The More Block is used to truncate blog entries so that only the first part of a post is displayed on the blog post homepage and archive pages.
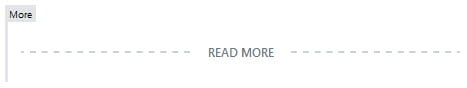
Here’s what it looks like when it’s added to the Block Editor.

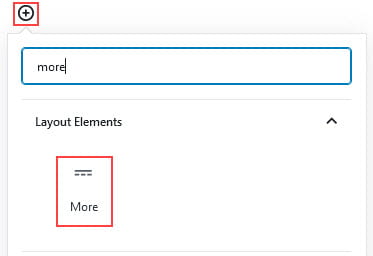
To add a More block to a page you click on the + icon at the left of any empty block or at the top left of the editor then search for More, or locate it in the Layout Elements section, and click on the More icon.

More detailed instructions for adding blocks can be found here.
Add More
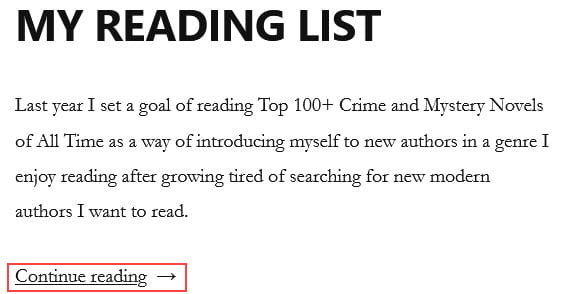
Once you have added the More Block a link will be placed directly after your excerpt pointing your reader to the full post. This link can be added anywhere in your post.
Below is an example of the More block adding the Continue Reading link to a post.

Block Toolbar
You reveal the block’s toolbar by selecting the block. The More block toolbar has option to change block type to a Group block.
![]()
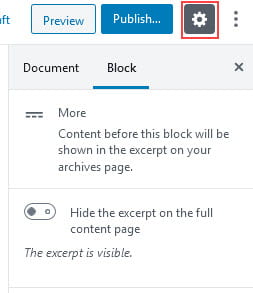
Block Settings
Additional options for the More block are located in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.
The More Settings allow you to hide the excerpt on the full content page.

The advanced tab lets you add a CSS class to your block allowing you to write custom CSS and style the block.