The Custom HTML block allows you to add HTML code to a post or page.
Here’s what it looks like when it’s added to the Block Editor.

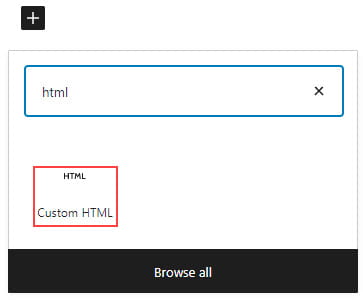
To add custom HTML block you click on the + icon at the right of any empty block or at the top left of the editor then search for HTML and click on the custom HTML block icon.

More detailed instructions for adding blocks can be found here.
Add HTML Code
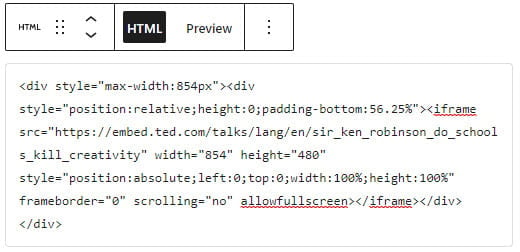
Once you have added the Custom HTML block, you can add your code.

Click on Preview to view directly in the editor.