Embed Audio from Audio Hosting Websites
Audio from audio hosting websites such as Anchor.fm and SoundCloud can be embedded into posts or pages using their embed code. This is handy when you have large audio files you want to add to posts, add podcasts to your site or you want to play your audio within an embedded player.
Copy Embed Code
Locate and copy the embed code for the media you created or want to embed.
Websites use a range of different icons to represent Embed code. Look for icons like </>, the word Embed or hover your mouse over icons until you see the word Embed.
For example, in Soundcloud you need to click on Share.

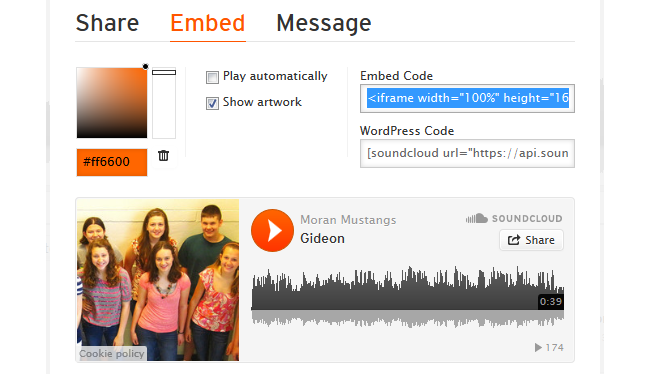
Then click on Embed tab and copy the Embed Code.

Add Embed Code
How you add embed code depends on if you are using the block editor or the classic editor.
Block Editor
You add embed code to a post or page using a custom HTML block if you are using the block editor.
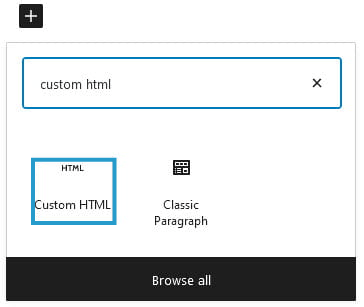
To add a custom HTML block you click on the + icon at the right of any empty block or at the top left of the editor then search for custom HTML and click on the custom HTML block icon.

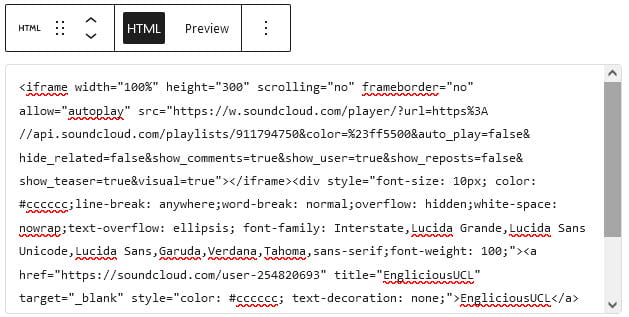
Paste your embed code into the block.

Click on Preview to view your embed directly inside the block.

When you click Publish or Update you should see your audio embedded in the post/page on the front end.
Classic Editor
Your Add Media button on your classic editor is used to insert embed code into a post or page.
Place your cursor where you want your embed code to be inserted and then click on the Add Media button.

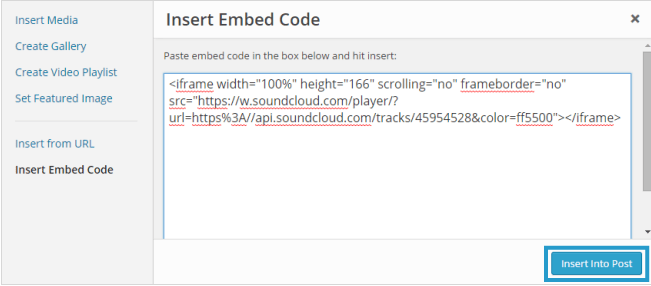
This launches the Add Media window where you will see an option to Insert Embed Code.
Paste the embed code into the Insert Embed code box and click Insert into post.

When you click Publish or Update you should see your audio embedded in the post/page on the front end.
Below is audio embedded from a SoundCloud: