You can add sharing buttons to your posts and pages so that your readers can easily share your content on Twitter, Facebook and other social networks using the Sharing module in the JetPack plugin.
The sharing buttons are displayed at the bottom of post content when you use the Sharing module. To display sharing buttons before your post content use the Accessible Social Share plugin.
Set Up Sharing Buttons
Once you’ve activated the Jetpack plugin you add sharing buttons to your site as follows:
1. Go to Jetpack > Settings

2. Click on the Sharing Tab.

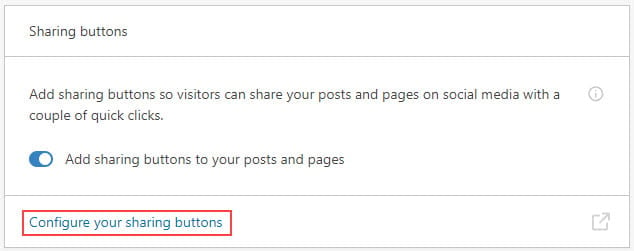
3. Scroll down to the Sharing buttons module and activate ‘Add sharing buttons to your posts‘.
If the module is not activated yet, it will be grayed out, and a blue “Activate” button will allow you to activate the module.
4. Click on Connect your social media accounts.

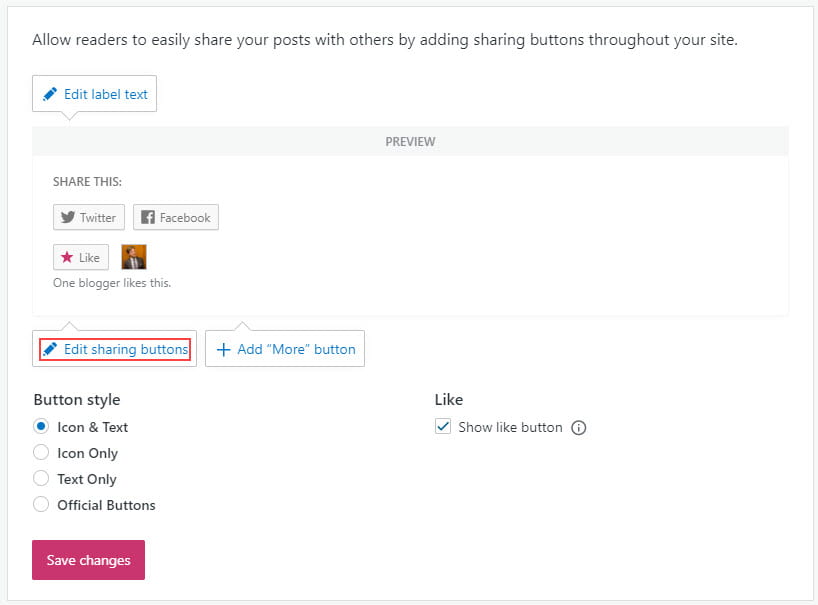
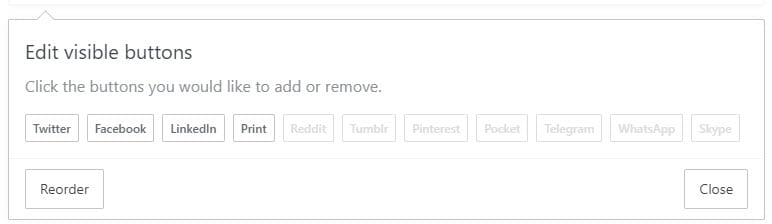
5. This redirects to your WordPress.com sharing page where configure your sharing options. Click on Edit sharing buttons to add more options.

Click on the buttons you want to add or remove.

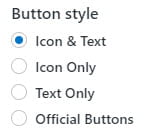
6. Select your Button Style.

7. Click Save changes.
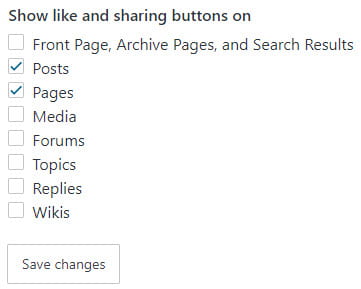
8. Select where you want the share buttons to be displayed.

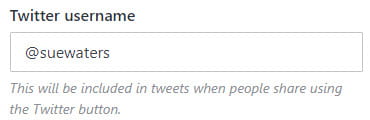
8. Add your twitter username if you want it displayed at the end of each tweet shared when someone shares your post using the Twitter Share icon.

9. Click Save Changes.
Here’s an example of the share buttons at the bottom of a post:

If the service supports third party sharing counts you’ll see a number next to the service that indicates how many times your post has been shared via that service.
Twitter doesn’t support third party sharing counts which is why you won’t see share counts on the Twitter share button.
