Majority of our themes allow you to customize the background of your site by uploading an image or selecting a color.
Changing your theme background is a way of adding your “own personal touch” to your site.
Using own background image
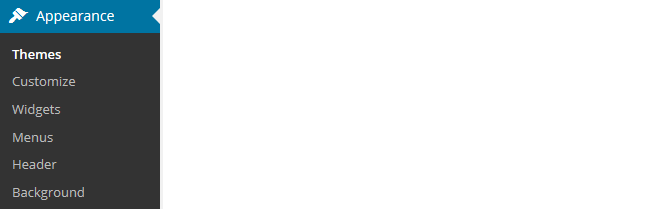
1. Go to Appearance > Customize in your dashboard.

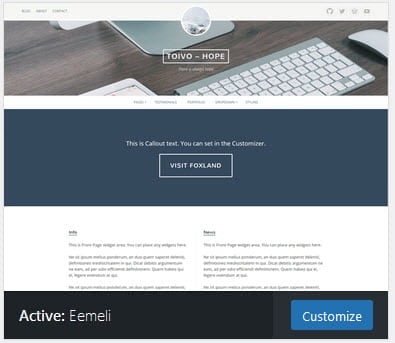
Or click on ‘Customize‘ under the active theme.

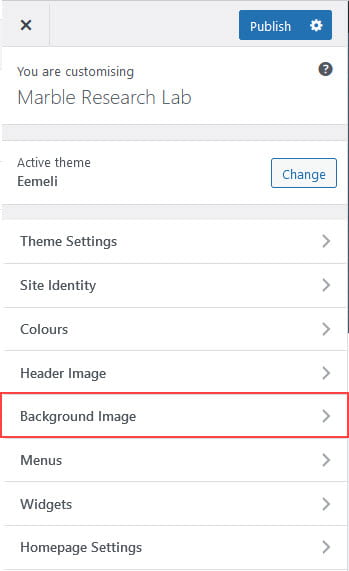
2. This loads the customizer. Click on Background Image in the Customizer.
Your theme might not support use of a custom background image if you don’t see the Background Image section in the Customizer.

3. Click on Select image.

4. Choose an image from your media library or upload a new image from your computer and then click on Choose Image.
Only .jpeg, .gif, and .png files can be used.

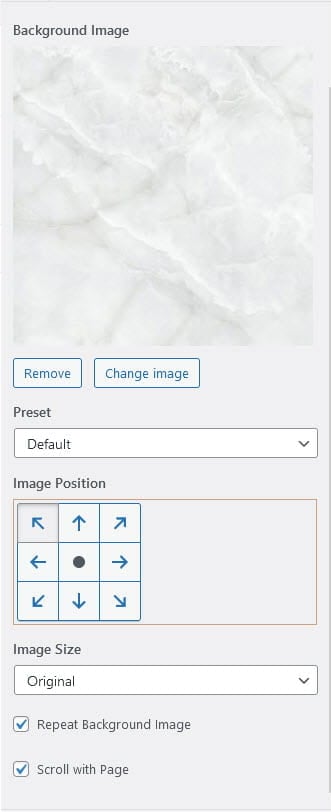
Once you have selected an image the background image options will appear:
- Preset: Default, Fill Screen, Fit to Screen, Repeat, Custom
- Image position: controls the location of the image.
- Background repeat: controls if the background image is repeated.
- Scroll with page: determines if you want the image to scroll with the content or to remain ‘fixed’ in place when a reader scrolls down the page.
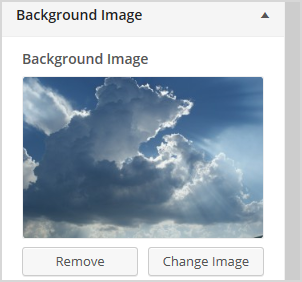
5. Your new background image should appear in your preview window.
6. Click Publish on the Customizer to activate the new background on your site.
Remove background image
If you no longer want to use a background image you click on Remove under the background image in the Customizer and then click Publish.

Change Background color
1. Go to Appearance > Customize in your dashboard.

Or click on ‘Customize‘ under the active theme.

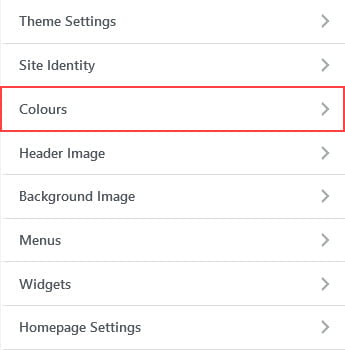
2. Click on Colors in the Customizer.

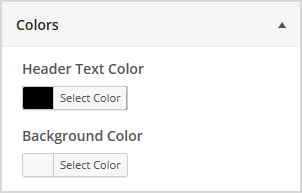
3. Click on Select Color under background color.

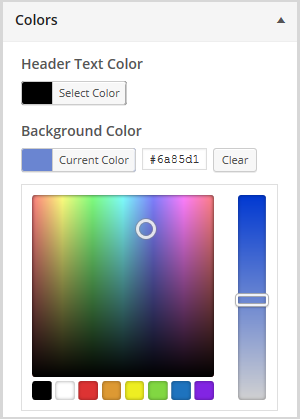
4. Select the color you want to use from the color options or add the exact hexadecimal value of the color you would like to use.

5. The Preview window updates as you select a color so you can see what the color looks like on your blog.
6. Click Publish on the Customizer when you are happy with the color you’ve selected.
Remove Background Color
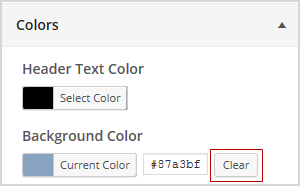
If you no longer want to use a background color you click on the Clear icon then click Publish.

Important tips
The background image always appear on the top of the background color if you have uploaded a background image and set a background color. The background color appears through any transparent areas of the background image or if you have tiled the image horizontally or vertically.
Background color or image will over ride any custom background CSS edits you make using the Simpler CSS plugin.