The file block is used for adding a document file with a download link to a page or post.
Here’s what it looks like when it’s added to the Block Editor.

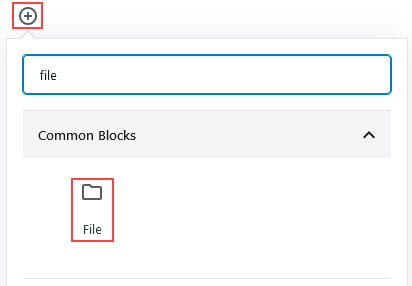
To add a file block to a page you click on the + icon at the left of any empty block or at the top left of the editor then search for file, or locate it in the Common Blocks section, and click on the file icon.

More detailed instructions for adding blocks can be found here.
Add File
Once you have added the file block, you click on Upload or Media Library to add your file.

Upload lets you upload a document from your device while Media Library is used to select a document you’ve already uploaded to your site’s media library.
The maximum allowed file upload size is set to 50 MB, if this is exceeded the following warning will appear:

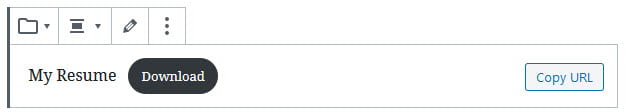
Here’s what a file looks like after uploading.

The title of the file and the download link text can both be changed by clicking on the text and editing.
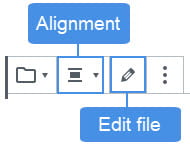
Block Toolbar
You reveal the block’s toolbar by selecting the block. The file block toolbar has options to change block type, alignment and Edit file.

The change block type or style icon is used to transform the block to a group block.
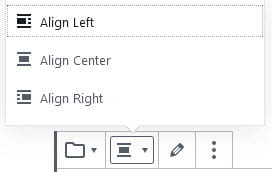
The alignment of the file block is changed by clicking on the change alignment icon and selecting the preferred alignment.
Choosing right or left will allow you to place another block alongside the file block. Choosing center will return the block to its default, taking up the full width of the post or page.

- Align left: used to align file block left.
- Align Center: used to center align file block
- Align Right: used to align right file block.
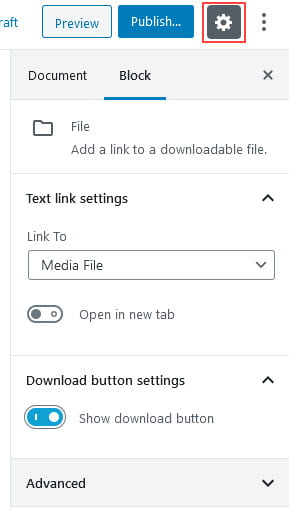
Block Settings
Additional options for the file block are located in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.
The text link settings is used to control what the text links to and the download button settings control if a link to download the file is displayed. By default, the text links to the media file.

The advanced tab lets you add a CSS class to your block allowing you to write custom CSS and style the block.