Block Patterns are pre-designed layouts made up of multiple blocks that are ready to use in your designs. This allows you to create unique designs for your website without needing any special skills.
Block Patterns vs Reusable Block
Block Patterns and Reusable Blocks can be extremely helpful in speeding up your content creation process, making it easier to create consistent designs throughout your site, however they do serve slightly different purposes.
While Block Patterns are more focused on pre-designed layouts, Reusable Blocks are more focused on individual blocks that can be saved and reused throughout your site. This allows you to create custom designs that can be used repeatedly, like a call-to-action button or a newsletter sign-up form. Reusable blocks can be inserted into any post or page on your site, and any changes you make to a reusable block will be reflected wherever it’s used.
Adding Block Patterns
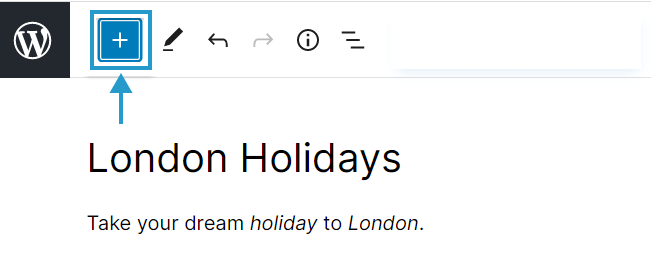
To add a block pattern, click on the + icon in the top-left corner to open the content interface.

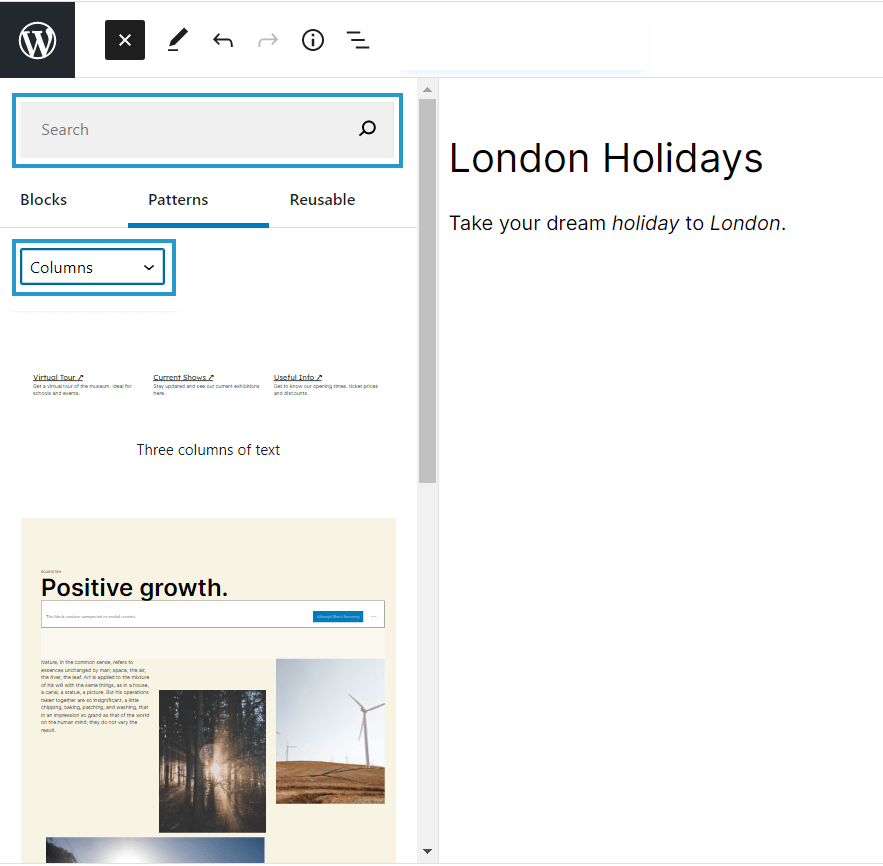
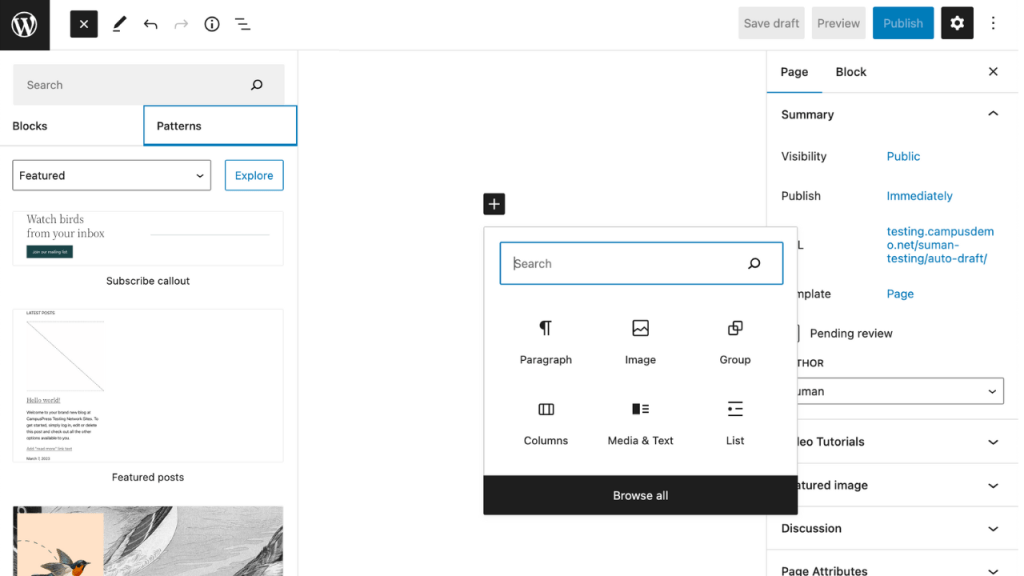
From the content interface menu, select Patterns from the menu tab where you can browse through the list of available block patterns, or use the search bar to find a specific pattern.

Click on a pattern to add it to your post or page. Once added to your post or page, you can customize the pattern by editing the text, images and other content within the blocks.

Save or publish your post or page to see the block pattern in action on your website.
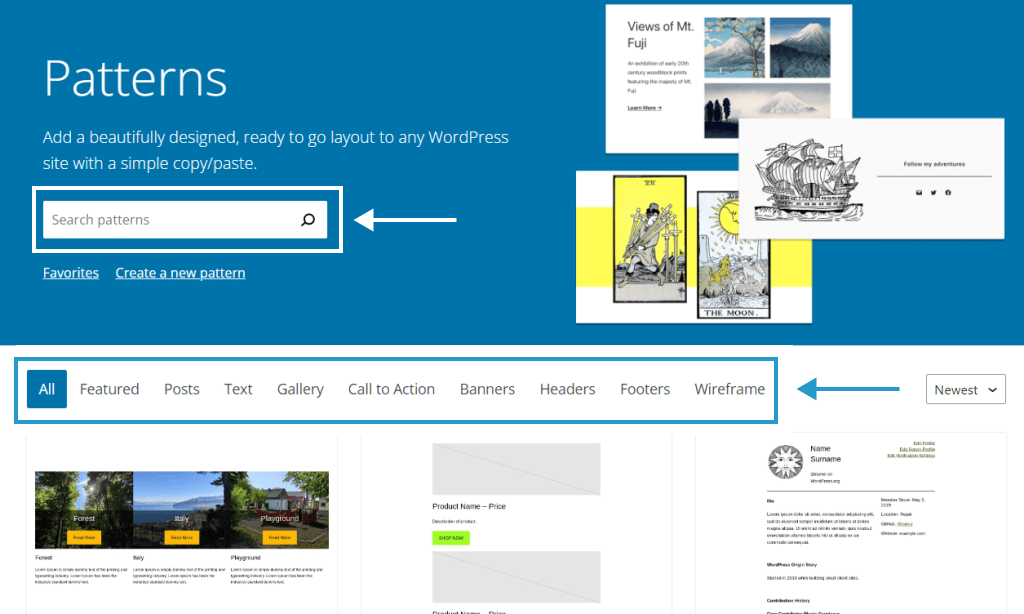
WordPress Patterns Library
There are a number of ready to use layouts available from the WordPress patterns library. You can copy these patterns as follows:
- Go to wordpress.org/patterns in your web browser.
- Browse through the available block patterns by scrolling down the page or using the search bar to find a specific pattern.

