Your theme controls the visual layout and appearance of your site.
There are 100’s of themes for you to choose including:
- Themes that can’t be altered and are “use as is”.
- Themes that are “extremely customizable” which allow you to change font types, font color, background color and more.
Every newly created site has the same default theme which you can easily change using the Appearance > Themes area of your blog’s administration panel.
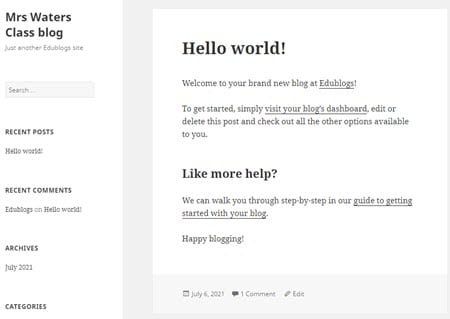
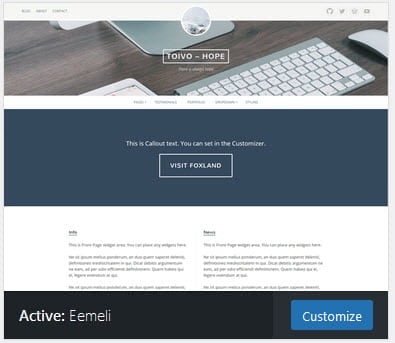
Here’s an example of the look of a newly created blog:

Below is an example of customization of the theme Celebrate on a site:

Most themes include ability to:
- Upload custom image headers.
- Add a background image.
- Display comments on pages.
This support page explains what you need to consider when choosing a theme.
Theme Layout
Themes normally include:
- Header – the area at the top of a site where the site title, graphics, and possibly navigational links appear.
- A content area – for your posts or page. Posts are where you normally publish the latest update or new article. Posts are commonly displayed in reverse-chronological order with the most recent post at the top of the page.
- Sidebar area – for your widgets.
Themes come in several standard layouts:
- Single column with no sidebar (widgets might be located in the footer of the site)
- Two Column – normally a wide column for content and narrower sidebar
- Three Column – with sidebars side-by-side on one side of the site or either side of the wider content column
- Four Column – one content column and three sidebars. The content column is often the same width as the other columns. This type of layout tends to be cluttered looking and less suited to reading lengthy content.
Two or three column are the most commonly used layouts.
When considering layout you need to think about which side(s) do you prefer the sidebar to be located? Also make sure you check out the width of the theme and the post area.
Site Title
The site title is displayed in the title bar of a web browser and in the header of most themes.
Your site title is one of the first things a reader sees when visiting your site. Choose a name that reflects the purpose of your site.
You change your title as follows:
1. Go to Settings > General.

2. Change the Site Title.

3. Click Save Changes.
Tagline
The concept behind a tagline is to create a memorable phrase that sums up the tone and purpose of your site.
You change your tagline as follows:
1. Go to Settings > General.

2. Change the Tagline.

3. Click Save Changes.
Custom Header Image
Uploading your own custom image header allows you to add your “own personal touch” to your site.
You upload your own custom image header as follows:
1. Go to Appearance > Customize in your dashboard.

Or click on ‘Live Preview‘ under the active theme.

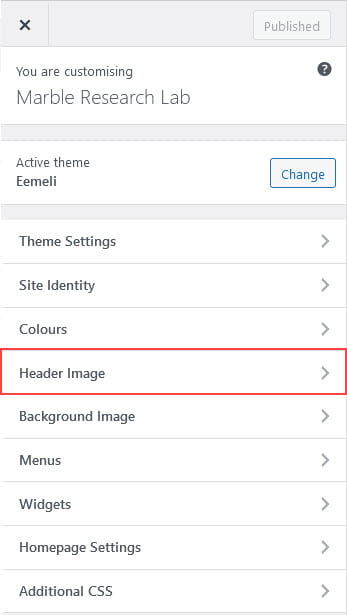
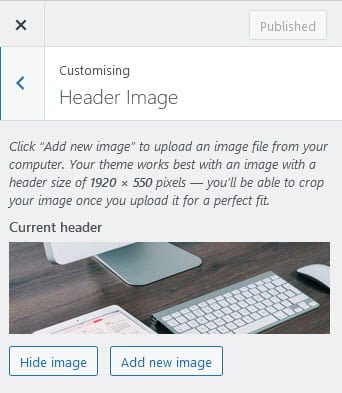
2. Click on Header Image in the Customizer to reveal the theme’s header options.
Your theme might not support use of a custom header image if you don’t see the Header Image section in the Customizer.

3. Click on Add new image.

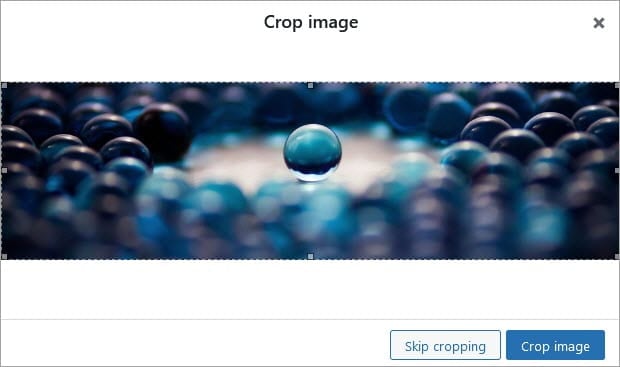
4. Choose an image from your media library or upload a new image from your computer then click on Select and Crop.
Only .jpeg, .gif, and .png files can be used for image headers. For best results we recommend you resize the image to the exact dimensions recommended for the theme before uploading by using an image editing program.
5. Click on Crop image.

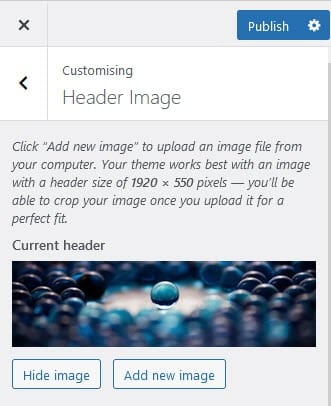
6. Your new header image should appear in the preview window.
7. Click Publish on the Customizer to activate the new header.

Some themes have links to pages hard coded into the navigation tabs at the top of the theme.
- You can remove links to pages, or change the links, in the top navigation using a custom menu (via Appearance > Menu).
- Add links to pages in your sidebar using the page widget (via Appearance > Widgets).
Color Scheme
When choosing your theme remember that if the color scheme makes your content hard to read you will lose readers. Balance your personal preferences with readability since ultimately you want people to read your content.
Don’t just look at the overall color — remember to look closely at the color of: the header; the background; post text and links; post titles; headings in posts; widget titles and links.
Editing themes
The Simpler CSS plugin enables you to modify the theme’s fonts, colors, border and backgrounds by adding custom stylesheets to your blog. Refer to our editing CSS support page for more information.