An Image Gallery is used when you want to display a series of photos in a gallery on a post or page.
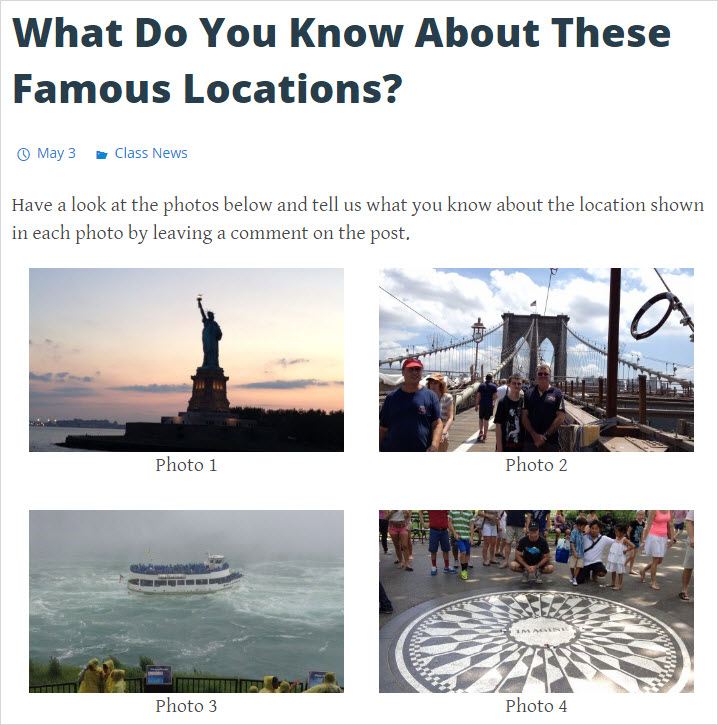
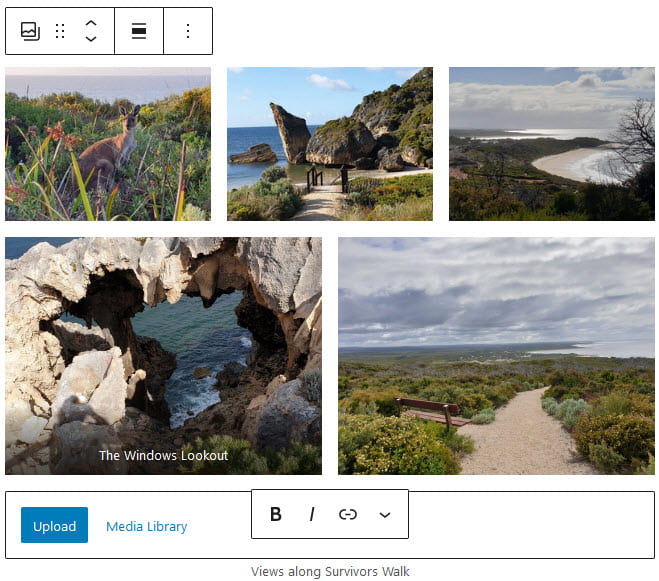
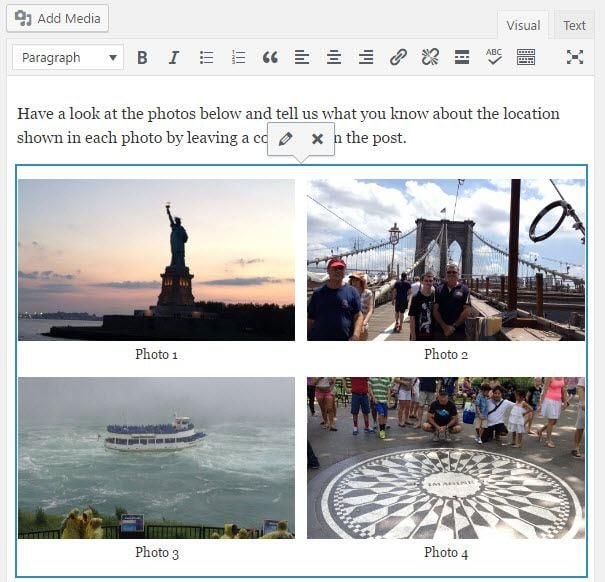
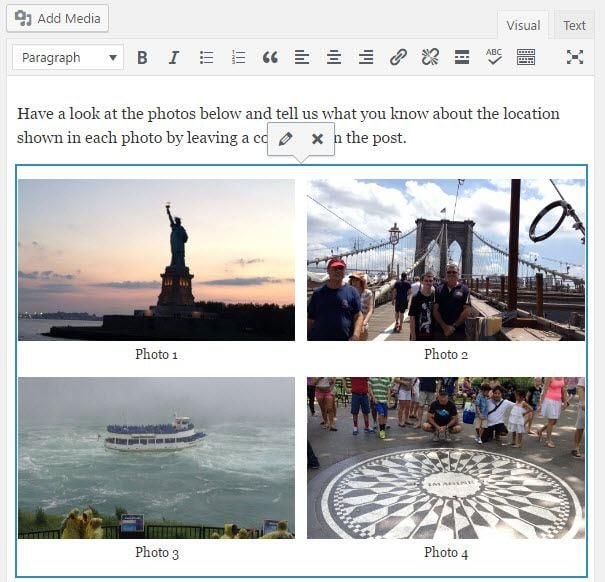
Here’s an example of an image gallery:

How you add an image gallery depends on if you are using the block editor or the classic editor.
Block Editor
You add an image gallery to a post or page using a gallery block if you are using the block editor. The Jetpack plugin and Co Blocks plugin include other types of gallery blocks you can use as an alternative to the gallery block.
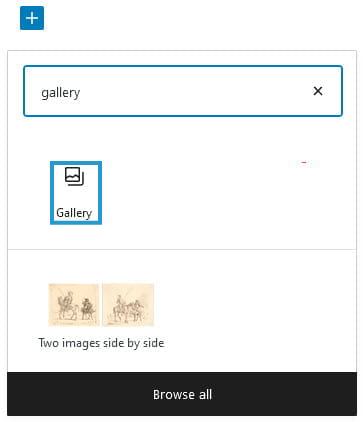
To add a gallery block you click on the + icon at the right of any empty block or at the top left of the editor then search for gallery and click on the gallery block icon.

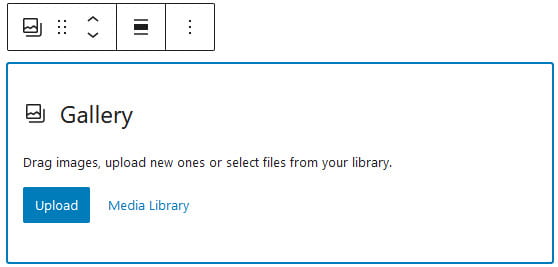
Once you have added the gallery block, you click on Upload or Media Library to add your images.

Upload lets you upload images from your device while Media Library is used to select images you’ve already uploaded to your site’s media library.
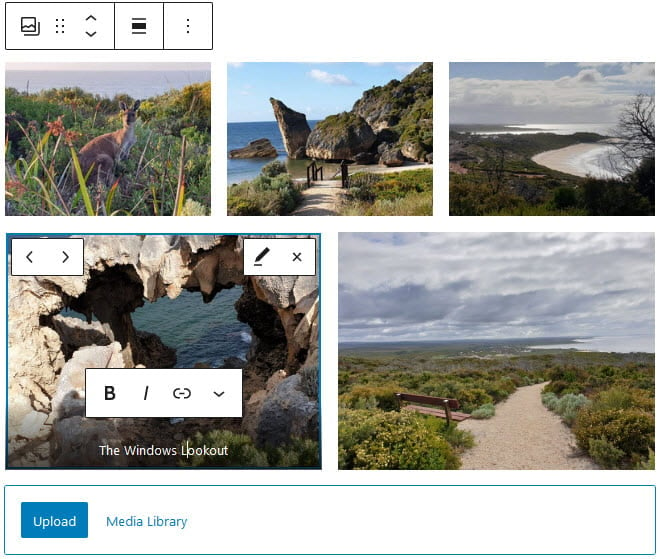
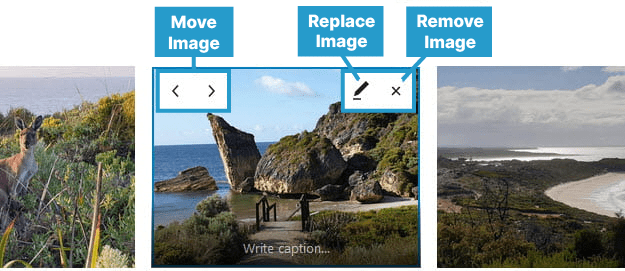
Once your images have uploaded you click on an image to add the caption and can use the Move arrows to move the image forward or backwards within the gallery.

Images are added to the gallery in the order you selected them. Click on any gallery image and use the left/right arrows to reorder the images, the Edit icon to replace an image or the x icon to remove an image.

You can also add a gallery caption.

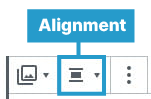
The gallery block toolbar has options to change block type and alignment.

The change block type or style icon is used to transform the block to an Image, Group, Classic Paragraph or Columns block.
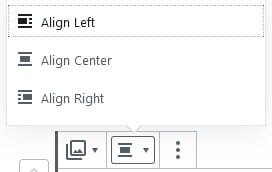
The alignment of the gallery block is changed by clicking on the change alignment icon and selecting the preferred alignment.
Choosing right or left will allow you to place another block alongside the file block. Choosing center will return the block to its default, taking up the full width of the post or page.

