A Slideshow block is automatically added to your block editor when the Jetpack plugin is set up on your site. This block can be used to add an image slideshow to a post or page.
Add slideshow
1. Place your cursor where you want the slideshow to be embedded and add a slideshow block.

2. Click on Upload or Select Images.

- Upload – used for uploading images from your computer.
- Select images:
- Media Library – select images you already have in your media library.
- Google Photos – allows you to connect to your Google Photos account and select photos from your Google Photos account.
- Pexels Free Photos – allows you to access over 40,000 copyright free images from Pexels Free photo library.
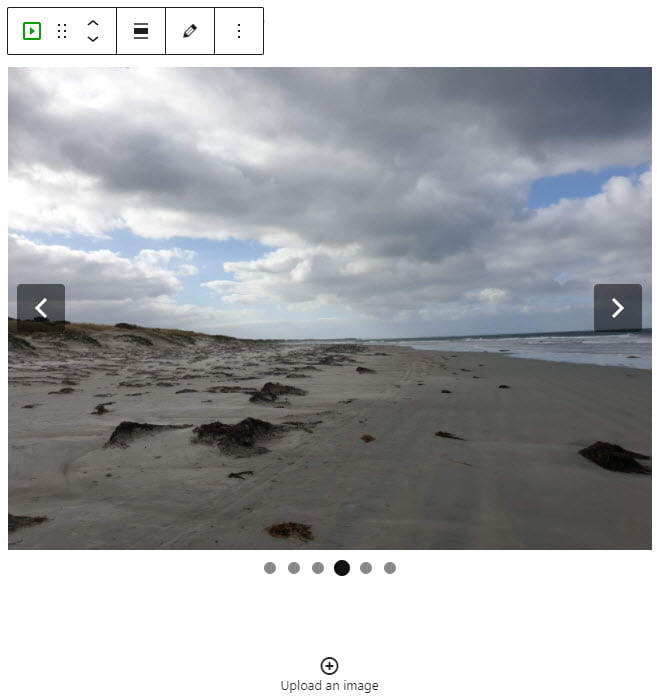
3. Use Ctrl key to select more than one image and then click Select. The selected images are inserted into a Slideshow where you can preview in your block editor.

You can add more images to the slideshow from your computer by clicking on Upload an image.
4. Click on Edit in the block toolbar to rearrange the images and add/edit captions.

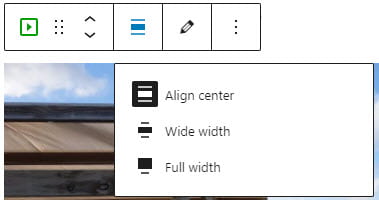
5. The Alignment options in the block toolbar change the slideshow to Align Centre, Wide Width or Full width.

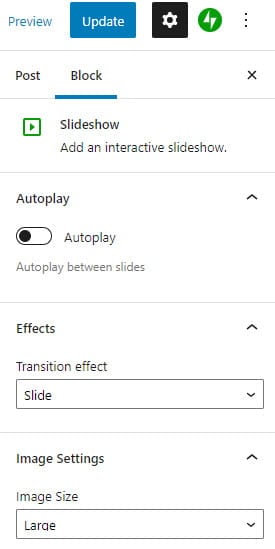
6. You can customize the slideshow using the editor sidebar.
If you don’t see the editor sidebar, click on the cog next to Publish/Update button.

Options include:
- Autoplay: when enabled the slideshow moves between images automatically and includes an pause button. You can also select the delay between automatic transitions.
- Effects: Slide or Fade.
- Image Size

Troubleshooting
You must be using either “Allow search engines to index this site” or “Discourage search engines from indexing this site” in Settings > Reading to use Carousel, Tiled Galleries or the slideshow block.
You can’t use Carousel, Tiled Galleries or the slideshow block if your site is using one of the private options in Settings > Reading as these features require the images to be served from WordPress.com CDN which isn’t possible on private sites.