3. Click on a pattern to view its details, including a preview of how the pattern will look in your content.
4. To select a pattern, click on the “Copy Pattern” button located below the pattern preview, as follows:

5. To add the pattern to a post or page, click on the “+” button and select the “Paragraph” block.
6. Paste the copied pattern code directly into the paragraph block.
7. Press “Enter” or click outside the block to automatically convert the code into a block pattern.
The pattern will now appear in your content, and you can customize it by editing the individual blocks within the pattern.
Creating New Block Patterns
CampusPress offers an effortless way for its users to create block patterns without requiring any coding skills. This can be easily achieved with the help of the CoBlocks plugin, which provides a user-friendly interface for creating and managing block patterns within the WordPress editor.
To create a Block Pattern here are the following steps:
- Activate the CoBlocks plugin from the “Plugins” menu in your WordPress dashboard.
- Open a new or existing post or page in the WordPress editor.
- Add the blocks you want to include in your block pattern to the page.
- Arrange the blocks in the layout you want to use for your pattern.
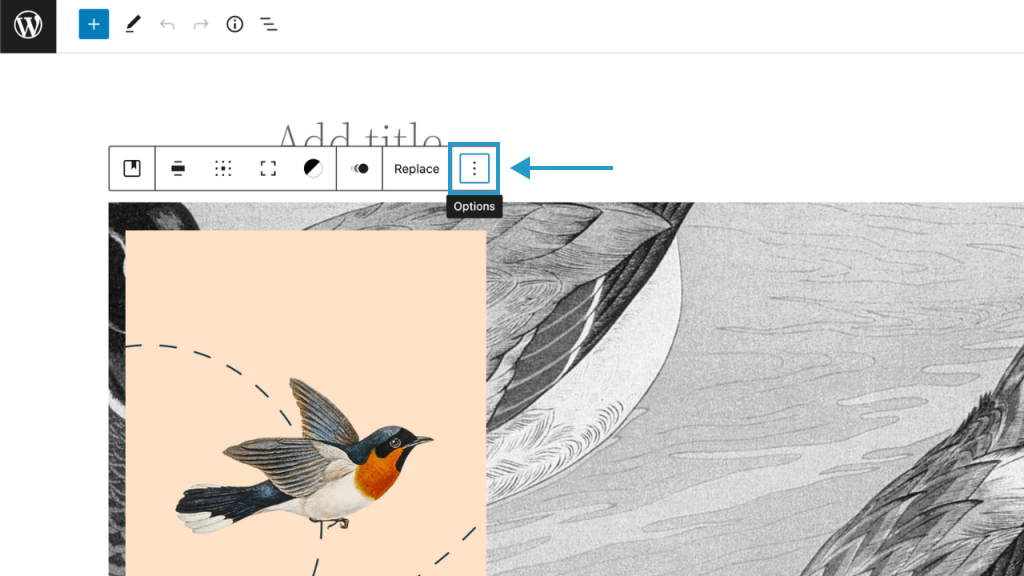
- Once you’ve finalized your layout, click on the three dots icon of highlighted blocks.

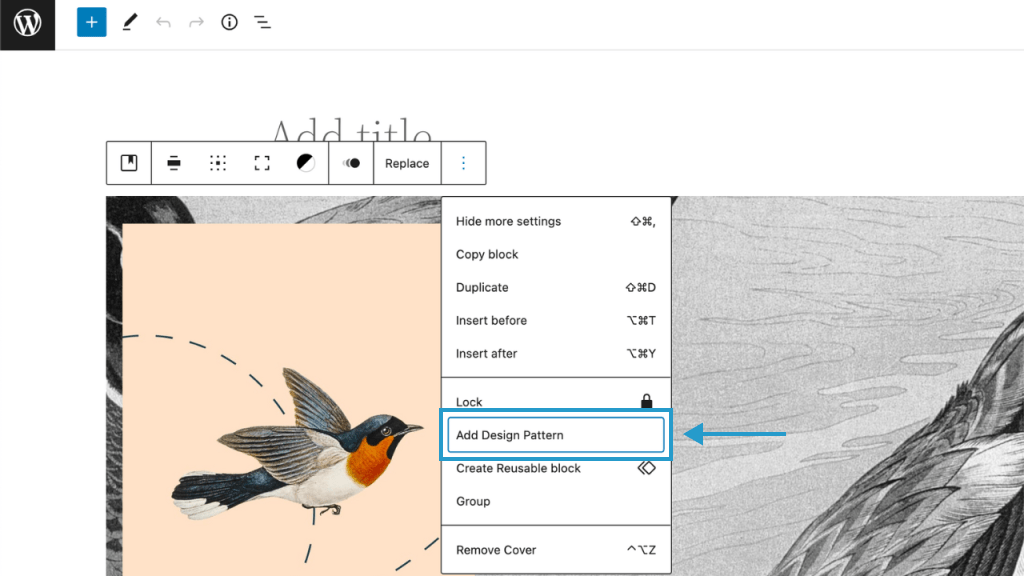
6. From the dropdown menu, select “Add Design Pattern”.

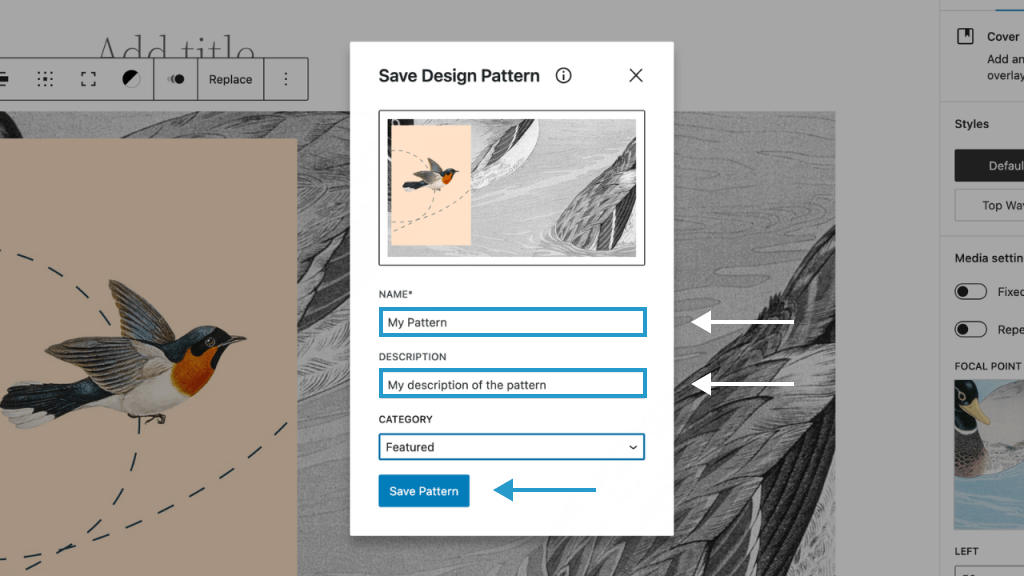
7. In the “Add Design Pattern” popup, give your new pattern a name and a brief description.

8. Click the “Save Pattern” button to save your new pattern.
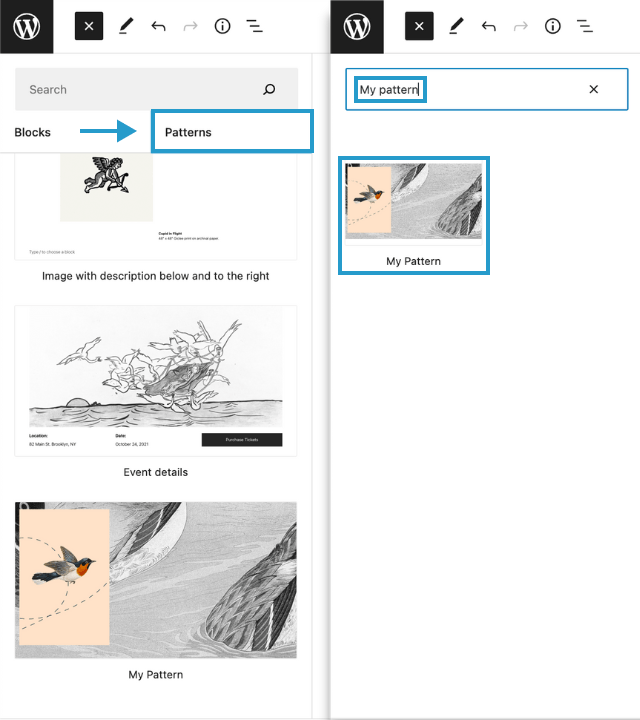
9. You can now find your new pattern in the “Patterns” tab of the block inserter or you can also search for your pattern in the Search field of the block inserter.