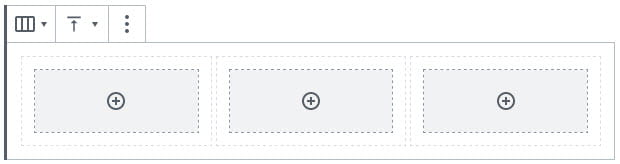
Here’s what it looks like when it’s added to the Block Editor.

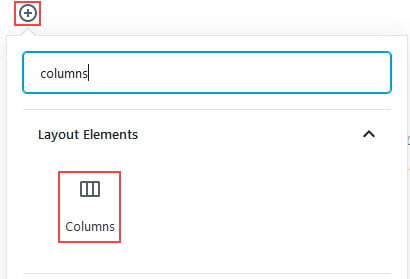
To add a columns block to a page you click on the + icon at the left of any empty block or at the top left of the editor then search for columns, or locate it in the Layout Elements section, and click on the columns icon.

More detailed instructions for adding blocks can be found here.
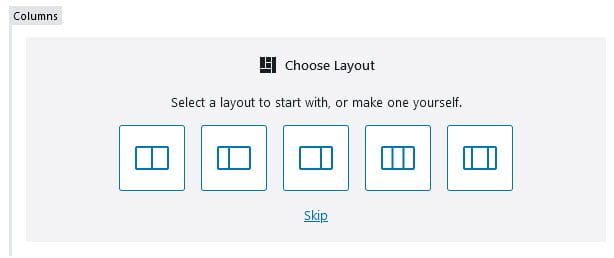
Choose Column Layout
The Column block supports fixed column widths, the ability to resize columns and to align columns.
Once you have added the Column block you click on the column layout you want to use.

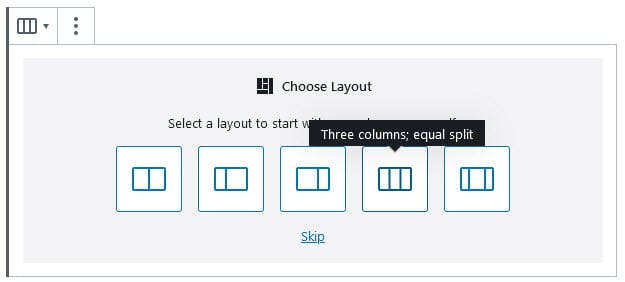
Here’s is what it looks like if you click on Three columns; equal split layout.

Add or Remove Columns
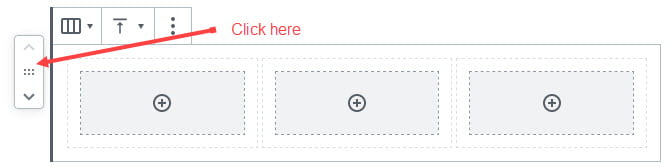
You add or remove columns by clicking on the outside of the block.

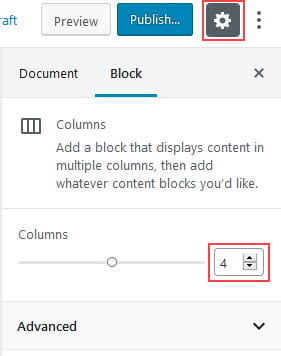
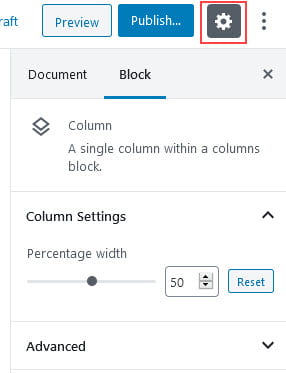
The Columns settings are located in the editor sidebar of the block editor and this is where you change the number of columns. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.
Adjust the number of columns (up to six) to change the number of columns.

Adjust Column Width
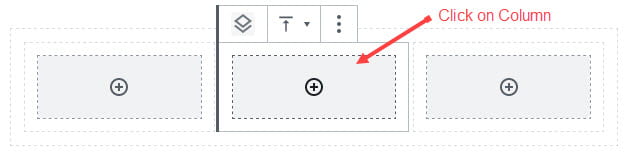
You adjust the width of a column by clicking on the column you want to adjust.

The Columns settings are located in the editor sidebar of the block editor and this is where you adjust the width of columns. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.
Adjust the column width to your preferred percentage width.

The advanced tab lets you add a CSS class to your block allowing you to write custom CSS and style the block.
Add Content
Once you’ve configured your number of columns you add content to each column and can do this by adding other blocks inside each column.
For example, you could add a few columns blocks to create a grid effect and then add image blocks, heading blocks and paragraph blocks.