- Align left: used to align gallery block left.
- Align Center: used to center align gallery block
- Align Right: used to align right gallery block.
Additional options for the file block are located in the editor sidebar of the block editor. Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.

Under Gallery settings you can select how many columns are displayed. You can select between 1 to 8 columns but can only select as many columns as the number of images you’ve added. The images automatically re-arrange themselves to look good as you change the number of columns.
By default, the images are cropped. Cropping ensures the images in each row are the same size and is helpful if you’ve added images of varying sizes and shapes.
Link controls what the image links to. The options are:
- Attachment Page
- Media File
- None (default)
Classic Editor
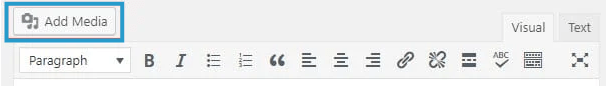
Your Add Media button on your classic editor is used to add image galleries to a post or page.
Place your cursor where you want the image gallery to be inserted and then click on the Add Media button.

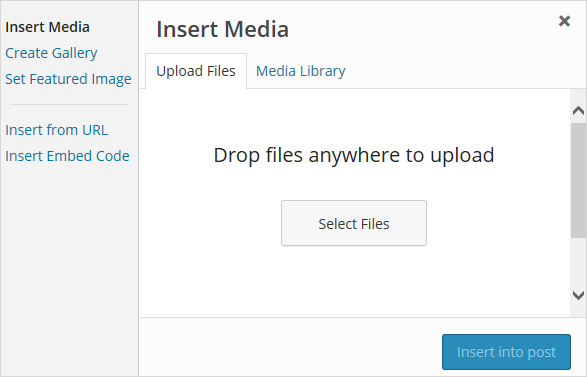
This launches the Add Media window where you’ll see three options for adding an image:
- Upload Files: upload image(s) file from your computer.
- Media Library: select images(s) that is already uploaded to your site’s media library.

Click on Select Files to upload from your computer or select Media Library to add image(s) file from your site’s media library. Use your Shift or Crtl key to select more than one image.
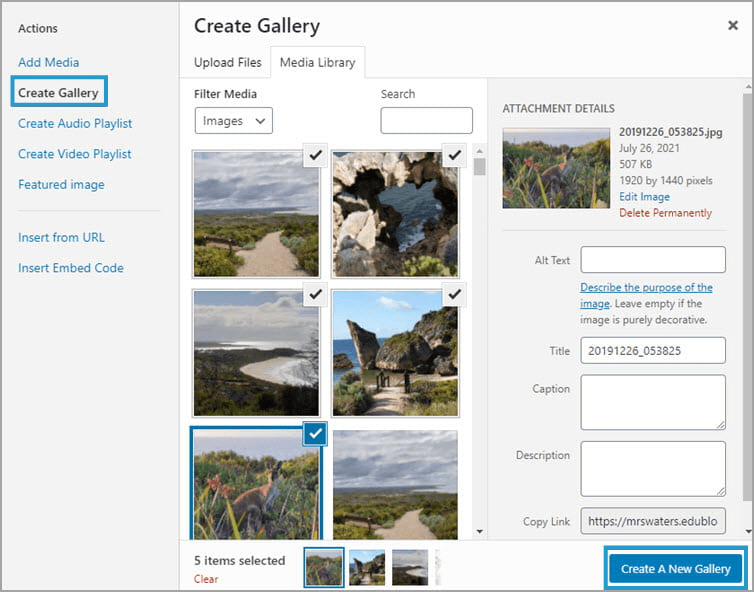
Now click on Create Gallery tab and then the Create A New Gallery button.

