A separator block is used if you would like to separate two blocks of content with a line separator.
To add a separator block, click on the Block Inserter icon and type separator in the search field. You can also type /separator directly into a new paragraph block to quickly find the block and hit enter.
Here’s what it looks like when it’s added to the Block Editor.

More detailed instructions for adding blocks can be found here.
Block Settings
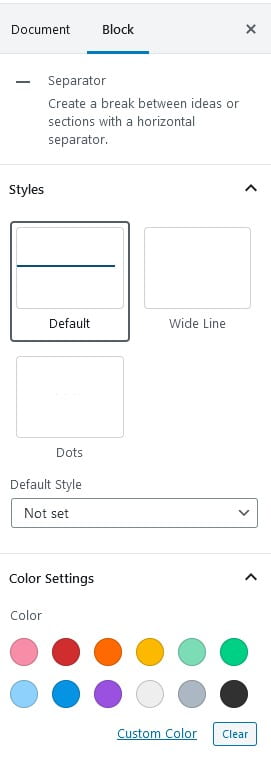
Additional options for the separator block are located in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.
You reveal the separator block’s settings by selecting the separator block.

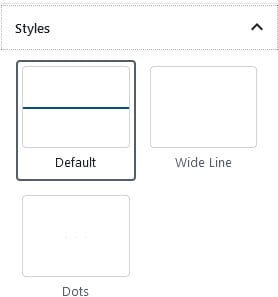
The styles settings allow you to change between the Default style, the Wide Line, or Dots style.

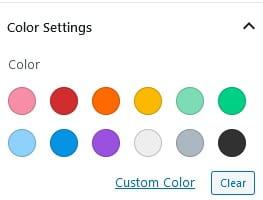
The color settings is used to change the color of the separator.

The advanced tab lets you add a CSS class to your block allowing you to write custom CSS and style the block.