Many of the our themes include options to:
- Upload your own custom header image.
- Use a default header image.
- Show or hide the header text with your image header.
- Change the color of your header text.
Custom header image
Uploading your own custom header image is one of the best ways of adding your own personal touch to your site.
You upload your own custom header image as follows:
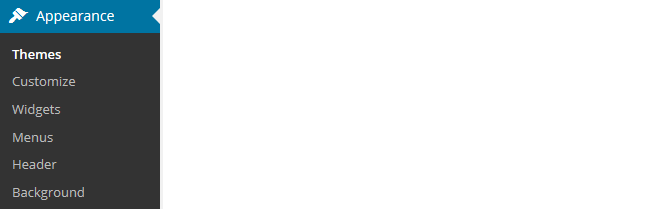
1. Go to Appearance > Customize in your dashboard.

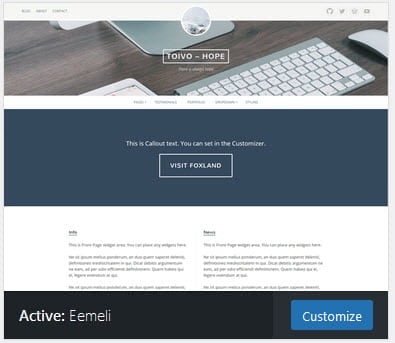
Or click on ‘Customize‘ under the active theme.

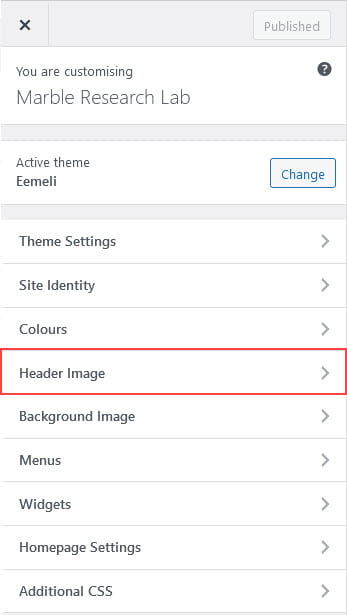
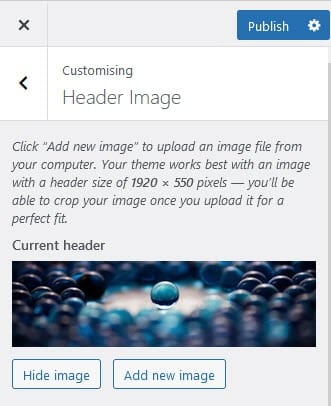
2. Click on Header Image in the Customizer to reveal the options.
Your theme might not support use of a custom header image if you don’t see the Header Image section in the Customizer.

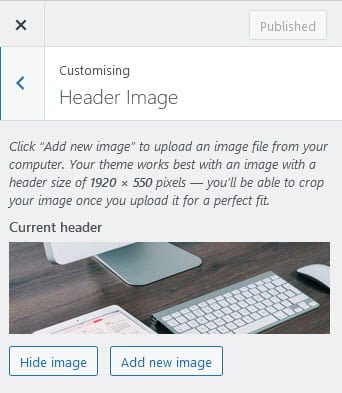
3. Click on Add new image.

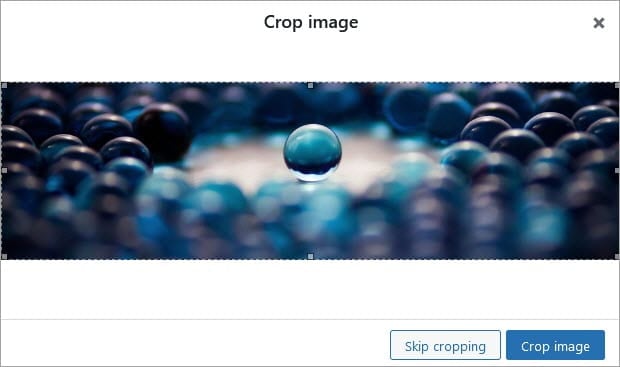
4. Choose an image from your media library or upload a new image from your computer then click on Select and Crop.
Only .jpeg, .gif, and .png files can be used for image headers. For best results we recommend you resize the image to the exact dimensions recommended for the theme before uploading by using an image editing program.
5. Click on Crop image.

6. Your new header image should appear in the preview window.
7. Click Publish on the Customizer to activate the new header.

Default Header Image
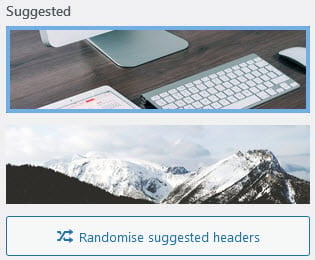
Some themes also include a selection of default header images. This is a good option if you don‘t want to upload your own image and you prefer to use one of the default header images or display a random default header image on each page.
If your theme includes default header images you’ll normally find them underneath the option to upload your own custom header image.
Click on the default image you want to use for your header image or click on ‘Randomize selected headers” if you would like to randomize the default header images displayed and then click Publish.

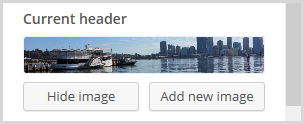
Remove Header Image
If you no longer want to use a header image you click Hide Image in the header image section in the Customizer.

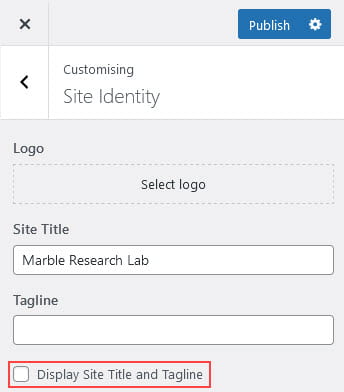
Hide Blog Title and Tagline
If you want to remove the site title and tagline you uncheck ‘Display Site Title and Tagline Text’ under Site Identity section of the Customizer and then click Publish.
This is helpful if your site title and tagline are displayed over the top of your custom image header and interferes with the look you are trying to achieve.

Editing themes
The Simpler CSS plugin enables you to modify the theme’s fonts, colors, border and backgrounds by adding custom stylesheets to your blog. Refer to our editing CSS support page for more information.