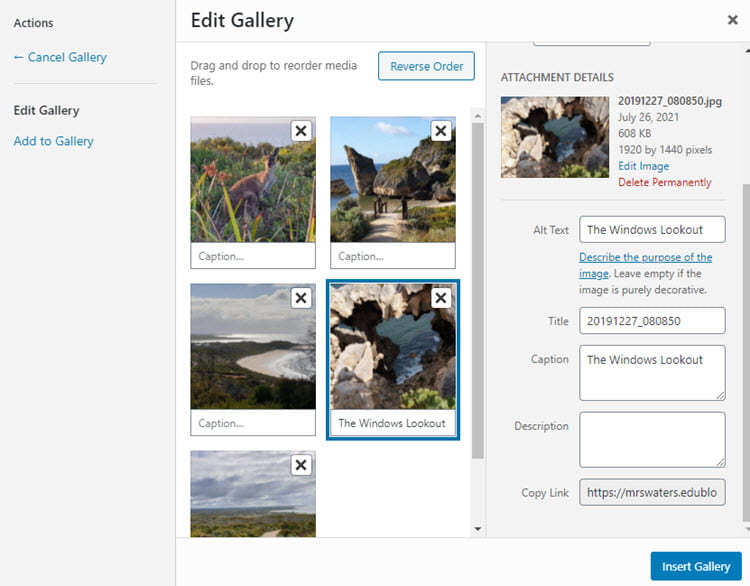
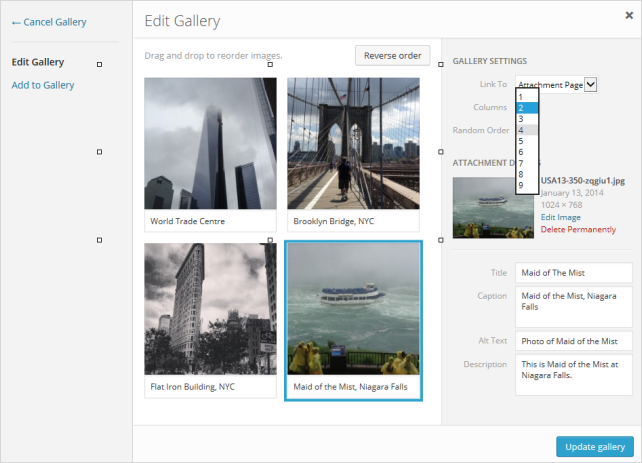
This takes you to the Edit Gallery window. Click on each image to edit it’s title, caption, alternative text and description under Attachment details.
- Title: The title displays on the image attachment page.
- Caption: Image caption displayed directly below the image.
- Alt Text: The text displayed when image is not available.
You can change the order of photos by choosing Reverse order or using Random order. Alternatively, you can reorder photos by clicking on the photo and then dragging them to a new location.

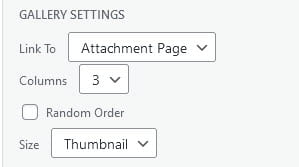
Choose how you want the gallery to be displayed in the Gallery Settings area.

- Link to:
- Attachment page: links the thumbnail image to a page set up specifically to display the image with all image details. Appearance of the attachment page varies depending on your theme.
- Media file: Links to the thumbnail image directly to the full size uploaded image.
- None – removes link completely.
- Columns: controls the number of columns of thumbnails that are displayed in your gallery.
- Random Order: select this option if you want the image order to change each time the page loads.
- Size: controls the size of the image added to the gallery.
Click Insert Gallery.
Your Add Media window will close and your image gallery will appear in your post/page editor.
Edit gallery
You edit your gallery in your classic editor as follows:
1. Click on the gallery and then click on the Edit (Pencil) icon that appears.

2. This launches the Edit Gallery window.
Here you can:
- Drag and drop images to change their order in the gallery.
- Select Random order or Reverse order.
- Edit image title, alternative text, caption and description by clicking on an image.
- Adjust gallery settings to change number of columns of thumbnails displayed in gallery or to change your link to option.

3. You can also add more images to your Gallery.
Add Images
You can add more images to your gallery in your classic editor as follows:
1. Click on the gallery and then click on the Edit (Pencil) icon that appears.

2. This launches the Edit Gallery window.
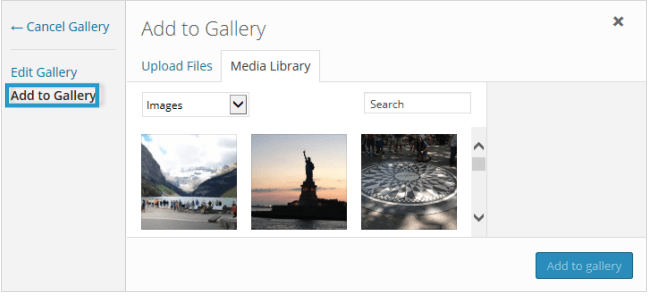
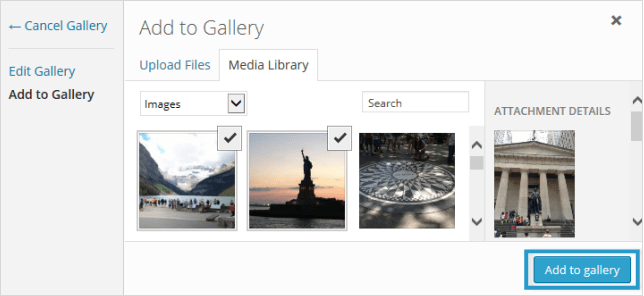
3. Click on Add To Gallery tab.

4. Upload more photos from your computer using Upload File and/or add more photos from your Media Library by clicking on the images you want to add.
5. Click on Add to Gallery button.

6. Edit image title, alternative text, caption and description by clicking on an image.
4. Once you have finished editing the gallery click Update Gallery.